18:00 Uhr
Umsetzung EU Cookie-Hinweis Richtline 2009/136/EG bzw. Richtlinie zur Nutzereinwilligung
Wie stark Recht und Netz miteinander verknüpft sind kann schon der verschiedenen Veröffentlichungen in letzter Zeit durch die c't sowohl anhand der FAQ zum Thema "Rechtssicheres Blog" als auch zur "Impressumspflicht bei Websites" und zum Thema "Datenschutz auf Websites".
Durch eine Rundmail von Google wurde das Thema nochmals ins Bewustsein von Seitenbetreibenden gesetzt, so dass es kein Wunder ist, dass immer mehr Seiten nun einen Cookiehinweis integriert haben und sich teilweise auch die Seiten zu diesen Thema häufen. Aus Interesse habe ich mich ebenfalls damit auseinander gesetzt und möchte in diesen Artikel hilfreiche Seiten empfehlen und gleichzeitig die von mir genutzte Lösung (sowie etwaige Anpassungen) beschreiben. Ich denke, dass die verlinkten Seite die aktuelle Lage sehr gut darstellen und mir bei der Umsetzung auf dieser Seite sehr geholfen haben.
Rechtlicher Hintergrund
Der rechtliche Hintergrund zu dieser Systematik wurde schon von Rechtsanwalt Dr. Bahr im Aufsatz "Die EU-Cookie-Richtlinie & Datenschutz im Social Media" recht ausführlich beschrieben. Auch wenn die Umsetzung der als "Cookie-Richtlinie" bezeichneten EU Richtlinie 2009/136/EG (2009/136/EC (ePrivacy Directive)) mit entsprechenden Cookiehinweis nicht zwingend in Deutschland erforderlich war, schildert Rechtsanwalt Thomas Schwenke dankenswerterweise in seinen Artikel "Google macht Cookie-Hinweise zur Pflicht – Handlungsempfehlung für Website- und Appanbieter" warum ein solcher Hinweis bei Nutzung von Google Produkten wie Google AdSense, DoubleClick for Publishers und DoubleClick Ad Exchange sinnvoll und von Google mittlerweile auch aktiv eingefordert wird. Ein entsprechender Hinweis ist auch im Google Adsense Blog unter "Neue Richtlinie zur Nutzereinwilligung" zu finden.Aktueller Nachtrag (EU-DSGVO):
Weitere Informationen zu diesen Thema sind auch im Artikel "EU DSGVO - Info- bzw. Link-Sammlung mit Schwerpunkt auf die Umsetzung bei Blogs oder der eigenen Website (hier: Autorenwebsite, Blogger, KMU)" zu finden.
Dieses war auch der Grund, warum ich ergänzend zum Impressum sowie der Datenschutzerklärung auch diesen Hinweis mit eingebaut habe.
Technische Umsetzung Cookie Hinweis
Ich hatte mich daran erinnert, dass Google selbst hier eine Skriptlösung angeboten hatte und ging davon aus, dass diese auch auf der Seite cookiechoices.org angeboten hatte. Allerdings sind hier zwischenzeitlich nur noch externe Projekte verlinkt die eine entsprechende Lösung anbieten (immerhin darunter auch eine Informationsseite der Europäischen Kommission).Die eigentlich von mir in Erinnerung befindliche Google Lösung war auf den ersten Blick hier nicht ersichtlich. Glücklicherweise hatte hier das Blog von Herr Yeah Ende 2014 die Lösung im Artikel "Google bietet Tool zum Einholen der Zustimmung für Cookies" ausführlicher beschrieben, so dass auch ein Link auf das entsprechende Skript und eine Einbauanleitung problemlos möglich ist.
Für Internetseiten erkläre ich weiter unten (im Abschnitt "Anpassungen Code und Datenschutzerklärung") wie ich diese Lösung entsprechend für meine Bedürfnisse angepasst habe.
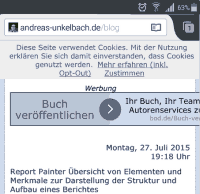
Positiv an dieser Lösung ist in meinen Augen, dass diese auch mobil funktioniert.
Wie zu sehen, kommt es hier zum Zeilenumbruch. Daher ist es sicherlich sinnvoll nicht allzuviel Text als Hinweis zu schreiben.
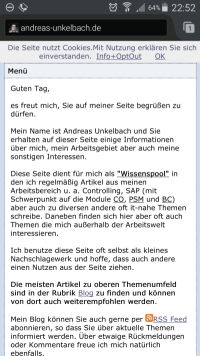
Im Beispiel wird hier das Menü der Seite überschrieben. Dieses ist auch der Grund, weswegen ich den Text auf "Die Seite nutzt Cookies.Mit Nutzung erklären Sie sich einverstanden." sowie "Info+OptOut" und "OK" geändert habe. Dieses ist auch in kleinster Auflösung so wenig Text, dass weiterhin das Menü eingeblendet wird aber gleichzeitig alle notwendigen Informationen (sogar ein Hinweis auf OptOut) mit aufgeführt wird. Weitere Informationen sind ja auch im hinterlegten Link "Info+OptOut" aufgeführt, der sowohl mobil als auch bei großer Auflösung dargestellt werden kann.Damit ist zwar immer noch ein Zeilenumbruch vorhanden, jedoch kann weiterhin das Menü aufgerufen werden.
Derzeit liegt der Anteil der Smartphonenutzer auf dieser Seite bei etwa 8 %, daher sollen auch diese trotz EU Hinweis weiterhin auf dieser Seite navigieren können.
Eine andere Alternative wäre es gewesen den Cookiehinweis ans Ende der Seite zu stellen, dieses erschien mir aber aus verschiedenen Gründen nicht richtig, so dass mir der verkürzte Text als eine pragmatische aber aussagekräftige Lösung erscheint.
Amüsantes am Rande
Eine kreative Lösung bezüglich des Cookiehinweis hat hier Amazon gefunden. Der Hinweistext lautet "Amazon nutzt Cookies" und als Link "Was sind Cookies?" :-) Ich glaube viel kürzer ist es gar nicht möglich und regt tatsächlich dazu an, hier ebenfalls eine solche Lösung zu erstellen.
Anpassungen Code und Datenschutzerklärung
Auch wenn die Datenschutzerklärung an und für sich schon recht ausführlich ist, habe ich mich dazu entschlossen basierend auf den angebotenen " template to create your own cookie notice page" der EU Kommission (siehe Cookie Consent Kit) nochmals ausführlicher zu beschreiben, wozu Cookies auf dieser Seite eingsetzt werden und was Cookies eigentlich sind. Da der Aufwand der Anpassung bzgl. Datenschutzerklärung für Google Analytics und Google Adsense ohnehin schon betrieben wurde war es dann relativ einfach auf die entsprechenden Bereiche der Datenschutzerklärung zu verlinken.Ferner habe ich auf die Opt-Out Möglichkeiten von Google Adsense und Google Analytics hingewiesen.
Dieses dürfte nun auch der Grund sein, warum oberhalb der Seite (nicht nur im Blog) der Cookiehinweisbalken eingeblendet ist und erst verschwindet, wenn mittels Zustimmen ein Cookie gesetzt wird, dass man den Hinweis gelesen hat.
Das Cookie "displayCookieConsent" mit Wert y bleibt dabei für 12 Monate gespeichert und verhindert damit das Einblenden des oberen Hinweisbalken.
Grundsätzlich ist es zur Nutzung des Cookiehinweis damit getan sich das Skript unter https://www.cookiechoices.org/cookiechoices.zip herunterzuladen und innerhalb des BODY der HTML Seite den entsprechenden Code mit einzufügen.
Hierzu ist die Datei cookiechoices.js aus der ZIP Datei in das Hauptverzeichnis der Internetseite zu speichern und im HTML Code der Seite nach
<body> der folgende Code (siehe zweiten folgenden Absatz) einzubinden.
Die Benachrichtigungsleiste kann über die Anweisung showCookieConsentBar entsprechend eingeblendet werden. Ich empfinde diese als mittlere Lösung bezeichnete Variante sehr angenehm und besser geeignet als die Option des Splashscreens, der die gesamte Seite bedeckt.
Entsprechend ist folgender Code bei mir in der Seite eingefügt;
<script src="/cookiechoices.js"></script> <script> document.addEventListener('DOMContentLoaded', function(event) { cookieChoices.showCookieConsentBar('Diese Seite verwendet Cookies. Mit der Nutzung erklären Sie sich damit einverstanden, dass Cookies genutzt werden.' ,'Zustimmen', 'Mehr erfahren (inkl. Opt-Out)', '/impressum.php#cookies'); }); </script>
Cookie-Hinweis ans Ende der Seite
Nun gibt es aber Seiten, auf denen ein Einblenden am oberen Rand der Seite die Navigation bedeckt oder auch aus anderen Gründen eher ungeschick erscheint. Da der Code den Hinweisbalken fixiert (er ist auch beim Scrollen immer betrachtbar) kann die Datei cookiechoices.js noch passend angepasst werden.
Durch die Codeanweisung top:0 wird der entsprechende Balken am Anfang der Seite eingebunden. Sofern eine Anzeige am Ende der Seite gewünscht ist, kann hier top:0 durch bottom:0 ersetzt werden.
Vielleicht ist es keine elegante aber immerhin eine funktionale Anpassung des Skriptes... :-)
Kein Cookiehinweis in der Druckausgabe
Sofern der Cookiehinweis nicht in der Druckausgabe erscheinen soll besteht die Möglichkeit diesen per CSS auszublenden.
Vorraussetzung dafür ist, dass eine extra format.css für die Druckausgabe erstellt wird.
Diese kann im Header der Seite bspw. per:
<link rel="stylesheet" type="text/css" media="print" href="druckausgabe.css" />
eingebunden werden.
Innerhalb der CSS Datei, in unseren Fall "druckausgabe.css" , kann nun das Element #cookieChoiceInfo die Eigenschaften erhalten nicht ausgegeben zu werden.
#cookieChoiceInfo
{
display: none;
}
Damit erscheint der Cookiehinweis in der Webversion, aber nicht mehr in der Druckausgabe. Dieses kann gerne anhand der Blogartikel auf dieser Seite getestet werden ;-)
Fazit - Bedeutung der Cookierichtline für diese Seite
Da mir das Thema Datenschutz wichtig ist und durchaus ein Interesse an neuen Themen vorhanden ist, ist auf dieser Seite nicht nur ein datenschutzfreundliches Einbinden der social web Empfehlungen vorhanden (siehe hierzu auch Blog: 2 Klicks für mehr Datenschutz ) sondern auch der Einsatz der beiden erwähnten Google Dienste sind entsprechend umgesetzt.Gerade was Werbung im Netz anbelangt ist für den informierten Verbraucher sicherlich auch die Möglichkeit der Deaktivierung von personenbezogener Werbung interessant (siehe Abschnitt XI. Google Adsense in der Datenschutzerklärung) aber auch die anonyme Erfassung der Besuchenden dieser Seite und entsprechende datenschutzkonforme Analyse (siehe Abschnitt VII. Google Analytics) sind mir wichtig. Die meisten Dienste bieten auch schon entsprechende datenschutzkonforme Lösungen an (siehe zum Beispiel der Abschnitt VI. VG Wort Zählpixel), so dass es auch im Interesse der Seitenbetreiber liegen kann hier einen entsrechenden Hinweis anzubieten.
Persönlich muss ich allerdings sagen, dass mir die Hinweise auf Cookies auf vielen Seiten eher als störend als aufklärend erscheinen und es ist schon eine gewiße Ironie, dass durch das Setzen eines Cookies die Information über Cookies abgenickt wird.
Optisch bin ich jedoch froh, dass der Balken durch ein einfaches "ZUSTIMMEN" zumindest für einige Zeit ausgeblendet wird. Gerade bei vielen mobilen Seiten raubt ein solcher Hinweis oftmals dann doch das Lesevergnügen.....
ein Angebot von Espresso Tutorials

unkelbach.link/et.books/
unkelbach.link/et.reportpainter/
unkelbach.link/et.migrationscockpit/
Diesen Artikel zitieren:
Unkelbach, Andreas: »Umsetzung EU Cookie-Hinweis Richtline 2009/136/EG bzw. Richtlinie zur Nutzereinwilligung« in Andreas Unkelbach Blog (ISSN: 2701-6242) vom 30.7.2015, Online-Publikation: https://www.andreas-unkelbach.de/blog/?go=show&id=621 (Abgerufen am 12.5.2024)





13 Kommentare - Permalink - Internet
Artikel datenschutzfreundlich teilen
🌎 Facebook 🌎 Twitter 🌎 LinkedIn