Sonntag, 18. April 2021
10:50 Uhr
10:50 Uhr
Tag und Nachtmodus am Smartphone für Internetseiten - Dark Mode per CSS über prefers-color-scheme abfragen und anpassen
Webdesign ist nun nicht gerade mein Hauptthema aber bei der Aufnahme von Screenshots am Smartphone (wie zum Beispiel "Corona Warn App - Update Risikobegegnungen im Kontakttagebuch bei Erhöhtes Risiko") zeigt sich bei den Apps die unterschiedliche Auswirkung der Einstellungen für Dark Mode am Smartphone und diese Unterschiede sind mir auch bei Internetseiten aufgefallen.
Gerade am Smartphone nutze ich nicht nur Apps sondern oft auch Internetseiten. Hier haben einige Internetseiten eine angepasste Variante ihrer Seite ausgeliefert, die Rücksciht auf mein gewähltes Farbschema wählt.
In der c't 18/2019 wurde im Artikel "Spar, Sam! Wie dunkle Farben und der Dark Mode die Akkulaufzeit von Smartphones und Tablets beeinflussen" die Auswirkung des Dark Mode auf die Akkulaufzeit von Smartphone und Tablets untersucht. Daneben ist es für mich aber auch gerade abends angenehmer nicht per hell erleuchteter App sondern mit angepassten Farben das Smartphone ungeblendet nutzen zu können.
Manchmal mag ich ein wenig mit der Technik hier im Blog experimentieren und habe mich daher entschlossen auch hier auf die Einstellung etwas Rücksicht zu nehmen.
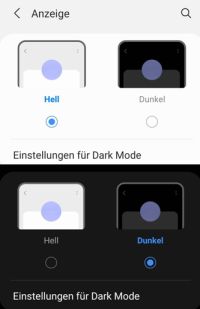
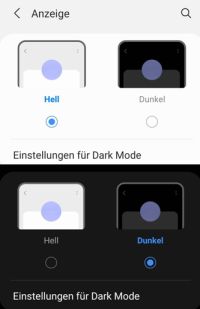
Während unter Android 9 dieses noch in den Entwicklereinstellungen (als Tag- und Nachtmodus) kann dieses ab Android 10 unter Einstellungen -> Anzeige erfolgen.

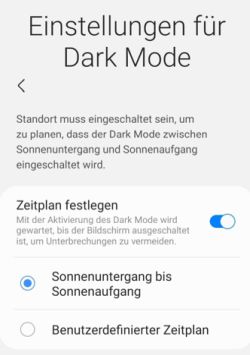
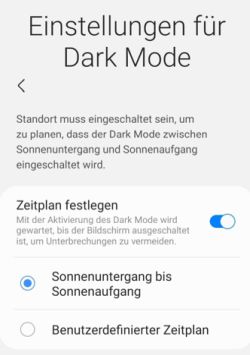
Neben der dauerhaften Wahl kann über "Einstellungen für Dark Mode" auch ein Zeitplan oder abhängig vom Sonnenaufgang und Sonnenuntergang zwischen den einzelnen Darstellungen gewechselt werden.

Während der Zeitplan entsprechende Zeiteinstellungen benötigt kann mit der Standorterfassung (GPS) auch zwischen den einzelnen Einstellungen zwischen Tag und Nacht gewechselt werden.
Unter iOS ist der Dark Mode als Dunkelmodus ebenfalls vorhanden. Hier ist die Einstlelung unter Einstellungen -> "Anzeige & Helligkeit" zu finden. Auch hier kann die Option Automatisch gewählt werden.
Installierte Anwendungen (Apps) passen hier ihre Farbschemata entsprechend an, so dass dieses nicht nur Akku sparen kann sondern auch beim Lesen ohne Beleuchtung angenehmer ist.
Neben der Abfrage der Bildschirmauflösung kann dank CSS 3.0 mit sogenannten "Media Query" durch @media auch weitere Abfragen erfolgen.
Unter anderen kann hier auch über den Wert prefers-color-scheme abgefragt werden, welches Farbschema gewünscht ist.
Dabei sind folgende Werte möglich
Für ein bestehendes Webdesign kann also der Dark Mode relativ leicht nachgepflegt werden.
Normalerweise habe ich den Inhalt meiner Seite mit hohne Kontrst definiert (Hintergrundfarbe FFFFFF Textfarbe 000000) mit der CSS Klasse inhalt.
Nun möchte ich die Hintergrundfarbe ein wenig abdunkeln, so dass ich am Ende meiner CSS Datei folgende Anweisung ergänzt habe:
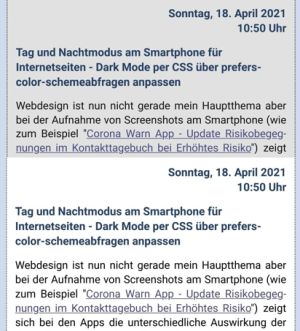
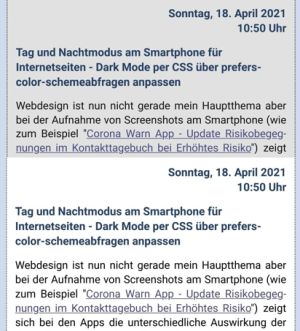
Im Ergebnis unterschieden sich die beiden Darstellungen minimal mobil:

Insgesamt ist das Farbschema etwas dunkler und unterschiedet sich vom hellen eher nachts blendenden Design. Am oberen Beispiel (dieser Artikel) ist gut zu erkennen, dass ich die Hintergrundfarbe (background) und Textfarbe (color) so anpasse dass immer noch eine dunkle Schrift auf hellen Hintergrund zu sehen ist. Dieses blendet dann nachts nicht mehr zu stark und es gibt weiterhin eine Lesbarkeit.
Durch deas HTML Element PICTURE können unterschiedliche Bilder, je nach Ergebnis der MEDIA Query ausgespielt werden. Am Beispiel der Unterschiedung zwischen DARK und LIGHT Modus kann dieses wie folgt erfolgen.
<picture>
<source srcset="coffee_dark.png" media="(prefers-color-scheme: dark)">
<img src="coffee_light.png" alt="Bildbeschreibung">
</picture>
Im Ergebnis wird hier im Container PICTURE als Bild coffee_dark.png eingebunden, sofern der Dark Mode erkannt wird, andernfalls wird als Fallback das Bild coffee_light.png geladen. Weitere Informationen zu responsiven Bildern kann im SELFHTML wiki unter "HTML/Tutorials/Bilder im Internet/responsive Bilder" nachgelesen werden.
Alternativ kann natürlich auch ein transparentes GIF oder PNG genutzt werden. Da ich hier kurzfristig auch bestehende PNG Dateien mit Transparenz versehen habe waren hier die Webtools ("Software as an Service") sehr hilfreich und haben beeindruckend funktioniert ohne dass ich erst eine lokale Software starten musste.
Inwieweit das eigene Design komplett angepasst werden muss sollte entsprechend abgewogen werden. Für mich war es eher eine schöne Option einen Nachtmodus für diese Seite anbieten zu können, da ich selbst diesen gerne auf anderen Seite sehe.
Im Rahmen des Web Content Accessibility Guidelines (WCAG; englisch für „Richtlinien für barrierefreie Webinhalte“) - ein internationaler Standard zur barrierefreien Gestaltung von Internetangeboten - ist auch das Thema Farbkontraste und Lesbarkeit ein wichtiges Thema.
Eine Übersetzung ist unter anderen beim W3C unter https://www.w3.org/Translations/WCAG20-de/ zu finden.
Zur praktischen Umsetzung kann ich das auch die Seite https://www.leserlich.info/kapitel/farben.php verweisen und hoffe bei der Gestaltung meiner Seite auch die hier erwähnten Aspekte berücksichtigt zu haben. Besonders der auf dieser Seite vorhandene Kontrastrechner kann hier eine hilfreiche Orientierung sein.
Das Thema Webdesign ist wie eingangs erwähnt nicht unbedingt ein Thema womit ich mich regelmäßig hier im Blog beschäftige, da aber hin und wieder (u.a. von htmling.net) Seitenaufrufe kommen mag ich doch auf ein zwei Artikel dazu verweisen auch wenn ich dank Claudia Unkelbach (Unkelbach.art / Shop) den Vorteil habe, dass quasi Design und Technik direkt vor Ort vereint sind :-).
Dabei habe ich schon unter den Tools im Abschnitt "Webdesign" einige von mir eingesetzten Programme vorgestellt und unter "Webanwendungen - Webdesign" auch einige Internetdienste zusammengestellt, die ich rund um die Pflege einer Internetseite nutze.
Aber auch hier im Blog gibt es einige Artikel, so dass ich auf häufig aufgerufene Artikel rund um die Entwicklung und Gestaltung von Internetseiten verweisen möchte:
HTML5 und semantic Web
CSS und Design
Hinweis: Aktuelle Buchempfehlungen besonders SAP Fachbücher sind unter Buchempfehlungen inklusive ausführlicher Rezenssionenzu finden. Mein Weiterbildungsangebot zu SAP Themen finden Sie auf unkelbach.expert.
Gerade am Smartphone nutze ich nicht nur Apps sondern oft auch Internetseiten. Hier haben einige Internetseiten eine angepasste Variante ihrer Seite ausgeliefert, die Rücksciht auf mein gewähltes Farbschema wählt.
In der c't 18/2019 wurde im Artikel "Spar, Sam! Wie dunkle Farben und der Dark Mode die Akkulaufzeit von Smartphones und Tablets beeinflussen" die Auswirkung des Dark Mode auf die Akkulaufzeit von Smartphone und Tablets untersucht. Daneben ist es für mich aber auch gerade abends angenehmer nicht per hell erleuchteter App sondern mit angepassten Farben das Smartphone ungeblendet nutzen zu können.
Manchmal mag ich ein wenig mit der Technik hier im Blog experimentieren und habe mich daher entschlossen auch hier auf die Einstellung etwas Rücksicht zu nehmen.
Hintergrund Tag & Nacht Modus am Smartphone (Dark Mode / Dunkelmodus)
Während unter Android 9 dieses noch in den Entwicklereinstellungen (als Tag- und Nachtmodus) kann dieses ab Android 10 unter Einstellungen -> Anzeige erfolgen.

Neben der dauerhaften Wahl kann über "Einstellungen für Dark Mode" auch ein Zeitplan oder abhängig vom Sonnenaufgang und Sonnenuntergang zwischen den einzelnen Darstellungen gewechselt werden.

Während der Zeitplan entsprechende Zeiteinstellungen benötigt kann mit der Standorterfassung (GPS) auch zwischen den einzelnen Einstellungen zwischen Tag und Nacht gewechselt werden.
Unter iOS ist der Dark Mode als Dunkelmodus ebenfalls vorhanden. Hier ist die Einstlelung unter Einstellungen -> "Anzeige & Helligkeit" zu finden. Auch hier kann die Option Automatisch gewählt werden.
Installierte Anwendungen (Apps) passen hier ihre Farbschemata entsprechend an, so dass dieses nicht nur Akku sparen kann sondern auch beim Lesen ohne Beleuchtung angenehmer ist.
Webdesign und Dark Mode
Wie im Artikel "In eigener Sache: Updates der Seite (Technik und Design) - Fokus auf Responsives Webdesign und pagespeed" beschrieben ist meine eigene Seite responsiv angelegt. Unter responsives Webdesign ist die Anpassbarkeit der Größe und Auflösung einer Seite abhängig vom Endgerät zu verstehen. Wobei hier das Endgerät als Synonym für die am Display vorhandene Auflösung zu verstehen ist.Neben der Abfrage der Bildschirmauflösung kann dank CSS 3.0 mit sogenannten "Media Query" durch @media auch weitere Abfragen erfolgen.
Unter anderen kann hier auch über den Wert prefers-color-scheme abgefragt werden, welches Farbschema gewünscht ist.
Dabei sind folgende Werte möglich
- dark (dunkles Farbschema, Dark Mode)
- light (helles Farbschema)
Für ein bestehendes Webdesign kann also der Dark Mode relativ leicht nachgepflegt werden.
Unterschiedliche Text- und Hintergrundfarbe für light und dark mode
Normalerweise habe ich den Inhalt meiner Seite mit hohne Kontrst definiert (Hintergrundfarbe FFFFFF Textfarbe 000000) mit der CSS Klasse inhalt.
Nun möchte ich die Hintergrundfarbe ein wenig abdunkeln, so dass ich am Ende meiner CSS Datei folgende Anweisung ergänzt habe:
@media (prefers-color-scheme: dark)
{
#inhalt
{
background: #E1E1E1;
color: #0F0F0F;
}
}
Im Ergebnis unterschieden sich die beiden Darstellungen minimal mobil:

Insgesamt ist das Farbschema etwas dunkler und unterschiedet sich vom hellen eher nachts blendenden Design. Am oberen Beispiel (dieser Artikel) ist gut zu erkennen, dass ich die Hintergrundfarbe (background) und Textfarbe (color) so anpasse dass immer noch eine dunkle Schrift auf hellen Hintergrund zu sehen ist. Dieses blendet dann nachts nicht mehr zu stark und es gibt weiterhin eine Lesbarkeit.
Unterschiedliche Bilder für light und dark mode
Nun gibt es aber auch Designelemente, wie Bilder, die je nach gewähltenModus eventuell auch ausgetauscht werden sollten. Hierfür gibt es beim IMG Tag dank des <picture> Element ebenfalls die Möglichkeit unterschiedliche Bilder responsiv oder auch unterschiedlich je nach Modus ausspielen zu lassen.Durch deas HTML Element PICTURE können unterschiedliche Bilder, je nach Ergebnis der MEDIA Query ausgespielt werden. Am Beispiel der Unterschiedung zwischen DARK und LIGHT Modus kann dieses wie folgt erfolgen.
<picture>
<source srcset="coffee_dark.png" media="(prefers-color-scheme: dark)">
<img src="coffee_light.png" alt="Bildbeschreibung">
</picture>
Im Ergebnis wird hier im Container PICTURE als Bild coffee_dark.png eingebunden, sofern der Dark Mode erkannt wird, andernfalls wird als Fallback das Bild coffee_light.png geladen. Weitere Informationen zu responsiven Bildern kann im SELFHTML wiki unter "HTML/Tutorials/Bilder im Internet/responsive Bilder" nachgelesen werden.
Alternativ kann natürlich auch ein transparentes GIF oder PNG genutzt werden. Da ich hier kurzfristig auch bestehende PNG Dateien mit Transparenz versehen habe waren hier die Webtools ("Software as an Service") sehr hilfreich und haben beeindruckend funktioniert ohne dass ich erst eine lokale Software starten musste.
Inwieweit das eigene Design komplett angepasst werden muss sollte entsprechend abgewogen werden. Für mich war es eher eine schöne Option einen Nachtmodus für diese Seite anbieten zu können, da ich selbst diesen gerne auf anderen Seite sehe.
Hinweis auf WCAG - Richtlinien für barrierefreie Webinhalte und Farbkontraste
Im Rahmen des Web Content Accessibility Guidelines (WCAG; englisch für „Richtlinien für barrierefreie Webinhalte“) - ein internationaler Standard zur barrierefreien Gestaltung von Internetangeboten - ist auch das Thema Farbkontraste und Lesbarkeit ein wichtiges Thema.
Eine Übersetzung ist unter anderen beim W3C unter https://www.w3.org/Translations/WCAG20-de/ zu finden.
Zur praktischen Umsetzung kann ich das auch die Seite https://www.leserlich.info/kapitel/farben.php verweisen und hoffe bei der Gestaltung meiner Seite auch die hier erwähnten Aspekte berücksichtigt zu haben. Besonders der auf dieser Seite vorhandene Kontrastrechner kann hier eine hilfreiche Orientierung sein.
Kurzer Exkurs in Richtung Webdesign
Das Thema Webdesign ist wie eingangs erwähnt nicht unbedingt ein Thema womit ich mich regelmäßig hier im Blog beschäftige, da aber hin und wieder (u.a. von htmling.net) Seitenaufrufe kommen mag ich doch auf ein zwei Artikel dazu verweisen auch wenn ich dank Claudia Unkelbach (Unkelbach.art / Shop) den Vorteil habe, dass quasi Design und Technik direkt vor Ort vereint sind :-).Dabei habe ich schon unter den Tools im Abschnitt "Webdesign" einige von mir eingesetzten Programme vorgestellt und unter "Webanwendungen - Webdesign" auch einige Internetdienste zusammengestellt, die ich rund um die Pflege einer Internetseite nutze.
Aber auch hier im Blog gibt es einige Artikel, so dass ich auf häufig aufgerufene Artikel rund um die Entwicklung und Gestaltung von Internetseiten verweisen möchte:
HTML5 und semantic Web
- "Details im Lebenslauf und HTML5 👨🏫 - HTML5 Tag DETAILS und Summary zum Strukturieren von Daten"
- "Strukturierte Daten auf Website oder Semantisches Web (schema.org)"
- "Meta Angaben für Twitter Card, OpenGraphProtocol und DublinCore und Auswirkungen auf Social Media Shares"
- "Blogartikel per Link im »social web« datenschutzfreundlich teilen"
Gerade wenn ihr neben der eigenen Seite auch eines der sozialen Netzwerke nutzt kann ein Blick in Richtung Datenschutz sehr hilfreich sein. Eine einfache Alternative zu den "Teilen" Buttons auf Internetseiten habe ich hier vorgestellt.
- "Die wissenschaftliche Suchmaschine Google Scholar - Recherche und eigenes Profil eintragen (Akademische Suchmaschinenoptimierung / Academic Search Engine Optimazation ASEO)"
- "Hintergrund ISSN 📰 für Andreas Unkelbach Blog - Hintergrund ISSN für Onlinepublikationen wie Blog (Akademische Suchmaschinenoptimierung / Academic Search Engine Optimazation ASEO)"
CSS und Design
- "Socialmedia Buttons für Profile per CSS Sprites oder CSS Box für XING, Google+, Twitter und Facebook"
Mit CSS besteht tatsächlich auch die Möglichkeit ein wenig mit Schrift und Farbe zu spielen. Hier habe ich dieses für das Teilen meiner Internetseite umgesetzt. - "Fontello - Icons als Webfonts per CSS einfügen"
Neben den hier beschriebenen HTML Code gibt es auch andere Techniken um bestimmte Zeichen oder hier Icons in die eigene Seite einzubinden. Darauf gehe ich hier ein.
- "In eigener Sache: Updates der Seite (Technik und Design) - Fokus auf Responsives Webdesign und pagespeed"
- "Webhosterwechsel und Umstellung von http:// auf https:// (SSL Verschlüsselung) und VG Wort Zählmarken"
- "Traffic Spam oder Möglichkeiten einer IP-Sperrliste für Webangebote" und "Kommentarfunktion im Blog Umgang mit Spam auch unter Beachtung des Datenschutz"
- "Wordpress als CMS für die Internetseite unserer Kirchengemeinde auf kirche-miteinander.de"
"Datenschutzfreundliche Statistiken über Seitenaufrufe und Besuchende unter Wordpress Analyse-Plugins Statify und Koko Analytics" - "Erste Erfahrungen mit Dokuwiki Konzept + Herangehensweise (Grundlagen)"
- "Videos in Powerpoint 👨🏫einbinden und als MP4 exportieren inklusive Beispiele für die Exportformate 🎞 Ultra HD (4K), Full HD (1080p), HD (720P) und Standard (480p) und Yotube Videos datenschutzkonform (in Wordpress) einbinden"
- "Menüeinträge unter Wordpress durch Redakteure pflegen lassen - Berechtigungen im CMS der Rolle Editor / Redakteur anpassen"
- "Wordpress Sicherheit : Zugang zu Wordpress unter anderen mit 2FA / OTP als zweiten Faktor absichern, Schnittstellen deaktivieren, Benutzer und Rollenkonzept"
ein Angebot von Espresso Tutorials

unkelbach.link/et.books/
unkelbach.link/et.reportpainter/
unkelbach.link/et.migrationscockpit/
Diesen Artikel zitieren:
Unkelbach, Andreas: »Tag und Nachtmodus am Smartphone für Internetseiten - Dark Mode per CSS über prefers-color-scheme abfragen und anpassen« in Andreas Unkelbach Blog (ISSN: 2701-6242) vom 18.4.2021, Online-Publikation: https://www.andreas-unkelbach.de/blog/?go=show&id=1193 (Abgerufen am 28.1.2026)



Keine Kommentare - Permalink - Internet
Artikel datenschutzfreundlich teilen
🌎 Facebook 🌎 Bluesky 🌎 LinkedIn