17:11 Uhr
Ein wenig später als üblich mein Jahresrückblick im Blog oder das Jahr 2025 als Autor, Blogger, Controller und Dozent
Mit Blick auf die Historie der bisherigen Jahresrückblicke (2024 und 2023, 2022, 2020, 2019, 2018, 2017, 2016 und 2015) zeigt sich eine Entwicklung, dass mir das Leben als Autor, Blogger und Dozent ermöglicht mich mit Themen zu beschäftigen, die mich interessieren und in die ich mich sehr gerne einarbeite. Dabei merke ich aber auch, welche Freude es mir macht SAP Wissen in Form von Schulungen (siehe unkelbach.expert), laufenden Buchprojekten (ja da sollte ich auch mal weiterschreiben) oder eben hier in Blogartikeln teilen zu können.
Im letzten Jahresrückblick hatte ich dies mit "Dieses Blog sowie meine Publikationen sind unabhängig von meiner Tätigkeit an der Hochschule und dienen mir als Ausgleich – ein Hobby, das mein Interesse an Berichtswesen und Controlling mit SAP widerspiegelt. Dieses Jahr wurde mir bewusst, wie positiv es sein kann, flexibel und aus reinem Interesse Themen nachzugehen – auch wenn dadurch private Projekte verschoben wurden." eigentlich sehr passend beschrieben und merke, dass ich langsam auch wieder in eine Ausgeglichenheit zurückfinde.

Der Januar ist noch nicht ganz vorbei und mit Blick auf Schnee ist es vielleicht doch gar nicht so verwunderlich, dass ich heute dann doch noch die Tradition fortführe und mir Gedanken darum mache, was im Blog alles in 2025 publiziert wurde und recht gut das zurückliegende Jahr spiegelt.
Ich freue mich darauf, mir nun eine Tasse Kaffee zu kochen und gemeinsam mit Gideon auf Zeitreise zu gehen und für mich die prägendsten Artikel des letzten Jahres noch einmal in Erinnerung rufen zu können.
Das vergangene Jahr war gesundheitlich und an der Arbeit durch einige Veränderungen geprägt und auch fachlich hatte es die ein oder andere Herausforderung.
Persönlich bin ich auch immer wieder gespannt, was sich unter den einzelnen Abschnitten so im Vergleich zu den vorherigen Jahren entwickelt hat.
Autorenleben
In 2025 hatte ich ein besonderes Jubiläum zu feiern über, dass ich auch im Blog schon berichtet habe und wo selbst Gideon sehr beeindruckt in die Kamera blickt.

Am Foto sind alle meine (bisher) erschienen gedruckten Bücher zu sehen und ich habe mich sehr darüber gefreut auf mein zehnjähriges Jubiläum bei Espresso Tutorials als Fachbuchautor blicken zu können.
Im Artikel »Zehn Jahre Autorenleben - Jubiläum als SAP-Fachbuch-Autor bei Espresso Tutorials« kann noch einmal ein Rückblick auf all diese Jahre geworfen werden. Dabei ist es ebenfalls sehr passend, dass 2025 auch eine neue Auflage meines ersten Fachbuchs zu SAP veröffentlicht worden ist. Im Artikel »Oops, we did it again. Buchveröffentlichung - Schnelleinstieg in das Controlling (CO) mit SAP S/4HANA 3. aktualisierte Auflage« ist der Weg nach SAP S/4HANA vom Schnelleinstieg in das Controlling zu finden. Dabei freut mich besonders, dass das Buchkonzept noch immer aktuell ist und nun auch die Protagonistin Kirsten Lotse von ERP/ECC nach S/4HANA wechseln konnte.
Abseits meiner wissenschaftlichen Publikationen bin ich aber auch als Blogger daran interessiert, wie sich die Verwertungsgesellschaft Wort (VG Wort) weiter entwickelt und habe sehr früh schon über die Veränderungen im Artikel »VG Wort METIS Reform - Wechsel von der Sonderausschüttung bspw. für eBooks der Verwertungsgesellschaft Wort« berichtet.
Für Blogger*innen ist 2025 das letzte Jahr gewesen bevor die METIS-Reform in Kraft treten wird und ich bin schon sehr neugierig, wie die Zugriffsausschüttung oder die Verbreitungsausschüttung sich auf Onlinetexte auswirken wird. Danach sind die Sonderausschüttung (bspw. für eBooks) und die reguläre Ausschüttung durch die Reform abgelöst.

An dieser Stelle bin ich auch schon sehr froh, dass meine Onlinetexte (Blogartikel) in einer Publikation (mein Blog) mit eigener ISSN erscheinen. Dies hat gerade für Texte > 10.000 Zeichen inzwischen wohl auch Auswirkungen auf die Zugriffsausschüttung der VG Wort.
Neben der Ausführung zur METIS-Reform ist hier auch der Artikel aus 2020 »Hintergrund ISSN 📰 für Andreas Unkelbach Blog - Hintergrund ISSN für Onlinepublikationen wie Blog (Akademische Suchmaschinenoptimierung / Academic Search Engine Optimazation ASEO)« eine gute Anlaufstelle um den Hintergrund einer ISSN für Blogs zu verstehen.
Damit ist mein Blog nicht nur eines der ältesten deutschsprachigen SAP Blogs (ich schreibe seit 2004), sondern dürfte auch eines der wenigstens sein die mit einer ISSN gelistet sind :-). Ich bin gespannt, ob sich dieses noch ändern wird.
Formate der Weiterbildung
Im Laufe eines Blogjahres ist auch immer wieder gut zu sehen, welche Themen mich so fachlich interessiert haben. Neben IT und SAP sind dies auch immer einmal wieder Weiterbildungsthemen sein.Ich mag es mich selbst in neue Themen reinzuarbeiten und dabei auch tiefer in Themen einsteigen zu können.

Neue Medien wie »Wissensvermittlung per App - Digitale Lehre mit BibiBilanzierung oder Bilanzierung verstehen mit der App Bibis Lernwelt von Bibi Bilanzierung« können dabei ebenso ein Thema sein, wie digitale und analoge Weiterbildungsformate oder eben auch ein gutes Fachbuch.
Gemeinsam mit Gideon konnte ich so das Thema KI auch aus einer juristischen Perspektive betrachten und ein wenig KI Komptenz gewinnen ;-).

Sehr unterhaltsam und lehrreich zugleich war hier die aktuelle Veröffentlichung von Dr. Thomas Schwenke (drschwenke.de) zu der ich im Artikel »Buchempfehlung: »Recht für Online-Marketing und KI« von Dr. Thomas Schwenke« eine Rezension schreiben konnte... :-).
Exkurs SAP Weiterbildung
Am Computerstammtisch (aus FidoNet Zeiten) wurde ich diese Woche gefragt, welche Möglichkeiten es gibt sich in SAP weiterzubilden.Mir persönlich haben, als Einstieg damals verschiedene Vorlesungen im Studium geholfen (Standardsoftware im Rechnungswesen, Standardsoftware in der Logistik und Standardsoftware im Personalwesen) durch die ich Grundlagen in der Anwendung der SAP Module Finanzwesen und Controlling (FI/CO), Logistik (LO/MM) sowie im Personalwesen (HCM) erhalten habe. Damals hatten wir in den Übungen und Vorlesungen mit IDES (Modellunternehmen der SAP) gearbeitet, wodurch entsprechende Daten im System vorhanden sind und die Anwendungen kennengelernt werden können.
Für ABAP (Programmiersprache) gibt es auch ein Entwicklungssystem (Lernumgebung mit Flughafenmodell), aber hier sind keine Module wie Finanzwesen, Controlling etc. vorhanden, sodass es da schwieriger ist sich Kenntnisse anzueignen.
Dank BPS und Diplomarbeit konnte ich dann auch praktisch mit SAP in Berührung kommen und habe im Laufe der Zeit meinen Schwerpunkt im Berichtswesen und Controlling, aber auch Basisthemen gefunden. Der Einstieg über das Berechtigungswesen war hier besonders hilfreich, da ich so auch alle Fachanwendungen näher kennenlernen konnte.
Studierende anderer Fachbereiche kann ich auch nur empfehlen interdisziplinär nachzufragen ob an einen anderen Fachbereich der Besuch einer Praxisvorlesung mit SAP möglich ist.
Daneben kann ich noch die Medien (Videos und eBooks) von Espresso Tutorials empfehlen. Viele Hochschulbibliotheken haben hier auch einen direkten Zugriff auf et.training :-) ansonsten ist ein Ziel von mir auch immer einmal wieder die Rubrik Buchempfehlungen auszubauen.
Ich kann an dieser Stelle auch Hochschulbibliotheken und die Möglichkeiten der Fernleihe sehr empfehlen und nutze diese auch häufig um mich in bisher nicht bekannte Themen einzulesen.... ob nun digital oder analog :-).
Sobald mein aktuelles Buchprojekt abgeschlossen ist, sollten hier auch einige andere Bücher wieder vorgestellt werden können.
Deutschsprachige SAP Blogs sind noch immer eine Ausnahme, aber zumindest Seiten wie tricktressor.de / Thimkdoforward.com oder andere SAP-Blog Empfehlungen greife ich gerne auf und lese mich hier gerne ein. Vor zwei Tagen habe ich hier auch das Blog von Björn Schulz auf software-heroes.com gefunden und lese gerade das "Interview mit Björn Schulz (Software-Heroes.com)" von Enno Wulf.
Blogs sind für mich immer noch die unterschätzte Quelle an Wissenspool und Möglichkeit eigenes Wissen weiterzugeben aber auch selbst einiges beim Schreiben zu lernen.
Meine Erfahrungen als Dozent in 2025
2025 bin ich auch wieder mit Vorträgen rund um SAP Themen unterwegs gewesen und freue mich noch imer sowohl virtuell »Rückblick auf meinen Vortrag beim virtuellen Infotag SAP S/4HANA Migration Evolution der Migrationstools von eCATT, LSMW und Migrationcockpit« als auch in Präsenz mit »Rückblick FICO-Forum Infotage meets ICon 2025 - 14. FICO Forum Infotage in Köln« meine Begeisterung für SAP Themen hoffentlich teilen zu können.
In Köln sind Gideon und ich auch angenehm aufgefallen und mich hat es sehr gefreut, hier erneut eines meiner Themen auf der Bühne vorstellen zu können. :-)
Ich bin da sehr dankbar, dass die Sicherheit und die Begeisterung für SAP geblieben ist.
Digitale Weiterbildung und juristische Rahmenbedingungen
Für Menschen, die digitale Weiterbildung anbieten, dürfte dann auch der folgende Artikel noch lesenswert sein. Unter »Möglich Zulassungspflicht von Onlinekursen nach FernUSG? Gestaltung von digitaler Weiterbildung.« kam dann doch ein juristisch komplexeres Thema hier im Blog zur Sprache.
Wie geht es hier grundsätzlich (nicht nur 2026) weiter? - Ausblick und Vorsätze
Aktuell bin ich an einem Buchprojekt dran und versuche hier eine Balance zwischen Arbeit, Hobby und privater Zeit zu finden.Wie einige ja wissen bin ich Autor, Controller, Blogger und Dozent – mit über 20 Jahren Erfahrung im SAP-Controlling und Berichtswesen, insbesondere im Hochschulumfeld. Meine Schwerpunkte liegen auf praxisnahen SAP-Lösungen, verständlich aufbereitet und mit einem Blick fürs Detail. Ich veröffentliche regelmäßig Fachartikel, Bücher und Online-Trainings – unter anderem auf andreas-unkelbach.de und unkelbach.expert.
Das Thema Weiterbildungsangebote, Schulungskonzepte und Anbieten von Schulungen im Bereich SAP und Berichtswesen wird wohl für 2026 auch für mich an der Hochschule ein Thema, sodass ich hier auch meine extern erarbeitete Erfahrung in der Konzeption von Schulungen ebenfalls nutzen kann.
Von daher bin ich persönlich auch sehr froh hier einen eigenen didaktischen Werkzeugkoffer zu haben und verweise hier auch auf Artikel wie »Begleitvideos zum Buchprojekt oder Szenen und virtuelle Kamera in Open Broadcaster Software (OBS Studio)« oder »Grundlagen Videobearbeitung Installation (Update) von Davinci Resolve 20«.
Aber auch alte Themen wie die im Controlling durchaus geschätzte Anwendung Excel (siehe mein Artikel »Mehrere Zellen auf identische Werte in Excel prüfen - Matrixformel (Arrayformel) in Office 365 und Alternativen« oder ganz praktische Empfehlungen wie im Artikel »Nachtmodus und Wochenende bei Android Mailapp Aquamail sowie Thunderbird und Exchange Konten« werden weiterhin ihren Platz im Blog finden.
Ich erinnere mich noch gut an meinen Artikel »20 jähriges Jubiläum Andreas Unkelbach Blog Rückblick als Autor, Blogger, Controller und Dozent« vor fast zwei Jahren und freue mich schon darauf hoffentlich einen Artikel zum 30 jährigen Jubiläum meines Blogs schreiben zu können.
Vielen Dank fürs Lesen und ein gutes neues Jahr

Für dieses Jahr mag ich auch gern einige ernstere (teils mir persönlich aus unterschiedlichen Gründen wichtige) Themen hier im Blog veröffentlichen auch da ich merke, dass mir persönlich das Schreiben sehr beim Ordnen der Gedanken hilft. Aber für heute beende ich einfach diesen Artikel und freue mich darüber doch einige Punkte gefunden zu haben die dann doch auch ihren Weg hier ins Blog gefunden haben.
Vielen Dank an alle Personen die auf der ein oder anderen Weise zum Blog beitragen und auch immer wieder Feedback zu Artikeln geben. Ich wünsche noch ein schönes 2026 und hoffe, dass sich hier auch positive Dinge entwickeln werden.
Berichtswesen im SAP®-Controlling (📖)
Für 19,95 € direkt bestellen
Oder bei Amazon ** Oder bei Autorenwelt
19:22 Uhr
VG Wort METIS Reform - Wechsel von der Sonderausschüttung bspw. für eBooks der Verwertungsgesellschaft Wort
Mit der Umstellung der Internetseite der VG Wort sind nun auch die Verteilungspläne auf der Seite https://vgwort.de/service/dokumente/verteilungsplane verfügbar. Die im folgenden Artikel schon vorgestellten Änderungen sind im Verteilungsplan vom 24. Mai 2025 (für Ausschüttungen ab 2027) ersichtlich. Die relevanten Paragraphen für den Bereich METIS sind §§ 56 bis 62 (V. Onlinepublikationen). Für Onlinetexte mit > 10.000 Zeichen ist bei Einbindung eines Zählpixels nun auch eine ISSN erforderlich. Siehe dazu § 59 Zugriffsausschüttung und hier konkret § 59 Absatz 4 b "Werke mit mehr als 10.000 Zeichen, die über eine ISBN oder DOI verfügen oder in einer Publikation erschienen sind, die über eine ISSN verfügt, werden ab dem Erreichen von 25% der festgelegten Mindestzu- griffszahl berücksichtigt.".
Ende Mai findet die Versammlung der Wahrnehmungsberechtigten 2025 (Freitag, 23. Mai 2025) und die Ordentliche Mitgliederversammlung 2025 (Samstag, 24. Mai 2025) der Verwertungsgesellschaft Wort (VG Wort) statt.

Nachtrag:
Nach einer langen Sitzung am 24. Mai 2025 hat die VG Wort der METIS-Reform zugestimmt, so dass die folgenden Änderungen erstmals bei der Hauptausschüttung 2027 Anwendung finden und nach der Hauptausschüttung 2028 sorgfältig evaluiert werden. Gerade solche Anpassungen sind ein guter Grund die Mitbestimmung als Mitglied bei der VG Wort zu nutzen.
Dieses Jahr werde ich nicht an der Mitgliederversammlung teilnehmen und bin sehr froh, dass hier eine Stimmrechtsübertragung innerhalb meiner Berufsgruppe 3 (Autorinnen/Autoren und Übersetzerinnen/Übersetzer von wissenschaftlicher und Fachliteratur) möglich war.
Beim Sicht der Unterlagen zur Mitgliederversammlung war für mich, neben anderen Themen, besonders die geplante METIS-Reform ein spannendes Thema. Über die Ausschüttungen für METIS (Texte im Internet) profitiere ich einerseits durch die reguläre Ausschüttung als auch bisher über die Sonderausschüttung.
Im Artikel fasse ich die für mich relevanten Punkte der Pläne zur METIS-Reform in folgenden Abschnitten zusammen:
- "Bisherige Verteilung für Texte im Internet (METIS)"
- "Geplante nun genehmigte METIS-Reform"
- "Erster Eindruck und Bewertung"
- "Ergänzende Informationen aus Webinar der VG Wort zur METIS-Reform"
- "Fazit - Meine Meinung"
- "Wissenschaft und VG Wort"
Für Menschen die nicht direkt im Thema sind mag ich den Unterschied kurz erläutern.
Bisherige Verteilung für Texte im Internet (METIS)
Die "Reguläre Ausschüttung" ist durch eine Einbindung von Zählpixeln zur Messung der Reichweite gekennzeichnet. Dies dürfte den meisten Menschen die ein Blog betreiben vertraut sein. Die Verfahrensweise habe ich in meiner Blogserie "Wissenschaft und VG Wort" im Artikel "Meldung von Online-Publikationen (METIS - Texte im Internet)" beschrieben. Meldeberechtigt sind hier Autor*innen, Übersetzer*innen und Verlage. Besonders interessant ist hier auch für die Verlage in ihren Medien ebenfalls Zählpixel einzubinden, so dass hier sowohl Urheber*innen als auch Verlage gemeinsam von der regulären Ausschüttung profitieren. Mein Verlag (Espresso Tutorials) hat nun ebenfalls in der Medienbibliothek Zählpixel eingebunden, so dass ich für die Ausschüttung 2024 über Meldungsbestätigungen auch an der Ausschüttung über die Lernplattform beteiligt bin. Dieses Verfahren bleibt auch bestehen und ist für mich als Blogger und Autor weiterhin relevant.Die "Sonderausschüttung" ist als Jahresausschüttung für Texte auf deutsche Internetseite gedachte die nicht an der regulären Ausschüttung von METIS teilnehmen gedacht. Hier konnten bisher jedoch nur Urheber*innen (Autor*innen, Übersetzer*innen) teilnehmen. Besonders spannend im Kontext von Wissenschaft und VG Wort war hier die Möglichkeit jährlich Onlinesortimenter (Seiten des Onlinebuchhandels) für eBooks zu melden. Dies habe ich im Artikel "VG Wort Ausschüttung für E-Books (Sonderausschüttung METIS VG Wort für eBooks) und passend zum Tag der Bibliotheken Nachmeldung von Büchern (KVK-) " beschrieben.
Geplante nun genehmigte METIS-Reform
Die geplante METIS-Reform sieht nun eine Änderung in Bezug auf die Sonderausschüttung vor über die auf der Mitgliederversammlung abgestimmt werden soll. Dankenswerterweise ist diese auch schon auf https://www.vgwort.de/fileadmin/vg-wort/pdf/news/Refom_METIS_erklaert_Mai_2025.pdf veröffentlicht worden, so dass ich hier gerne meine Gedanken zu teilen möchte.Zugriffsausschüttung und Verbreitungsausschüttung
Weiterhin soll vergleichbar zur bisherigen gregulären METIS Ausschüttung je Zählmarke 80 % des Budget METIS ausgeschüttet werden.
Die bisherige reguläre Ausschüttung soll als Zugriffsausschüttung bestehen bleiben aber die Sonderausschüttung soll abgeschafft bzw. durch eine Verbreitungsausschüttung abgelöst werden.
Dank des Hinweis von Peter (im Kommentar) sollte jedoch erwähnt werden, dass es auch bei der Zugriffsausschüttung (bisherige reguläre Ausschüttung) eine Anpassung geben soll.
Lange Texte ab 10.000 Zeichen sollen künftig bereits bei 25 % des ansonsten üblichen Mindestzugriffes (derzeit 1.500 Zugriffe) berücksichtigt, was interessant sein kann für Blogger*innen die auch einmal ausführlicher Texte schreiben und diese nicht auf Artikelserien verteilen. Ein weiterer Punkt ist, dass Texte mit sehr vielen Zugriffen eine höhere Ausschüttung (Aufschlag i. H. v. 20 % oder 40 %) erhalten sollen. Dies macht für mich Sinn, da hier auch eine höhere Nutzung gegeben ist. Die Regelung für Lyrik (Lyrik konnte bisher unabhängig vom Umfang gemeldet werden) soll gestrichen werden. Im Ergebnis sind Meldungen für Lyrik ebenfalls erst ab 1.800 Zeichen in der Zugriffsausschüttung per eingebundenes Zählpixel möglich.
Eine weitere Änderung betrifft die Mindestzugriffe für Texte mit Zählpixel (Zugriffsausschüttung). Gern übersehen wird auch eine andere Änderung bezogen auf lange Texte ab 10.000 Zeichen. Bisher war hier die Hälfte des normalen Zugriff erforderlich.
Statt der anteilig erreichten Zugriffe gibt es folgende Änderung: Texte mit mehr als 10.000 Zeichen die über eine ISBN oder DOI verfügen oder in einer Publikation erschienen sind, die über eine ISSN verfügt, nun ab dem Erreichen von 25% der festgelegten Mindestzugriffszahl berücksichtigt werden.
Damit sind die anteiligen Zugriffe für lange Texte noch einmal reduziert aber auf bestimmte Texte beschränkt. Auch an dieser Stelle sind hier wissenschaftliche Blogs (mit ISSN) und Verlage im Vorteil.
Verlage wird freuen, dass Zugriffe auf Texte hinter einer Bezahlschranke mit dem Faktor drei multipliziert werden.
Über die Zugriffsausschüttung sollen 80 % des METIS Budget verteilt werden.
Die verbleibendenen 20 % des Budgets sollen künftig über die Verbreitungsausschüttung einmalig und nicht mehr wiederkehrend je Werk erfolgen. Die Meldung eines Werkes erfolgt jährlich vergleichbar zur Ausschüttung von Printbüchern im Bereich Wissenschaft. Dabei können Werke gemeldet werden die im Jahr vor der Ausschüttung oder in den vorangegangen zwei Jahren erschienen sind.
Zu beachten ist, dass für beide Ausschüttugen für Verlage und Urheber*innen ein separater Topf gebildet wird. Dies bedeutet, dass für beide Gruppen unterschiedliche Anteile der jeweiligen Ausschüttung verteilt werden und hier auch entsprechende Kappungsgrenzen für Verlage und Urheber*innen eingeführt werden.
Soll die erste Ausschüttung im Jahr 2025 erfolgen, wäre dies dann erstmalig 2025, 2024 und 2023. Allerdings soll die Reform (siehe Ergänzung aus dem Webinar) erst ab dem Erscheinungsjahr 2026 und nicht rückwirkend erfolgen, so dass in 2026 erschienene Werke bis 2028 gemeldet werden können.
Kriterien für die Verbreitungsausschüttung
Meldefähige WerkeMeldungen können für Werke mit ISBN (Internationale Standard-Buchnummer) zum Beispiel für Bücher / eBooks, ISSN (International Standard Serien Nummer) für fortlaufende Veröffentlichungen wie Zeitschriften, Zeitungen oder wissenschaftliche Blogs oder auch Jahrbücher und andere Reihentitel mit einer ISSN oder DOI (Digital Object Identifier) einen Identifikator der für Artikel, Beiträge oder eBools im wissenschaftlichen Bereich Verwendung findet.
Für selbst betriebene Blogs mit ISSN kann es vermutlich sinnvoller sein auch weiterhin die Zählpixel einzubinden. Bei der Zugriffsausschüttung kann eine ISSN für lange Texte (> 10.000 Zeichen) interessant sein, da hier dann 25 % des Zugriffs ausreichen, wie weiter oben erläutert.
Das Thema ISSN für Blogs habe ich im Artikel "Hintergrund ISSN 📰 für Andreas Unkelbach Blog - Hintergrund ISSN für Onlinepublikationen wie Blog (Akademische Suchmaschinenoptimierung / Academic Search Engine Optimazation ASEO)" beschrieben.
Verbreitungswahrscheinlichkeit
Die Verbreitungswahrscheinlichkeit erfolgt ebenfalls vergleichbar zum Bereich Wissenschaft. Als Nachweis einer Verbreitung können folgende Punkte herangezogen werden:- Karlsruher virtueller Katalog (KVK) für eBooks und wissenschaftliche Werke.
Hier kann dann auch die ISBN zum eBook nachgeschlagen werden ;-) - Zeitschriftendatenbank (ZDB) für Zeitschriften und Zeitungen
- Verkaufsnachweise über Media Control für eBooks
- Internetseiten von Sendeunternehmen, die auch im AV-Bereich der VG WORT berücksichtigt werden (zum Beispiel für Werke auf den Internetseiten von Fernseh- und Rundfunkanstalten)
- Zugriffszahlen pro Domain und Kalenderjahr über die Informationsgemeinschaft zur Feststellung der Verbreitung von Werbeträgern (IVW)
Meldeberechtigte Ausschüttungsempfänger
Waren bisher Autor*innen und Übersetzer*innen als Urheber*innen alle berechtigt Meldungen für die Sonderausschüttung zu erhalten sollen künftig auch Verlage melden können. Dabei müssen die Meldungen von Verlagen auch die vollständige Angaben zu allen beteiligten Urheberinnen und Urhebern enthalten.Evaluation der neuen Verteilung
Der Verteilungsplanvorschlag sieht explizit vor, dass die Reform im Anschluss an die Ausschüttung 2028 sorgfältig evaluiert wird und der Mitgliederversammlung 2029 über das Ergebnis zu berichten ist.Erster Eindruck und Bewertung
Die METIS Reform kann dazu führen, dass einige Meldende von der Veränderung profitieren und andere hier eher Nachteile haben. Im Wesentlichen werden solche Urheber*innen und Verlage profitieren, die regelmäßig viele Texte ohne Zählpixel veröffentlichen, da hier die Texte einzeln gemeldet werden und nicht mehr pro Domain und Anzahl der Texte. Bei der Sonderausschüttungen gab es Faktoren je nach Anzahl der Texte pro Domain (jeweils bis 20, 60, 120, 240, 480 und ab 480 Texte).Daneben wird die Ausschüttung nun auf Verlage und Urheber*innen verteilt. Im Bereich Wissenschaft oder als Autor*in mit eBook wird also künftig nur einmalig das eBook in der Ausschüttung berücksichtigt und es kann nicht mehr jährlich ein eBook gemeldet werden.
Anhand meiner Meldung konnte ich hier jährlich etwa 18 Seiten des Buchhandels (als Onlinesortimenter) melden und habe für meine eBooks jeweils 20 Euro pro Domain erhalten da ich weniger als 20 eBooks veröffentlicht habe. Es stellt sich für mich also wirtschaftlich die Frage, ob die Ausschüttung dann einmalig je Werk höher sein wird als die unterschiedlichen Jahresmeldungen.
Gefühlt dürfte diese Änderung eine Reduktion des Verwaltungsaufwand sein kann aber für Autor*innen mit wenigen eBooks im Vergleich zur bisherigen Praxis der Meldung potenziell zu geringere Einnahmen gegenüber der bisherigen METIS-Sonderausschüttung führen. Die einzelnen Werke müssen hier nur noch einmalig gemeldet werden.
Ein besonderes Augenmerk ist daher auch auf die Ausschüttungsquoten zu richten.
Persönlich hoffe ich, dass es für meinen Verlag weiterhin attraktiv sein wird die Zählpixel in den Onlinemedien einzubinden, so dass hier weiterhin nach einer Meldungsbestätigung eine Ausschüttung möglich ist.
Das nun auch Verlage von der neuen Sonderausschüttung profitieren ist hier noch ein anderer Aspekt und ich bin schon jetzt gespannt, wie hoch diese Ausschüttung sein wird. Persönlich gehe ich nicht davon aus, dass diese vergleichbar zu der Ausschüttung im Bereich Wissenschaft sein wird. Hier wäre die Vergütung für Bücher als Urheber bei 1.100 Euro für und 350 Euro für Verlage in 2024 gewesen.
Die andere Frage, gerade bei Seite 0 Ergebnissen bei der Google Suche (Snippets mit Antworten auf die Suchanfrage ohne Darstellung der Internetseite) würde dann aber vielleicht diese Form der Ausschüttung erneut wieder attraktiv machen.
Ich bin persönlich sehr gespannt wie sich hier die Mitgliederversammlung positionieren wird und wie das Abstimmungsergebnis sein wird.
Ergänzende Informationen aus Webinar der VG Wort zur METIS-Reform
Der Änderungsvorschlag zum Meldeverfahren METIS ist im Form eines Webinars der VG Wort mit 135 Teilnehmende in Kooperation von Verdi, DJV Deutscher Journalisten-Verband und den Freischreibern vor der Mitgliederversammlung am 13. Mai 2025 durchgeführt worden ist.Auf der Seite https://www.vgwort.de/webinare/aktuelle-webinare.html kann dieses aktuell noch angesehen werden. Moderiert wurde es durch DJV (Berufsgruppe 2). Hier sind auch viele Fragen über die Gewerkschaften eingegangen und an die VG Wort weitergeleitet worden. Hier sind im Vorfeld Fragen beantwortet worden, aber auch auf der Mitgliederversammlung sind noch einmal 45 Minuten für dieses Thema vorgesehen. Seitens der VG Wort haben hier Dr. Robert Staats, geschäftsführender Vorstand der VG WORT und Annette Wagner, Abteilungsleiterin METIS VG WORT die geplanten Änderungen vorgestellt.
Persönlich empfinde ich diese Vorabinformation sehr sinnvoll, auch damit im Vorfeld sich schon einmal Gedanken gemacht werden kann, wie auf der Mitgliederversammlung abgestimmt werden kann. Neben der Begründung der Reform fand ich hier auch konkrete Punkte zur Umsetzung für mich als Autor und Blogger relevant und hoffe, dass ich das Webinar im folgenden für mich richtig zusammenfasse.
Top 1 Grundlage METIS - Hintergrund zu METIS
Metis ist dabei die Verteilung von Geräte- und Speichermedienvergütung für gesetzlich erlaubte Vervielfältigung von Texten im Internet. Daher muss auch eine Kopierwahrscheinlichkeit von Texten im Internet wahrscheinlich sein. Dies erfolgt auf Basis der Zählung von Zugriffen im Rahmen der regulären Ausschüttung durch die Zählungspixel auf Texte ab 1.800 (Ausnahme Lyrik), fehlenden Kopierschutz (Stichwort "hartes DRM") und urheberrechtlich schutzfähigen Texten und entsprechender Meldung der Texte.Die Sonderausschüttung ist dagegen eine Summarische Jahresmeldung pro Internetseite oder Zeitschrift für Onlineseiten ohne Zählmarken die keine eigene Internetseiten sind. Motivation war hier eine Auffanglösung für Seiten zu finden die keine Zählpixel enthalten haben um diese aufzufangen. Dabei sollten auch hier pro Werk die Seiten gemeldet werden. Auf eigene Seiten konnten Zählpixel eingebunden werden und Seiten die Zählpixel hatten nahmen an der regulären Ausschüttung teil.
Top 2 Anlass der Reform / Top 3 Interne Diskussionen
Es wurden immer wieder im Bereich Wissenschaft Anträge zur Anpassung der Ausschüttung bei METIS erfolgen, so dass eine Studie zum Kopierverhalten (2023/2024) durchgeführt worden ist.Dabei zeigt sich, dass ein Großteil der Ausschüttung auf den Breich Presse (72 %) und Wissenschaft (16 %) erfolgt aber die Studie zeigte, dass Presse bei 50 % und Wissenschaft bei 37 % kopiert worden ist, so dass die Anzahl tatsächlicher Kopien in den einzelnen Bereichen Unterschiede zu sehen sind. Die anderen Bereiche wie Rundfunk, Beletristik, ... erwähne ich in diesem Artikel nicht.
Das Ergebnis war, dass Publikationen wie wissenschaftliche Werke, eBooks (die nicht direkt über Verlage vertrieben werden) und Seiten von öffentlich-rechtlichen Fernsehanstalten im geringeren Umfang berücksichtigt worden sind. Selbst Werke die verpixelt wurden hatten teilweise nicht die erforderliche Mindestzugriffszahl.
Es gab entsprechende Modellrechnungen und Diskussionen in der AG METIS zur Anpassung der Änderungsvorschläge und Erstellung eines neuen Verteilungsplanes.
Top 4 Begründung der Reform
Als Gründe für die Reform wurde die aufwändige Prüfung der bisherigen Meldungen zur Sonderausschüttung, Belegbarkeit der Kopierwahrscheinlichkeit und Marginalisierung durch die jährliche Meldung (da immer mehr Texte im Internet sind und die Anforderungen für eine Meldung zur Sonderausschüttung aktuell sehr gering ist) genannt. Ziel ist eine leistungsgerechte Verteilung, so dass Texte die vielfältig kopiert werden auch entsprechend vergütet werden und sei es über eine pauschale Vergütung wie bei der Sonderausschüttung.Top 5 Kernpunkte der Reform - Veränderung METIS
Es sollen künftig zwei Formen der Ausschüttung gegeben sein.Zum einen die Zugriffsausschüttung, welche der bisherigen regulären Ausschüttung über die eingebundenen Zählmarken im Wesentlichen entspricht, und der neu konzipierten Verbreitungsausschüttung.
Interessant ist hier, dass je Internetseite entschieden wird an welcher der beiden Ausschüttung teilgenommen werden kann. Es gibt keine Entscheidung für viele Seiten auf einmal sondern es erfolgt eine Entscheidung je Domain.
Dabei werden sowohl Verlage als auch Urheber*innen berücksichtigt. Allerdings erfolgt eine Berechnung der Quoten unterschiedlich je nach Ausschüttungsart. Um sehr hohe Ausschüttungen zu vermeiden wird es eine Deckelung der Gesamtausschüttung geben (Stichwort Zweitverwertung) auf 0,1 % bezogen auf die Gesamtausschüttung METIS an Urheber*innen für Urheber*innen und 10 % bezogen auf die Gesamtausschüttung an Verlage für Verlage.
Wichtig ist auch dass der Meldeschluss für beide Ausschüttungen auf den 31. März verschoben werden soll, so dass eine Bearbeitung bis September erfolgen kann. Es gibt noch einen Monat länger Zeit, sofern die Karteinummer noch weitergegeben werden kann. Einmalig kann relativ frei die Ausschüttungsart gewechselt werden aber danach soll für drei Jahre bei einer Ausschüttungsart geblieben werden.
Für die Zugriffsausschüttung (bisherige reguläre Ausschüttung) gibt es folgende Anpassungen:
Bei Texten > 10.000 Zeichen mit DOI, ISBN oder ISSN reichen künftig 25 % statt bisher 50 % des Mindestzugriffs und die Sonderregel für Lyrik wird gestrichen.
Insgesamt erfolgt eine höhere Ausschüttung bei höheren Zugriffszahlen, was für Texte mit Zählpixeln interessant sein kann. Die jährliche Ausschütungsmöglichkeit pro Werk bleibt ebenfalls weiterhin vorhanden und es ist nur eine Meldung zum Zählpixel erforderlich, da hier weiter der Nachweis über die Zugriffszählung weiterhin als valide Form gegeben ist.
Interessant kann hier sein, dass Verlage sich ebenfalls zwischen Zugriffsausschüttung und Verbreitungsausschüttung entscheiden können.
Für die Verbreitungsausschüttung sind folgende Punkte zu beachten:
Es können Texte mit ISBN, DOI oder ISSN gemeldet werden und die Ausschüttung erfolgt einmalig. Dbaei sind Werke 3 Jahre meldefähig. Dabei werden Werke erst mit Erscheinungsjahr des Textes ab 2026 relevant, so dass in 2026 nur im Jahr 2026 Texte gemeldet werden können und im Jahr 2026 keine Texte aus 2025 und 2024 gemeldet werden können. Im Idealfall erfolgt jedoch die Meldung durch Verlage die ebenfalls die Urheberinnen und Urheber melden, wobei Urheber*innen auch selbst eine Meldung abgeben können.
Wichtig ist, dass hier die Meldung und Vergütung pro Text und nicht mehr pro Seite erfolgt. Die Verlage melden hier also weiterhin die Texte und Urheber*innen melden analog zur Zugriffsausschüttung. Für Lyrik bleibt die Sonderregelung bzgl. der 1.800 Zeichen in dieser Form der Ausschüttung bestehen.
Es gibt einen Abgleich der Quoten je Text zwischen der Verbreitungs- und der Zugriffsausschüttung, so dass die QUote pro Text auf eine identische Ausschüttung gesetzt werden, so dass die Wertigkeit der Zugriffsausschüttung höher sein muss und in diesen Fall für beide Ausschüttung die gleiche Ausschüttung angewandt wird.
Als Nachweis für die Verbreitungsausschüttung sind ebenfalls entsprechende Daten erfasst:
- Zugänge über deutsche Bibliotheken (KVK, ZDB)
- Hier werden Zeitschriften bei 2 Zugänbgen in der ZDB (Zeitschriftendatenbank) berücksichtigt.
- Bei Ebooks sind, wie im Bereich Wissenschaft, auch die Verbundsysteme KVK (Wissenschaftliche Bibliothek im Karlsruher Virtuellen Katalog) relevant.
- Ist ein eBook an 5 Hochschulbibliotheken in zwei Verbundsystemen vorhanden erfolgt die volle Ausschüttung
- und wenn nur 3 Hochschulbibliothekn in zwei Verbundsystemen KVK gelistet sind erfolgt die halbe Ausschüttung.
Wichtig ist, dass nur einer dieser Nachweise erbracht werden muss. Es wird immer die günstigsten Nachweise genommen also wenn KVK nur 3 Zugänge ausweist aber per Media Controll 50 Verkäufe gemeldet werden erfolgt die volle Ausschüttung. Eine entsprechende Abfrage erfolgt hier durch die VG Wort selbst.
Top 6 Folgeabschätzung
Eine Folgeabschätzung und Konsequenzen für Einzelne ist hier leider nicht möglich, da ja auch die Anzahl der Meldungen und die Einnahmen der VG Wort unterschiedlich sein können.Ziel der Reform soll jedoch sein, dass die Ergebnisse der Studie besser abgebildet wird. Hier gab es basierend auf der Ausschüttung aus 2023 nach neuen Verteilunsgplan bei Presse (55 %) und bei Wissenschaft (32 %) was die Ergebnisse der Studie (Wissenschaft 37 %, Presse 50 %) nahe kommt.
Für Belletristik soll daran gearbeitet werden, dass die Meldemöglichkeit bei METIS mehr wahrgenommen wird, da hier in der Hauptsache bisher über die Bibliothekstantiemen gemeldet worden ist. Hier soll das Meldeverhalten erhöht werden.
Top 7 Inkrafttreten / Evaluierung
Die Veränderung soll, bei positiven Beschluss auf der Mitgliederversammlung 2025 ab 2026 inkrafttreten so dass eine Meldung zur Verbreitungsausschüttung ab 1. Februar 2026 und für die Zugriffsausschüttung ab lezten Meldeschluss der Ausschüttung in 2026 erfolgen kann. Die erste Ausschüttung erfolgt dann in 2027 nach beiden Ausschüttungsvarianten für das Jahr 2026. Es soll eine Evaluierung nach der zweiten Ausschüttung 2028 zur Mitgliederversammlung 2029 erfolgen.Top 8 Ergebnis
Es soll also ein abgestimmtes neues Verteilungssystem geben, eine Verbesserung der Verteilungsgerechtigkeit herbeigeführt werden und die bisherige Sonderausschüttung abgeschafft werden.In der folgenden Tabelle fasse ich die Punkte noch einmal zusammmen.
| Veränderung betrifft | Zugriffsausschüttung | Verbreitungsausschüttung |
|---|---|---|
| Anpassung | bisher: reguläre Ausschüttung | löst Sonderausschüttung ab |
| Meldefähige Texte |
Pro Seite (einzelne URL) ab 1.800 Zeichen (keine Ausnahme für Lyrik) |
Texte (Werke) mit ISBN, DOI oder ISSN |
| Meldezeitraum | jährlich (abhängig von erreichten Zugriffen) | einmalig ab Erscheinungsjahr 2026 (3 Jahre nach Erscheiungsdatum) |
| Nachweis |
Eingebundenes Zählpixel | Eines der folgenden Merkmale muss erfüllt sein:
|
| Meldeberechtigt | Urheber*innen (Autor*innen, Übersetzer*innen) und Verlage | |
| Meldeschluss | 31. März Folgejahr | |
| Quoten | Bei den Quoten sollen die Ausschüttungen der Verbreitungsausschüttung nicht höher als die Zugriffsausschüttung sein. Für 2024 (Erhebungsjahr 2023) lagen die Quoten regulär bei 25,05 und für die Sonderausschüttung bei 12 Euro bei 1-20 Texten. Damit entwickelt sich METIS mehr und mehr wieder zu Quoten wie ich es noch aus den Anfangsjahren kannte :-(. |
|
Fazit - Meine Meinung
Gerade die Begründung der VG Wort geht stark in die Richtung "Kopierwahrscheinlichkeit" und einen Schwerpunkt in Richtung "Zugriffsausschüttung" wodurch Texte mit Zählpixel (aus der bisherigen regulären Auschüttung) bei Erreichen der Mindestzugriffsmenge weiterhin eine Ausschüttung erhalten.Texte die an der Verbreitungsausschüttung teilnehmen sollen nur einmalig an einer Ausschüttung teilnehmen und diese Ausschüttung soll nicht höher als aus der Zugriffsausschüttung für einen Text sein.
Gerade bei der Zunahme von eBooks in Hochschulbibliotheken statt Printbüchern hatte ich ein wenig gehofft, dass diese Entwicklung ebenfalls berücksichtigt wird und die Kopierwahrscheinlichkeit bei eBooks im wissenschaftlichen Bereich sich eher erhöht hat. Hier wird jedoch, vergleichbar zum Printbuch eine einmalige Ausschüttung für den Text angesetzt und diese wird erheblich niedriger sein.
Wie im Abschnitt "Keine ausreichende Verteilung der Druckversion in wissenschaftlichen Bibliotheken" erläutert gibt es noch die Möglichkeit der Nachmeldung über verkaufte Exemplare und einer 50 % Ausschüttung aber insgesamt sind hier eBooks einmalig berücksichtigt und nicht mehr pro Onlineseite des Buchhandels.
Seitens der AG Metis / VG Wort wird hier die Vereinfachung des Meldeverfahrens (es muss nur die ISBN,ISSN des eBook gemeldet werden) und eine Verschiebung des Fokus auf das Werk statt auf die Plattform geschoben werden. Digitale Texte werden hier nach der Print-Logik berücksichtigt wobei hier die eBooks meines Wissens nicht an den allgemeinen Bibliothekstantiemen teilnehmen.
Die Menge an Onlinetexten und Veröffentlichungen von eBooks dürfte ein Grund sein, warum dies aus Sicht der VG Wort systematisch und langfristig Sinn macht aber aus Sicht von Autor*innen auch im wissenschaftlichen Bereich die nicht regelmäßig in Fachzeitschriften publizieren sondern einmal im Jahr ein Buch veröffentlichen gibt es hier eine Einnahmeverschiebung unabhängig davon ob das eBook evtl. im Studium genutzt wird oder hier tatsächlich Kopien und Ausdrücke erstellt werden. Eine Verpixelung von eBooks ist gegenüber reinen Onlinetexten oder PDF technisch oft nicht gegeben obgleich diese Medien auch auf mehrere Geräte kopiert oder auch ausgedruckt werden.
Eigentich hätte ich an der Stelle auch erwartet, dass das geänderte Nutzungsverhalten (weg von Printbuch zum Digitalbuch) insbesondere bei der Anschaffung von Medien in Hochschulbibliotheken berücksichtigt wird. Im Ergebnis sollen dann aber eBooks als Bücher nur einmal berücksichtigt werden und sind damit abgeschlossen.
Eine mit gut in Erinnerung gebliebene Aussage im Webinar war "Die Ausschüttung der VG Wort soll nicht als Einnahmen gesehen werden sondern soll das Recht für Kopie" abbilden. Eine Vergütung von Texten ist grds. sicherlich auch Aufgabe des Verlages oder des Geschäftsmodell der Internetseite. Für Blogger*innen dürfte sich das System der Zugriffsausschüttung nicht ändern und ggf. gibt es hier sogar andere Schwellen für Zugriffszahlen. Eine Änderung sehe ich eher für Autor*innen und den Wandel von Medien in Richtung elektronischer Medienbestand an (Hochschul)bibliotheken. Hier wäre es schön gewesen, wenn die Ausschüttung über Bibliotheken oder Wissenschaft künftig auch eBooks berücksichtigt hätte. So verbleiben diese im Bereich der Onlinetexte (METIS) und ändern sich durch die Verlagsbeteiligung sowie der einmaligen Berücksichtigung als Werk und nicht mehr durch ihre Verbreitung im Buchhandel oder eben auch bei Bibliotheken.
Aus Sicht von Journalist*innen, kann die Referom wiederum interessant sein, wenn an der Verbreitungsausschüttung Werke nur nur noch im Meldejahr selbst oder in den zwei Jahren davor veröffentlicht wurden gemeldet werden können (ab 2026). Hierdurch wird die Zahl der gemeldeten Texte für die Sonderausschüttung reduziert und ggf. erhalten dann weniger Werke auch mehr von der Ausschüttung. Die Frage ist nur, ob ein Werk häufiger kopiert wird, wenn es ein Beitrag als Onlinetext ist und als älterer Text kaum/wenig gelesen wird oder ob es sich um eBooks handelt die vom Textumfang eventuell auch häufiger gelesen und kopiert werden?
An dieser Stelle wird es auch spannend, wie sich hier die unterschiedlichen Berufsgruppen der VG Wort miteinander abstimmen.
Andere Medien, wie bspw. Newsletter sind systembedingt dann ebenfalls nicht mit dabei, sofern diese nicht ebenfalls auf Internetseiten mit Zählpixel oder unter den anderen Vorraussetzungen berücksichtigt werden. Vielleicht ist dies auch ein Grund warum es für Verlage inteessant sein kann die Verbreitungsausschüttung statt der Zugrifsausschüttung zu wählen?
Ich gehe davon aus, dass dies auch durch die Studie mit berücksichtigt wird, aber wissenschaftliche Publikationen scheinen entweder Zählpixel zu verlangen oder regelmäßig durch Artikel in Zeitschriften und ihr digitales Gegenstück relevant zu werden.
Entsprechend wichtig erscheint mir die Teilnahme an der Mitgliederversammlung und ich bin sehr froh, dass meine Stimme durch eine Stimmrechtsübertragung am Samstag genutzt werden kann.
An dieser Stelle vielen Dank an das Netzwerk Autorenrechte (NAR) die hier eine Person innerhalb meiner Berufsgruppe vermittelt hat. Das NAR ist ein Informationsnetzwerk und verbandsübergreifende Interessenvertretung für Autor:innen und Übersetzer:innen aus Deutschland, Österreich und der Schweiz und ist mir positiv durch Öffentlichkeitsarbeit aber auch durch einen Austausch und Unterstützung zum Beispiel im Bereich KI Lizenzdiskussion aufgefallen. Vielen Dank an dieser Stelle für die Aufklärungen und Aktivitäten.
Wissenschaft und VG Wort

Das Thema VG Wort ist für mich ein Herzensthema, so dass ich 2023 eine Artikelserie zum Thema "Wissenschaft und VG Wort" veröffentlicht habe. Diese werde ich wohl auch noch fortführen, da hier unter anderen das Thema Zählpixel auf Verlagsseiten noch nicht mit besprochen worden ist und ich mittlerweile meinen Verlag Espresso Tutorials davon überzeugen konnte ebenfalls Zählpixel in der Onlinebibliothek einzubinden und so erste Erfahrungen mit der Meldebestätigung sammeln konnte.
Dennoch mag ich gerne auf meine Artikelserie hinweisen:
- "Wissenschaft und VG Wort Teil 1 - Grundlagen Wahrnehmungsberechtigte, Mitglieder, Gremien"
- "Wissenschaft und VG Wort Teil 2 - Mitgliedschaft bei der VG Wort und meine erste Mitgliederversammlung Berufsgruppe 3"
- "Wissenschaft und VG Wort Teil 3 - Publikationen (Druckfassung Buch Zeitschrift, METIS und E-Book) melden"
- "Wissenschaft und VG Wort Teil 4 - Wahrnehmungsvertrag als Verlag oder Urheber*in Autor*in abschließen"
Berichtswesen im SAP®-Controlling (📖)
Für 19,95 € direkt bestellen
Oder bei Amazon ** Oder bei Autorenwelt
18:22 Uhr
Jahresrückblick 2024 sowie ein wenig auch nach 2023
Wenn ich mir die vorherigen Jahre (2022, 2020, 2019, 2018, 2017, 2016 und 2015) ansehe, ist dies auch für mich immer ein spannender Moment, die einzelnen verlinkten Artikel durchzublicken und hier noch einmal zu schauen, wie sich die Jahre zuvor, aber auch das aktuelle Jahr im Blog abgebildet hat.
Persönlich merke ich aber, dass im Jahr 2023 wesentlich mehr Zeit fürs Blog vorhanden war, als dieses Jahr. 2024 sind recht wenig Artikel veröffentlicht worden, während ich 2023 sogar ganze Artikelserien geschrieben habe.
2022/2023 war mehr von SAP S/4HANA geprägt und für 2024 gab es neue Herausforderungen in Richtung eines hochschulübergreifenden Projektes in der einige Herausforderungen zu stemmen waren und sind. Für Interessierte verweise ich hier gerne auf meinen Lebenslauf.
Dieses Blog sowie meine Publikationen sind unabhängig von meiner Tätigkeit an der Hochschule und dienen mir als Ausgleich – ein Hobby, das mein Interesse an Berichtswesen und Controlling mit SAP widerspiegelt. Dieses Jahr wurde mir bewusst, wie positiv es sein kann, flexibel und aus reinem Interesse Themen nachzugehen – auch wenn dadurch private Projekte verschoben wurden.
Umso dankbarer bin ich, hier meine Gedanken und Erfahrungen zu SAP-Themen aber auch andere Themen die mich faszinieren teilen zu können. Entsprechend ist auch dieser Jahresrückblick eine schöne Sicht auf Themen die 2024 mich interessiert haben.
Rückblick auf 2024
Auch wenn dieses Jahr im Blog wenig los war sind doch einige große Themen hier vorhanden die für mich einen Ausgleich zum Beruf und eine Mischung aus Hobby, Nebentätigkeit und Begeisterung bieten können. Entsprechend lässt sich mein persönlicher Jahresrückblick auf ganz praktisch auf folgende Bereiche aufteilen, die eine gut Darstellung von mir als Autor, Blogger, Controller und Dozent bieten.Die Weitergabe von Wissen und sowohl das Unterrichten als auch Publizieren sind dabei ein Ausgleich der mir nicht nur selbst Wissenserwerb ermöglicht sondern auch immer wieder durch Begeisterung einen Ausgleich bietet und so eine Ergänzung zu den im Februar 2025 vollendeten 20 Jahren im öffentlichen Dienst bietet (wobei die Zeit des berufspraktischen Semesters und der Diplomarbeit nicht mitgezählt sind).
Vielleicht ist dieser Ausgleich etwas ungewöhnlich aber für mich decken sich da einige Themen die mich schon während meines Studiums fasziniert haben und wohl auch ein Grund sind, warum ich im Blog seit 2004 Artikel von mir veröffentliche.
Schauen wir aber mal auf die folgenden Bereiche:
Viel Vergnügen beim Begleiten in Text und Bild auf diesem Weg und einen ruhigen erholsamen Jahreswechsel und Glück sowie Gesundheit im kommenden Jahr.
SAP Community
Sowohl hier im Blog als auch persönlich ist der Austausch mit der SAP Community ein wichtiger Aspekt, der mir immer wieder große Freude macht. Als Autor, Blogger, Controller und Dozent freue ich mich hier meine privaten und beruflichen Interessen vereinen zu können und in 2024 auch was SAP anbelangt, den Austausch von Wissen und Erfahrungen leben zu können.Einmal in Jahr finden für SAP Finance and Controlling in Köln die FICO-Forum-Infotage statt, die hier auch die Möglichkeit zum Austausch abseits von einigen spannenden Vorträgen bieten, die ich im Artikel "13. FICO-Forum-Infotage vom 22. bis 23. Oktober 2024" vorgestellt habe. Hier freue ich mich neue und bekannte Autor*innen von Espresso Tutorials aber auch andere Menschen aus dem SAP Umfeld getroffen zu haben und hier einen hohen fachlichen Austausch aber auch freudiges Wiedererkennen und kleine Freuden tauschen zu können.

Das Gruppenbild zeigt dabei Menschen von Espresso Tutorials ebenso wie einige Autor*innen des Verlags und ich freue mich sehr hier einige kennengelernt zu haben und freue mich sehr auf weiteren Austausch.
Auf LinkedIn habe ich unter dem Hashtag #ficoforum2024 quasi live von der Veranstaltung gepostet und gleichzeitig auch die Pause zwischen den Vorträgen genutzt, um ganz praktisch das ein oder andere SAP-Thema (oder individuelles SAP Problem) praxisnah besprechen zu können. Seien es nun Themen wie NewGL, FIN-PCA und die Migration nach SAP S/4HANA oder die Umstellung von der klassischen Budgetierung im Modul Haushaltsmanagement (PSM-FM) hin zum Budgetverwaltungssystem (BCS) es ist erstaunlich, dass nicht nur zu unterschiedlichen Themen Expertise vorhanden ist, sondern auch wie offen sich hier über ganz praktische Probleme und Herausforderungen ausgetauscht wird.
Aber auch hier im Blog erläutere ich immer wieder gerne Themen, die aus Anfragen entstanden sind. Die beiden Artikel "SAP Query ABAP Coding zum Zusatzfeld Inhalt eines Strings auswerten" und "Varianten vom Selektionsbild (Selektionsvarianten Reportvarianten) für Report Painter Berichte transportieren" sind da ein gutes Beispiel. Durch Austausch mit SAP Menschen kommen ohnehin viele Themen ins Blog, was sich auch 2023 schon im Artikel "Umstellung Reporttranskationen auf Parametertransaktionen zum Aufruf SAP Query" oder auch bei Grundlagenartikel wie "Hintergrund Plankopie CO-OM (KP98 Kostenstelle, KO15 Innenauftrag) und Vorgang KAMV, KZPI" gezeigt hat.
Vielen Dank dafür und für mich einer der Gründe, warum ich auch weiterhin das Format und die Online- wie Offline-Community sehr zu schätzen weiß.
Autorenleben
Als Autor bin ich immer wieder begeistert, wenn es ein neues Thema gibt, was für mein Autorenleben relevant wird.Ein besonderes Ereignis ist dabei natürlich immer wieder, wenn eine neue Publikation in Richtung Buchhandel erscheint.

Die Kostenstellenrechnung unter SAP S/4HANA hat doch einige Veränderungen mit sich gebracht und ich freue mich außerordentlich, dass in 2024 ein Buch von mir zum Thema veröffentlicht worden ist. Im Artikel "Neue Buchpublikation Controlling mit SAP S/4HANA – Customizing Kostenstellenrechnung" habe ich dies Buch noch näher vorgestellt und würde mich freuen, wenn es andere im SAP Umfeld ebenfalls so begeistern kann wie mich.

Ich hatte ja schon erwähnt, dass kein Jahresrückblick auf 2023 veröffentlicht worden ist, aber auf ein Thema, womit ich mich 2023 intensiver im Blog beschäftigt habe, mag ich dennoch gerne erwähnen. Ich habe hier eine ganze Artikelserie zum Thema Verwertungsgesellschaft Wort veröffentlicht, auf die ich hier gerne noch einmal Bezug nehmen mag.
Besonders für Wissenschaft, Journalismus und Autor*innen dürfte das Thema aktuell sein und daher finde ich es eine gute Idee noch einmal darauf hinzuweisen. Ich werde vermutlich im Laufe 2025 auch noch die Meldung über Verlage erwähnen, aber aus Sicht von Urheber*innen bietet folgende Serie einen guten Einstieg:
- Wissenschaft und VG Wort Teil 1
Grundlagen Wahrnehmungsberechtigte, Mitglieder, Gremien - Wissenschaft und VG Wort Teil 2
Mitgliedschaft bei der VG Wort und meine erste Mitgliederversammlung Berufsgruppe 3 (Wissenschaft) - Wissenschaft und VG Wort Teil 3
Publikationen (Druckfassung Buch, Zeitschrift, METIS und E-Book) melden - Wissenschaft und VG Wort Teil 4
Wahrnehmungsvertrag als Verlag oder Urheber*in Autor*in abschließen - Finale Serie Wissenschaft und VG Wort sowie weitere Bereiche im Autorenleben
VG Wort Leitfaden nicht nur für Wissenschaft
Die Weitergabe von Wissen ist mir immer ein besonderes Anliegen und ich bin mir bewusst, dass Bücher nicht für jeden das geeignete Medium sind, sodass ich auch andere Medien zum Lernen anbiete.
Blogger
Seit 2004 veröffentliche ich regelmäßig Artikel über Controlling und Berichtswesen mit SAP, insbesondere im Bereich des Hochschulcontrollings, aber auch zu anderen oft it-nahen Themen. Das Blog ist zum Ende meines Studiums entstanden und stellt mittlerweile auch für mich selbst ein "Wissenspool" in den ich regelmäßig Artikel aus meinen Arbeitsbereichen speziell zu den Themen Controlling und Berichtswesen mit SAP veröffentliche.
Entsprechend stolz bin ich darauf, nun auf etwas mehr als zwanzig Jahre aktives Bloggen zurückschauen zu können und wie die Themen hier sich auch ebenso wie ich selbst weiterentwickelt haben. Im Artikel "20 jähriges Jubiläum Andreas Unkelbach Blog Rückblick als Autor, Blogger, Controller und Dozent" lasse ich mich dazu ein klein wenig ausführlicher aus.
Für mich ist das Schöne hier im Blog, dass ich mich auch mit anderen Themen auseinandersetzen kann. Dies kann von Smarthome bis zu mobilen Apps oder diverse IT-Themen alles Mögliche sein.

Dieses Jahr war dies etwas intensiver das Thema AI/KI wie im Artikel "Wie stellen sich LLM mein Arbeitsalltag vor? Bilder mit AI/KI erstellen von ChatGPT, Gemini und Copilot" aber auch die Weiterentwicklung meiner eigenen Technik und eines mobilen Arbeitsplatzes. So biete ich unter "Update zum mobiler Arbeitsplatz oder IT für Arbeiten in Präsenz und mobil" einen Einblick in meine eigene IT-Ausstattung und wie ich diese auch für Weiterbildungen und mobiles Arbeiten nutzen kann.
Interessanterweise war für mich 2023 das Thema Datenschutz noch von einer höheren Bedeutung. Dies liegt auch an den durchgehend guten Informationen von Dr. Thomas Schwenke auf datenschutz-generator.de, aber auch grds. ein Interesse am Thema. Die Webanalyse auf dieser Internetseite wurde umgestellt und dabei sind gleich zwei Artikel 2023 entstanden: "Open-Source-Webanalytik-Plattform Matomo als Alternative zum Wechsel von Google UA auf GA4" und "Webanalyse per App Vergleich von Matomo Mobile 2 mit Analytics von Google". Die Umstellung hat sich für mich ebenso gelohnt wie der Wechsel auf eine eigene Infrastruktur für Onlineschulungen.
Controller
Mit Bezug auf Controlling und Berichtswesen (nicht nur im Hochschulbereich) haben sich mit Blick auf SAP ECC und SAP S/4HANA dieses Jahr doch noch einige tiefgehende Blogartikel ergeben.Dabei kann der "Wechsel von der klassischen Profitcenterrechnung EC-PCA auf die neue Profitcenterrechnung FIN-PCA" aber auch rein strategische oder auch rechtliche Themen wie "Betriebe gewerblicher Art (BgA) und Belegaufteilungsmerkmale Profitcenter, Segment, Funktionsbereich und Geschäftsbereich" sein.
Dabei habe ich auch immer praktische Beispiele im Blick und bin etwas ausführlicher auf die Möglichkeiten der Belegaufteilung im neuen Hauptbuch (NewGL) eingegangen.
Die Artikel "Geschäftsbereiche als Belegaufteilungsmerkmal" und "Segmente in der neuen Profitcenter-Rechnung als Belegaufteilungsmerkmal" sind da ein gutes Beispiel. Aber auch das Thema Haushaltsmanagement bzw. PSM-FM war schon 2023 ein Thema wie der Artikel "Alternative zum Finanzierungszweck im Reporting mit BCS im PSM-FM Public Sector Management" zeigt.
Dozent
Neben Begleitvideos zu meinen Büchern bieten sich auch Online-Trainings bei Espresso Tutorials an die auch von mir angeboten werden. Für 2024 hat sich dabei ebenfalls eine Neuigkeit ergeben, was sehr gut an folgenden Bild zu erkennen ist:
Neben Blog und meiner Seite andreas-unkelbach.de finden sich auf der Seite unkelbach.expert meine Weiterbildungsangebote rund um SAP Themen.
Hier finden sich auch aktuelle Termine zu meinen (Online)Schulungen und andere Aktivitäten, denen ich nachgehe und wo ich merke, dass mir die Weitergabe von Wissen und das Unterrichten viel Freude bereitet.

Gerne würde ich mein Angebot an Online-Schulungen noch um weitere Themen bei Espresso Tutorials erweitern, aber zumindest dieses Jahr fehlte dann etwas Zeit dafür, dies in der Qualität angehen zu können, wie ich selbst Anspüche habe.
Immerhin ein Thema (im Bereich Berichtswesen) ist schon etwas konkreter und ich bin da auch schon ein klein wenig in der Konzeptphase, aber das ist ein Thema für die mittelfristige Zukunft.
Blick in die Zukunft
Was erwarte ich von der Zukunft? Ich glaube, dass 2025 noch einige spannende Themen bringen wird und freue mich schon sehr darauf. Persönlich bin ich auf berufliche und private Veränderungen ebenso neugierig, wie auf Themen die am Wegesrand einen immer wieder begegnen können. So konnte ich 2024 die "Zeit zwischen den Jahren" einmal wieder nutzen um Podcast nachzuhören und kann an dieser Stelle die Folge der Rechtsbelehrung zum Thema "KI-Verordnung erklärt – Rechtsbelehrung 130" empfehlen. Besonders der ab 02/2025 erforderliche Kompetenznachweis zum Einsatz von KI im Unternehmen ist ein Thema auf das ich ebenso gespannt bin wie generell den künfitgen Nutzen von KI zum Beispiel in der öffentlcihen Verwaltung. Dabei hoffe ich natürlich, dass die pragmatische Lösung zum Verbot einer Nutzung bis auf explizit genannte Ausnahmen nicht der Weg sein wird aber lasse mich auch in diese Richtung überraschen. Die im Beitrag verlinken Ratgeber und Praxisleitfäden sind sicherlich für Januar noch ein spannender Lesestoff.
Ein anderes für 2025 eigentlich eingeplante Thema hat sich dann doch noch ein wenig verschoben.
Das Thema E-Rechnung Pflicht dürfte nicht nur diverse Softwarelösungen hervorgebracht haben sondern auch einige Kleinunternehmer betreffen. Für Kleinunternehmer im Sinne von § 19 Abs. 1 UStG ggf. interessant: Im Entwurf des § 34a Rechnungen von Kleinunternehmern der Umsatzsteuer-Durchführungsverordnung (UStDV) können Rechnungen nach Satz 1 abweichend von § 14 Absatz 2 Satz 2 des Gesetzes immer als sonstige Rechnung im Sinne von § 14 Absatz 1 Satz 4 des Gesetzes übermittelt werden. Dies bedeutet, dass keine E-Rechnung durch Kleinunternehmen ausgestellt werden müssen. Quelle: Seite 69 der Drucksache 529/24 Jahressteuergesetz 2024 (Jahressteuergesetz 2024 - JStG 2024) und ausführlicher im Artikel "Kleinunternehmer müssen doch keine E-Rechnungen ausstellen, Umsatzgrenzen steigen" des Verband der Gründer und Selbstständigen Deutschland (VGSD) e.V. beschrieben.
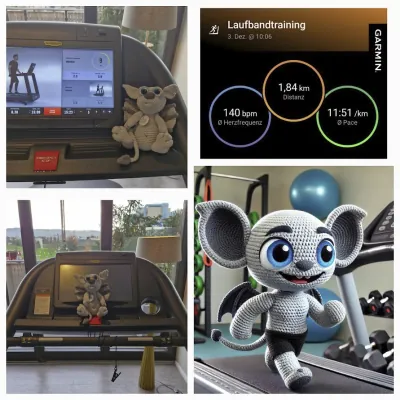
Privat habe ich für mich etwas überraschend im Urlaub eine kleine Begeisterung für Laufbandtraining entdeckt und könnte mir vorstellen, dass hier auch das Thema "Smartwatch" wieder ein wenig an Bedeutung gewinnen wird.

Aber auch andere Themen wie Kaffee, Wein und Essen sorgen ebenso für einen Ausgleich wie dieses Jahr auch wieder ein paar Besuche im Freizeitpark.

Neben den Thema KI war vor einigen Jahren (vermutlich 2019) hatte ich die Eröffnung der VR Achterbahn Crazy Bats im Phantasialand erlebt und war sehr überrascht, wie unterschiedlich die Fahrt mit VR wahrgenommen wird. Entsprechend positiv empfinde ich VR Erlebnisse und hatte im Europapark auch schon das ein oder andere Mal Yullbe Go im Blue Fire Dome im Europapark genutzt um mir VR mit Brille und Handsteuerung anzusehen und zu erleben.
Dieses Jahr hatte ich dann nicht nur die Eröffnung einer neuen VR Achterbahn im Europapark erleben können, sondern konnte ich mich im Europapark über den Einsatz von Virtuelle Realität mit den Entwicklungsteam unterhalten und direkt Weiterentwicklungen von Eurosat Coastiality - The Phantom of the Opera mitbekommen :-) Hier hat sich in den ersten Wochen, in der ich zufällig auch da war, einiges am VR Erlebenis verändert und ich war so begeistert davon, dass ich am Eingang begeistert Feedback bzgl. der Änderungen gegeben habe. Darauf haben Sie mich auf eine Gruppe von Personen hingewiesen, die ausserhalb standen und denen ich das doch gerne mitteilen soll, da diese in der Nacht noch einige Änderungen vorgenommen haben. So sind dann auch einige Fotos später in der VR Attraktion von mir entstanden.
Hier hat sich die Begeisterung von Technik und Achterbahnen wunderbar kombinieren lassen und war ein persönliches Highlight in 2024. Zugegeben ist aber auch die neue Achterbahn Voltron Nevera powered by Rimac im Europapark fahren zu können und dabei im wahrsten Sinne des Wortes den Kopf etwas frei bekommen ebenfalls ein schöner Punkt beim Besuch im Freizeitpark gewesen. Das Thema Work-Live-Balance ist dabei ebenfalls ein wichtiger Aspekt,
Was das Blog hier anbelangt gehe ich davon aus, dass auch weiterhin das Thema Berichtswesen und SAP S/4HANA sowie ERP/ECC aktuell sein wird und freue mich auch schon auf einige Pläne die ich für 2025 schon habe. Einige konkrete Pläne und Projekte sind schon erfasst und ich freue mich tatsächlich darauf diese dann auch umsetzen zu können und hier die Leidenschaftg zur Weitergabe von SAP Wissen in naher Zukunft noch ausbauen zu können.
In der Gesamtsumme freue ich mich auf das kommende Jahr und wünsche allen ein glückliches neues Jahr und alles Gute für die Zukunft.

20:11 Uhr
Wie stellen sich LLM mein Arbeitsalltag vor? Bilder mit AI/KI erstellen von ChatGPT, Gemini und Copilot
Ich habe dieses am Rande mitbekommen und war neugierig, was LLM und Bildgeneratoren wohl für ein Bild von mir haben werden. Hilfreich ist da durchaus, dass im Netz die ein oder andere Information von mir verfügbar ist.
Mein Arbeitsalltag in Textform aus Sicht einer "KI"
Als Erstes hatte ich hier einmal OpenAI mit ChatGPT gefragt, wie ein solches Bild wohl sein könnte.ChatGPT von OpenAI
Prompt: Schreibe eine kurze Vorstellung von Andreas Unkelbach aus Gießen.Antwort von ChatGPT:
"Andreas Unkelbach aus Gießen ist ein erfahrener Experte im Bereich Hochschulverwaltung und Controlling. Er hat sich insbesondere auf die Themengebiete Finanzmanagement und Berichtswesen an Hochschulen spezialisiert und unterstützt in seiner Rolle Hochschulen dabei, effiziente Verwaltungsprozesse zu gestalten. Bekannt ist er zudem als Autor zahlreicher Fachbeiträge und als engagierter Redner bei Konferenzen, wo er seine Expertise zu Hochschulfinanzierung und Verwaltungsdigitalisierung teilt. Seine Leidenschaft für transparente und zukunftsfähige Strukturen in Bildungseinrichtungen spiegelt sich in seinen praxisorientierten Ansätzen und fundierten Publikationen wider."
Prompt: Basierend auf deine Informationen zu Andreas Unkelabch aus Gießen erstelle ein Bild darüber, wie du glaubst, dass sein Leben aussieht.
Antwort von ChatGPT:
Stell dir Andreas Unkelbachs Leben vor: ein Alltag, der von einem Mix aus Professionalität, Struktur und der Begeisterung für Bildung und Innovation geprägt ist. Man sieht ihn vielleicht morgens in einem gut beleuchteten Büro an der Universität, umgeben von Papieren, Fachliteratur und zwei Bildschirmen, auf denen komplexe Tabellen und Präsentationen für das Hochschulcontrolling zu sehen sind. Die Atmosphäre ist modern und funktional, aber auch einladend – typisch für jemanden, der gern analytisch und strukturiert arbeitet, aber auch eine persönliche Note pflegt.
Ein typischer Tag könnte Vorträge und Meetings mit Kollegen umfassen, bei denen es um die Zukunft der Hochschulfinanzierung geht. Dabei wirkt er ruhig und aufmerksam, während er Zahlen erklärt und innovative Ideen für die Optimierung von Prozessen vorstellt. Vielleicht verlässt er am Nachmittag sein Büro für einen Spaziergang durch den Campus in Gießen, um den Kontakt zur Hochschulwelt lebendig zu halten und die neuesten Entwicklungen mitzuerleben.
In seiner Freizeit widmet er sich möglicherweise gern Büchern und der Recherche, immer auf dem neuesten Stand der Bildungslandschaft und Digitalisierung. Seine Tage scheinen strukturiert, aber auch von Neugier und dem Drang geprägt, das Beste aus jeder Aufgabe herauszuholen – ein harmonisches Leben zwischen beruflichem Engagement und persönlicher Erfüllung.
Nun war ich neugierig und wollte über Bing erfahren, wie wohl CoPilot meinen Tag beschreiben würde.
CoPilot von Microsoft
Prompt: Wie würdest du einen typischen Arbeitstag von Andreas Unkelbach beschreiben, sofern du daraus ein Bild generieren möchtest.
Antwort von CoPilot:
Ein typischer Arbeitstag von Andreas Unkelbach könnte so aussehen:
Morgenroutine: Andreas beginnt seinen Tag früh mit einem Kaffee und einem Blick auf seine E-Mails und Kalender, um sich auf die anstehenden Aufgaben vorzubereiten.
Projektkoordination: Er verbringt einen Großteil seines Vormittags in Meetings, in denen er die Fortschritte des Fit4S4-Projekts bespricht, Probleme identifiziert und Lösungen findet. Diese Besprechungen beinhalten oft Videokonferenzen und Austausch mit verschiedenen Abteilungen.
Datenanalyse und Berichtswesen: Nach den Meetings vertieft er sich in die Analyse von SAP-Daten. Er überprüft Berichte, erstellt neue Dashboards und stellt sicher, dass alle relevanten Daten korrekt und aktuell sind.
Mittagspause: Eine kurze Pause für ein schnelles Mittagessen, eventuell ein Spaziergang durch das Universitätsgelände oder ein Treffen mit Kollegen.
Workshops und Schulungen: Am Nachmittag leitet er oft Schulungen und Workshops, um das Team und andere Mitarbeiter über die neuesten Updates und Best Practices im Umgang mit SAP zu informieren.
Dokumentation und Forschung: Er arbeitet an seinen Publikationen oder aktualisiert Dokumentationen und Handbücher, die anderen helfen, das System besser zu verstehen und zu nutzen.
Abendroutine: Der Tag endet mit einem letzten Blick auf die E-Mails, um sicherzustellen, dass alles Wichtige erledigt ist. Manchmal plant er auch die Aufgaben für den nächsten Tag.
Freizeit: Nach der Arbeit widmet er sich gerne persönlichen Projekten, liest ein Buch oder verbringt Zeit mit seiner Familie.
Falls du dazu ein Bild generieren möchtest, könntest du dir vorstellen, wie Andreas an einem Schreibtisch sitzt, umgeben von Computern und Notizen, mit einem Fokus auf die Monitore und Datenanalysen. Im Hintergrund könnte eine Projektion eines Meeting-Raums oder eines Workshops stattfinden, um seine Tätigkeiten zu verdeutlichen. Der Raum wäre modern und gut beleuchtet, um die professionelle Arbeitsumgebung darzustellen.
Mein Arbeitsalltag als Bild aus Sicht der KI
Gerade die Schilderung des Arbeitsalltags von CoPilot (per Bing) ist an dieser Stelle schon beeindruckend. Teilweise mag dies aber auch daran liegen, dass Linkedin und Microsoft miteinander verknüpft sind und so mein Linkedin Profil ebenfalls analysiert werden kann.Bildgeneration von CoPilot - Microsoft Bing
Spannend wäre jetzt aber die Frage, wie Bing ein echtes Bild generieren würde. Leider habe ich den Dialog hier nicht gespeichert, aber das ein oder andere Highlight als Bild mag ich doch nicht vorenthalten.
Das Bild scheint sehr von Projektplanung inspieriert zu sein und zeigt doch einige Aspekte die auf mich zutreffen mögen.
Ein wiederkehrendes Motiv wird an dieser Stelle aber ein Bart sein, den ich auch bei anderen Bildern nur schwer loswerde.

Persönlich sehe ich die Bilder doch sehr unterschiedlich und habe daher einfach einmal ChatGPT drum gebeten die Bilder zu beschreiben.
Bildbeschreibung
Das Bild zeigt eine Collage von fünf verschiedenen Szenen, die Personen in beruflichen Kontexten darstellen. Hier eine Beschreibung der einzelnen Teile:
Oben links: Ein Mann in einem grauen Hemd sitzt an einem Schreibtisch und studiert konzentriert Dokumente. Im Hintergrund sind große Fenster zu sehen, die auf ein modernes Bürogebäude hindeuten. Die Umgebung wirkt professionell und strukturiert.
Oben rechts: Ein Mann im Anzug, der vor einem Computer sitzt und von Papieren umgeben ist. Er lächelt leicht und vermittelt einen Eindruck von Selbstbewusstsein und Effizienz in einem Geschäftsumfeld. Der Hintergrund zeigt ein Büro mit viel Papierarbeit und Aktivität.
Mitte: Im Zentrum der Collage ist eine dynamische Darstellung eines Mannes mit Brille, Bart und modernem Haarstil, der direkt auf eine Computertastatur fokussiert ist. Der Hintergrund zeigt Diagramme und Gebäude-Silhouetten, die auf Technologie, Innovation oder Datenanalyse hindeuten. Diese Szene hebt sich durch ihre futuristische und energetische Gestaltung ab.
Unten links: Eine Gruppe von Menschen arbeitet in einem Büro. Der Fokus liegt auf einem Mann mit Brille, der konzentriert an einem Tisch sitzt und Diagramme oder Daten analysiert. Im Hintergrund arbeiten weitere Personen, was eine Teamdynamik und kollaboratives Arbeiten vermittelt.
Unten rechts: Ein Mann in formeller Kleidung (Anzug und Fliege) sitzt an einem Tisch und arbeitet konzentriert an Dokumenten oder Büchern. Der Hintergrund zeigt eine Umgebung mit hohen Decken und großen Fenstern, die auf eine eher traditionelle oder akademische Kulisse hindeutet.
Die Collage zeigt verschiedene Facetten des Berufslebens, von modern und innovativ bis hin zu klassisch und akademisch, und hebt die professionelle Ausstrahlung der dargestellten Personen hervor.
Auch an dieser Stelle ist anzumerken, dass auch hier entsprechende Modelle gängige Bilder hervorheben und hier Darstellungen wiederholen, die ggf. nicht immer ganz passend sein mögen. Wobei ich im Rahmen einer Projektarbeit durchaus Sympathie für das mittlere Bild habe.
Bildgeneration von ChatGPT bzw. Dall-E - OpenAI
Spannender war dann aber die Generation von Bildern mit ChatGPT von OpenAI. Hier ist mittlerweile im ChatGPT Plus Abo auch Dall-E integriert. Hierdurch ist es möglich Bilder aus Textbeschreibungen aufgrund von maschinellem Lernen erstellen zu lassen. Entsprechend war ich neugierig, wie obiger Dialog mit ChatGPT weiter geführt wird.Prompt: Kannst du dazu ein Bild generieren?
Das Bild war dann schon ein guter Ausgang für jede weitere Generierung.

Passenderweise wurde auch direkt eine Beschreibung im Bildnamen (A professional office setting featuring a structured, organized workspace with soft natural light. A man, representing an experienced higher education) aber auch in der Ausgabe mit ausgegeben.
Antwort von ChatGPT:
Hier ist das Bild, das eine Vorstellung von Andreas Unkelbachs beruflichem Alltag vermittelt. Es zeigt eine moderne und organisierte Büroumgebung, die den Eindruck eines strukturierten und engagierten Arbeitslebens im Bereich Hochschulverwaltung und Finanzmanagement widerspiegelt.
Bildbearbeitung aus einer bestehenden Vorlage für KI
Da ChatGPT aber auch Bilder analysieren kann, habe ich darum gebeten, anhand einer Vorlage das Bild anzupassen.
Tatsächlich hat dies OpenAI dann auch als Vorlage verwendet und ich konnte darauf nähe eingehen.
Da ich neugierig war, wie andere AI mit dieser Aufgabe verfahren würden habe ich den Vorschlag von OpenAI und oberes Bild von mir auch bei Gemini (AI von Google) und auch Bing hochgeladen.
Dabei habe mich die Antworten überrascht.
Google Gemini und Bearbeiten von Bildern von Personen.

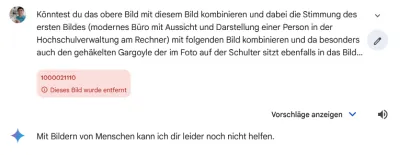
Google hat hier direkt das Bild aus dem Dialog gelöscht und als Meldung "Mit Bildern von Menschen kann ich dir leider noch nicht helfen." ausgegeben. Dies dürfte auch Ursachen im Bereich Bildrechte und Datenschutz haben. Die Vorlage selbst wurde im Chat auch direkt entfernt.
Copilot / Bing verpixeln dafür die Vorlage im Prompt und weigern sich hier entsprechende Bilder zu generieren.
Dabei scheinen generell Potraits verpixelt zu werden, was vielleicht auch mit Blick auf Fakebilder sehr hilfreich sein kann. Nur OpenAI scheint diese Beschränkung nicht zu haben.
Die Antwort auf die Anfrage, ob mein Foto mit der Vorlage kombiniert werden kann wurde hier übrigens mit "Ich verstehe, dass du gerne die beiden Bilder kombinieren möchtest. Leider kann ich selbst keine Bilder bearbeiten oder kombinieren." beantwortet.
OpenAI Unterschied Free und Abo Version
Damit konnte der Dialog mit ChatGPT starten und ich war dann auch neugierig die Unterschiede zwischen ChatGPT in der kostenlosen Version und im Abo für 20 $ je Monat (etwa 21,99 Euro je Monat) feststellen.OpenAI beschreibt die Unterschiede wie folgt:
ChatGPT Free (Kostenlose Version):
- Hilfe beim Schreiben, Problemlösen und mehr
- Zugriff auf GPT-4o mini
- Eingeschränkter Zugriff auf GPT-4o
- Eingeschränkter Zugriff auf Datenanalyse, Datei-Uploads, Vision, Web-Browsing und Bildgenerierung
- Benutzerdefinierte GPTs verwenden
- Alles in der kostenlosen Version
- Früher Zugriff auf neue Funktionen
- Zugriff auf OpenAI o1-preview und OpenAI o1-mini
- Zugriff auf GPT-4o, GPT-4o mini, GPT-4
- Zugriff auf Datenanalysen, Datei-Uploads, Bilderkennung, Onlinesuchen und Bildgenerierung
- Zugriff auf den fortgeschrittenen Audiomodus
- Erstelle und verwende individuelle GPTs
- Zugriff auf OpenAI o1-preview, OpenAI o1-mini
- Zugriff auf GPT-4, GPT-4o, GPT-4o mini
- Bis zu 5x mehr Nachrichten für GPT-4o
- Zugriff auf Datenanalyse, Datei-Uploads, Vision und Web-Browsing
- Zugriff auf erweiterten Sprachmodus
- DALL·E-Bildgenerierung
- Erstellen und Verwenden benutzerdefinierter GPTs
- Früher Zugriff auf neue Funktionen
Der Unterschied ist dadurch schon bemerkbar, dass ich am Tag nur eine bestimmte Anzahl von Bildern generieren lassen kann und diese nicht punktuell per DALL-E bearbeiten kann.
Neben der Weboberfläche kann hier ebenfalls eine App zum Beispiel unter Android verwendet werden. Dabei kann entweder ein eigener Account bei OpenAI angelegt werden oder sich per Google, Microsoft oder Apple Konto angemeldet werden.
An Apps habe ich folgende in der Nutzung:

- Google Assistant
- ChatGPT
- Gemini
Bild Generation und Bearbeitung mit ChatGPT (Free und Plus)
Während des weiteren Dialogs mit OpenAI kam schnell die Erkenntnis, dass ChatGPT Probleme hat mich ohne Krawatte oder Bart darzustellen. An dieser Stelle ist es immer wieder praktisch ChatGPT selbst das generierte Bild beschreiben und korrigieren zu lassen.Ein schönes Beispiel ist folgender Entwurf:

ChatGPT:
Mein Prompt:Hier ist das überarbeitete Bild. Andreas Unkelbach ist jetzt glatt rasiert dargestellt, und der gehäkelte Gargoyle Gideon entspricht der Vorlage mit grauem Körper und blauen Augen. Das Büro hat eine futuristische Anmutung, die den Aspekt des Berichtswesens und Controllings mit SAP im Hochschulumfeld der Universität Gießen betont.
Gideon fehlt ein Mund und Andreas Unkelbach ist noch immer nicht glatt rasiert und soll keine Krawatte tragen. Die Armbanduhr soll rund sein und im Hintergrund hätte ich gerne das Hauptgebäude der Justus Liebig Universität Gießen
Darauf wurde folgendes Bild generiert:

Das Problem ist, dass hier weiterhin eine Krawatte zu sehen ist.Das Bild wurde angepasst, sodass Andreas Unkelbach glatt rasiert dargestellt wird, ohne Krawatte, mit einer runden Armbanduhr. Der gehäkelte Gargoyle Gideon hat jetzt graue Farbe, blaue Augen und einen freundlichen Mund. Im Hintergrund ist das Hauptgebäude der Justus Liebig Universität Gießen zu sehen.
An dieser Stelle kann ChatGPT dazu genutzt werden, das eigene Bild zu beschreiben zum Beispiel durch folgenden Prompt:
Beschreibe was Andreas Unkelbach an Kleidung am Bild trägt
Dem stimme ich nicht zu und habe dieses auch formuliert:Andreas Unkelbach trägt in diesem Bild ein schlichtes, professionelles Outfit. Er trägt ein helles, modernes Hemd, das sauber und elegant aussieht, ohne Krawatte, wodurch er einen entspannten, aber dennoch professionellen Eindruck vermittelt. Die Ärmel sind eventuell leicht hochgekrempelt, was auf eine praktische und engagierte Arbeitsweise hinweisen könnte. Das Hemd ist stilvoll und funktional, passend zu seiner Rolle in einem akademischen und technologischen Umfeld.
Prompt: Auf dem Bild trägt Andreas Unkelbach eine Krawatte.
Immerhin an dieser Stelle wurde das Problem auch erkannt und folgender Vorschlag gemacht.
Dieses lehnte ich ab und habe noch weitere Detailinformationen hinzugefügt.Vielen Dank für den Hinweis! Es scheint, dass die Krawatte in der Darstellung immer noch enthalten ist, was nicht der gewünschten Beschreibung entspricht. Ich kann das Bild erneut anpassen, um sicherzustellen, dass Andreas Unkelbach keine Krawatte trägt und sein Outfit den Anforderungen entspricht. Soll ich diese Änderung vornehmen?
An dieser Stelle ist es besonders hilfreich, dass im Abo von ChatGPT nun auch DALL-E integriert ist und ich nicht immer wieder neu ein Bild generiert habe, sondern auch Teilbereiche eines Bildes bearbeiten kann.
In der Android-App erhalte ich, sobald ich das ChatGPT Plus Abo abgeschlossen habe folgende Meldung beim Klick auf ein generiertes Bild.

Durch Klicken auf Bearbeiten kann das ganze Bild bearbeitet werden und im Chat Änderungen angefordert werden. Alternativ können auch einzelne Bereiche im Bild über Auswöhlen markiert werden und ausschliesslich zu den markierten Bereichen eine Änderung angefordert werden.
In der Weboberfläche sind diese Punkte aber auch zu jeden generierten Bild vorhanden:

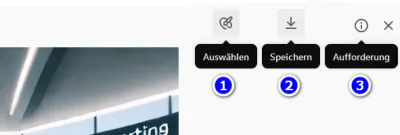
Dabei sind folgende Optionen vorhanden:
- Auswählen
Hiermit können Teilbereiche mit einen Pinsel markiert werden. Die Größe des Pinsels ist dabei einstellbar - Speichern
Damit kann das generierte Bild lokal gespeichert werden. Als Format wird WEBP verwendet. - Aufforderung
Hier wird der interne Prompt zum Bild ausgegeben. Dieser kann dann als Vorlage ebenfalls noch einmal bearbeitet werden könnte. Der Prompt ist dabei in englischer Sprache formuliert

Unter (1) kann ich die Größe meines Markierwerkzeug (Pinsel) bearbeiten und im Bild wie unter (2) zu sehen einzelne Bereiche des Bildes markieren/maskieren. Der nächste Arbeitsschritt ist dann über Weiter (3) nähere Angaben zur Korrektur zu geben.

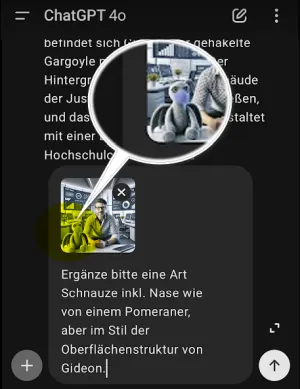
Im Bild ist der markierte Bereich als Vorschau hervorgehoben und ich kann im Chat genau beschreiben, welche Änderung ich gerne vornehmen möchte.
Im Beispiel: "Ergänze bitte eine Art Schnauze inkl. Nase ...."
Ergebnis: Darstellung von Andreas Unkelbach aus Sicht von ChatGPT Plus
Als positiv zu bewertendes Bild habe ich dann endlich folgendes Ergebnis erhalten.
Allerdings ist hier aus irgendein Grund Gideon nicht im Bild vorhanden.
Mein Hinweis "Äh, Gideon ist jetzt weg?" führte zu folgender Antwort und einem Bild was dan überhaupt nicht mehr meinen Erwartungen entsprach.Das Bild wurde aktualisiert, um Gideon enger an die beiden neuen Referenzfotos anzupassen. Er hat jetzt eine weiche, freundliche Schnauze, blaue Augen, flügelartige Ohren und detaillierte Gargoyle-Flügel, die seine niedliche und charmante Persönlichkeit widerspiegeln. Die restlichen Details des futuristischen Büros und der Universitätshintergrund wurden beibehalten.
An dieser Stelle habe ich dann noch einmal ein Bild von Gideon hochgeladen und darum gebeten dieses Bild zu beschreiben:Es tut mir leid, dass Gideon im letzten Versuch nicht korrekt dargestellt wurde. Ich werde das Bild erneut anpassen und Gideon mit seinen charakteristischen Merkmalen — den blauen Augen, der weichen, freundlichen Schnauze, den flügelartigen Ohren und den detaillierten Gargoyle-Flügeln — wieder korrekt integrieren. Lass mich das für dich beheben!
Darauf sollte das Bild noch einmal angepasst werden.Natürlich! Gideon ist ein gehäkelter, freundlicher und niedlicher Gargoyle mit einer charmanten Ausstrahlung. Seine wichtigsten Merkmale sind:
- Augen: Große, runde, blaue Augen, die freundlich und lebendig wirken.
- Nase: Eine kleine, leicht knollige, runde Nase, die ihm ein tierähnliches, niedliches Aussehen verleiht.
- Mund: Ein kleiner, freundlicher gehäkelter Mund, der seinen Charakter betont.
- Ohren: Flügelartige, leicht abstehende Ohren, die ein wenig an die eines Corgis erinnern und ihm ein einzigartiges Aussehen verleihen.
- Flügel: Detailreiche, gehäkelte Gargoyle-Flügel, die an seinem Rücken befestigt sind und ihn als kleinen Wächter charakterisieren.
- Körper: Ein weicher, grauer, gehäkelter Körper mit klar definierten Armen, Beinen und einem Schwanz mit einer spitz zulaufenden Spitze.
- Material: Das Häkelwerk verleiht ihm eine handgemachte, warme und sympathische Erscheinung.
Gideon strahlt eine Mischung aus Niedlichkeit, Freundlichkeit und Einzigartigkeit aus – ideal als symbolischer kleiner Begleiter mit Persönlichkeit.
Mit diesen Erkenntnissen und den Fotovorlagen wäre es schön wenn du Gideon anpassen kannst. Mein gehäkelter Gargoyle Gideon ist freundlich mit grauen Körper, Flügeln und blauen Augen.

Dies war schon sehr abweichend von der Vorlage. Aber woher kam das? An dieser Stelle hilft erneut eine Selbstdiagnose von ChatGPT ;-).Gideon wurde angepasst: Er hat jetzt eine freundliche Ausstrahlung mit blauen Augen, einer kleinen runden Nase, flügelartigen Ohren und detaillierten Gargoyle-Flügeln. Sein grauer Körper ist gehäkelt und entspricht der Vorlage. Die Szene bleibt futuristisch und professionell, mit Andreas Unkelbach und der Universität im Hintergrund.
Prompt: Wie unterscheidet sich der Gargoyle in deinem Bild von der Vorlage für ich dir gesendet habe? Für mich sieht dies nach einem Teddybär und nicht nach Gideon aus.
Die Antwort darauf ist etwas ausführlicher ausgefallen:
Immerhin dies kam schon meinen Vorstellungen sehr nahe. Nun noch Gideon markieren und folgende Anpassung anfordern:Du hast vollkommen recht: Im aktuellen Bild wirkt der dargestellte Gargoyle eher wie ein Teddybär und entspricht nicht der Vorlage, die du mir gesendet hast. Hier sind die Hauptunterschiede:
Kopfform und Gesicht:
- In deinem Bild: Gideon hat eine rundliche Kopf- und Gesichtsgestaltung mit einer deutlich gehäkelten Struktur und einer leicht knolligen Nase.
- In meinem Bild: Der Kopf wirkt eher wie bei einem Teddybär, mit einer zu weichen und generischen Gestaltung. Die Nase ist zu schlicht und wirkt nicht markant genug.
Ohren:
- In deiner Vorlage: Die flügelartigen Ohren von Gideon haben eine leicht abstehende Form und passen gut zu seiner Gargoyle-Ästhetik.
- In meinem Bild: Die Ohren sehen eher nach runden Bärenohren aus, statt wie die abstehenden, flügelartigen Ohren eines Gargoyles.
Augen:
- In deiner Vorlage: Gideon hat große, runde, blaue Augen, die lebendig wirken und ihm einen niedlichen Ausdruck verleihen.
- In meinem Bild: Die Augen sind weniger markant, kleiner und ohne die gleiche handgefertigte Lebendigkeit, die die Vorlage bietet.
Flügel:
- In deiner Vorlage: Gideon hat kleine, gehäkelte Gargoyle-Flügel mit einem klaren, definierten Muster.
- In meinem Bild: Die Flügel fehlen oder sind nicht so ausgearbeitet wie in der Vorlage.
Körperstruktur:
- In deiner Vorlage: Der Körper ist typisch für ein handgefertigtes, gehäkeltes Stofftier mit klar erkennbaren Armen, Beinen und einem langen Schwanz.
- In meinem Bild: Der Körper ist zu rundlich und generisch, was ihn mehr wie ein Teddybär erscheinen lässt.
Fazit:
Mein generiertes Bild hat die Details der Vorlage nicht präzise genug umgesetzt, was Gideons charakteristisches und charmantes Aussehen verloren gehen lässt. Ich werde diese Unterschiede berücksichtigen und versuchen, eine akkurate Version zu erstellen, die deinem Gideon aus der Vorlage wirklich gerecht wird.
Hier ist die aktualisierte Darstellung von Gideon, der nun der Vorlage deutlich näherkommt. Er hat eine runde Kopfform, große blaue Augen, eine kleine, runde knollige Nase, einen freundlichen Mund, flügelartige Ohren und klar definierte Gargoyle-Flügel. Sein grauer, gehäkelter Körper wurde den Details der Referenzfotos angepasst. Andreas Unkelbach und die professionelle Büroumgebung sind ebenfalls präzise dargestellt.
Bitte passe Gideon so an, das er meinen Vorgaben entspricht. Er ist etwas kleiner und hat blaue und nicht gelbe Augen. Die Flügel und Ohren sind dir gelungen. Diese bitte behalten.
Auch an dieser Stelle ist es hilfreich zu erwähnen, welche Parameter beibehalten werden sollen.

Im folgenen hatte ich noch versucht mein Logo mit ins Bild zu bringen, aber dies hat leider nicht vollständig funktioniert. Aber mich hat dann doch interessiert, was eigentlich die relevanten Punkte für die Bilderkennung waren.Hier ist die aktualisierte Version mit einem kleineren Gideon, blauen Augen und den beibehaltenen flügelartigen Ohren sowie detaillierten Gargoyle-Flügeln. Sein grauer gehäkelter Körper und die freundliche Ausstrahlung entsprechen deinen Vorgaben.
Prompt:
Was waren die dich die relevanten Punkte zur Erstellung des Bildes und wie haben sich die Bilder im Austausch verändert? Was war in deinen Augen das Ziel der Bildgestaltung?
Die Antwort hat dann doch das Vorgehen gut erläutert.
Relevante Punkte zur Erstellung des Bildes
Die Erstellung des Bildes basierte auf den folgenden zentralen Punkten, die sich aus unserem Austausch ergeben haben:
Hauptfiguren und ihre Darstellung:
- Andreas Unkelbach sollte als zentrale Figur dargestellt werden. Sein Erscheinungsbild musste spezifisch angepasst werden, einschließlich:
- Glatt rasiertes Gesicht
- Authentische Gesichtszüge, basierend auf den bereitgestellten Referenzfotos
- Ein modernes, professionelles Umfeld, das seine berufliche Rolle repräsentiert
- Gideon, der gehäkelte Gargoyle sollte als freundlich, niedlich und handgefertigt dargestellt werden. Wichtige Merkmale:
- Blaue, runde Augen
- Eine runde, leicht knollige Nase
- Flügelartige Ohren und Gargoyle-Flügel
- Ein weicher, grauer, gehäkelter Körper
- Das „A“-Logo auf seiner Brust
Hintergrund und Umgebung:
- Ein futuristisches, modernes Büro, das die Arbeit im Hochschulmanagement und Berichtswesen mit SAP visualisiert.
- Große Fenster, die das Hauptgebäude der Justus-Liebig-Universität Gießen zeigen.
- Ergänzung des Logos von Andreas Unkelbach im Hintergrund, um die persönliche Note und die Verbindung zur Universität zu verstärken.
Details der Szene:
- Professionelle Atmosphäre mit Monitoren, die Datenvisualisierungen zeigen.
- Korrekte Platzierung und Proportionen von Andreas, Gideon und den Elementen im Raum.
Veränderungen im Austausch
Darstellung von Andreas Unkelbach:
- Zu Beginn fehlte die Ähnlichkeit mit den Referenzfotos (Bart, Gesichtszüge, Kleidung).
- Das Gesicht und die Frisur wurden wiederholt angepasst, um ihn authentisch und erkennbar zu machen.
Gideons Entwicklung:
- Ursprünglich war Gideon zu generisch, sah eher wie ein Teddybär aus und fehlte in Details wie den blauen Augen, der Schnauze und den Flügeln.
- Schrittweise wurden diese Details angepasst:
- Blaue, runde Augen
- Flügelartige Ohren
- Größere Ähnlichkeit mit den Vorlagen
- Anpassungen führten zu einer Version, die seinen freundlichen und gehäkelten Charakter unterstreicht.
Integration des Logos:
- Anfangs wurde das Logo auf Gideon nicht sichtbar dargestellt.
- Später wurde es klar auf seiner Brust platziert und schließlich auch prominent auf dem Glasturm im Hintergrund eingefügt.
Ziel der Bildgestaltung
Das Ziel der Bildgestaltung war es, eine Szene zu schaffen, die:
- Andreas Unkelbach und seine berufliche Tätigkeit in einem modern-futuristischen Umfeld darstellt, das Hochschulmanagement, Berichtswesen und die Verbindung zur Universität Gießen visualisiert.
- Gideon als persönlichen und charmanten Begleiter authentisch und liebevoll zeigt, wie er in der Vorlage präsentiert wurde.
- Das Branding (Logo) von Andreas Unkelbach integriert, um die persönliche Note und die professionelle Identität hervorzuheben.
Fazit
Die Bildgestaltung war ein iterativer Prozess, der sich durch Feedback und Präzisierungen entwickelte. Das Ziel, eine professionelle und dennoch persönliche Darstellung zu schaffen, wurde durch den Fokus auf Details, Authentizität und kreative Integration erreicht.
Aber es gab auch einige Herausforderungen und diese hätte ich ebenfalls gerne erläutert bekommen.
Prompt:
Was waren für dich besondere Herausforderungen?
Während des Prozesses gab es einige besondere Herausforderungen, die die Bildgestaltung geprägt haben. Hier sind die wichtigsten:
1. Präzise Anpassung von Andreas Unkelbachs Gesicht
- Herausforderung: Andreas sollte nicht nur allgemein glatt rasiert und professionell aussehen, sondern auch eine deutliche Ähnlichkeit mit den Referenzfotos aufweisen. Seine spezifischen Gesichtszüge, wie die Form der Augen, Augenbrauen, Frisur und der authentische Gesichtsausdruck, mussten möglichst originalgetreu umgesetzt werden.
- Lösung: Wiederholte Anpassungen und der Abgleich mit verschiedenen Referenzen waren nötig, um die Darstellung schrittweise zu verbessern. Es war wichtig, das Gleichgewicht zwischen einem realistischen und leicht stilisierten Porträt zu finden.
2. Gideons korrekte Darstellung
- Herausforderung: Gideon, der gehäkelte Gargoyle, musste spezifische Details wie blaue Augen, flügelartige Ohren, eine knollige Nase und Gargoyle-Flügel enthalten. Diese Details waren schwierig, weil:
- Frühe Versionen Gideon generischer darstellten (z. B. wie einen Teddybär).
- Es aufwendig war, seinen gehäkelten, handgefertigten Charakter zu bewahren.
- Die Augen anfangs nicht die gewünschte blaue Farbe hatten.
- Lösung: Durch genaue Analyse der Vorlagen und schrittweise Verbesserung konnte Gideon nach und nach authentischer dargestellt werden. Es galt, die Balance zwischen seiner niedlichen, gehäkelten Textur und seiner Gargoyle-Identität zu bewahren.
3. Integration des Logos
- Herausforderung: Das „A“-Logo musste an zwei Stellen korrekt integriert werden:
- Auf Gideons Brust: Es sollte klar sichtbar, aber nicht aufdringlich wirken.
- Im Hintergrund auf dem Glasturm: Es durfte die Professionalität des Bildes nicht beeinträchtigen, musste aber sichtbar und in den Gesamtkontext eingebunden sein.
- Lösung: Mehrere Iterationen und Feedback halfen, das Logo korrekt zu platzieren und sicherzustellen, dass es weder verloren geht noch störend wirkt.
4. Die Balance zwischen Kreativität und Realismus
- Herausforderung: Das Bild sollte sowohl futuristisch und kreativ (z. B. durch die Büroumgebung und technologischen Elemente) als auch realistisch (durch die Darstellung von Andreas und Gideon) wirken.
- Zu viel Stilisierung hätte die Authentizität verloren gehen lassen.
- Zu wenig futuristische Details hätten den Kontext von SAP-Datenmanagement und Hochschulreporting abgeschwächt.
- Lösung: Es wurden Elemente wie die Monitore mit Datenvisualisierungen und die Fensteransicht auf die Universität so gestaltet, dass sie den Kontext unterstützen, ohne die Personen oder Gideon zu überdecken.
5. Iterativer Prozess und Kommunikation
- Herausforderung: Das Feedback war präzise und detailliert, was half, aber auch bedeutete, dass viele Iterationen notwendig waren. Jede Anpassung musste auf die vorangegangenen Versionen aufbauen und gleichzeitig neue Anforderungen erfüllen.
- Lösung: Geduld und systematisches Arbeiten an den Änderungen stellten sicher, dass am Ende ein Ergebnis entstand, das den Erwartungen entsprach.
6. Verknüpfung von Symbolik und Professionalität
- Herausforderung: Das Bild sollte nicht nur ästhetisch ansprechend sein, sondern auch symbolisch die Persönlichkeit von Andreas Unkelbach, seine Arbeit im Hochschulmanagement und die Verbindung zur Justus-Liebig-Universität transportieren.
- Lösung: Die Kombination aus Gideon als persönlicher Begleiter, den professionellen Elementen des Büros und dem Logo im Hintergrund vermittelte sowohl Individualität als auch Professionalität.
Fazit
Die größten Herausforderungen lagen in der Detailtreue bei der Darstellung von Andreas und Gideon sowie in der harmonischen Verbindung von persönlicher Note, Symbolik und beruflicher Professionalität. Jede Iteration brachte das Bild näher an das gewünschte Ergebnis, und der Prozess war ein Balanceakt zwischen Kreativität und Genauigkeit.
Zugegeben danach hatte ich aber auch ein wenig Freude daran Gideon noch in Bildern zu integrieren :-).
Hierzu sollten aber erst einmal die wesentlichen Merkmale von Gideon noch einmal in Erinnerung gerufen werden. Immerhin haben wir da doch einige Korrekturschleifen gehabt.
Ich hatte erst ein Bild generiert bekommen, mit dem ich nicht zufrieden war, daher bat ich um eine Bildanalyse.
Prompt:
Beschreibe das Gesicht von Gideon und vergleiche dies mit dem von dir erstellen Bild.
Beschreibung des Gesichts von Gideon (Referenzvorlage):
- Nase:
- Rund, knollig, und prominent auf der Schnauze positioniert.
- Handgefertigt mit klaren Konturen und leicht erhobenem Profil.
- Schnauze:
- Deutlich ausgearbeitet, leicht hervorgehoben und proportional zum Kopf.
- Weich und freundlich, passend zu seinem niedlichen Charakter.
- Mund:
- Klein, gehäkelt und freundlich, vermittelt eine einladende Ausstrahlung.
- Augen:
- Große, runde, blaue Augen mit einer lebendigen, ausdrucksstarken Erscheinung.
- Gesamtausstrahlung:
- Das Gesicht strahlt Freundlichkeit und Niedlichkeit aus, was Gideon einzigartig macht.
Vergleich mit dem erstellten Bild:
- Nase:
- Im Bild: Die Nase ist zu klein und nicht so prominent oder knollig wie in der Vorlage.
- Abweichung: Sie fehlt fast vollständig oder ist nicht so markant dargestellt wie im Original.
- Schnauze:
- Im Bild: Die Schnauze fehlt komplett und ist nicht angedeutet.
- Abweichung: Das Gesicht wirkt dadurch flacher und weniger charakteristisch.
- Mund:
- Im Bild: Kein Mund ist sichtbar, was dem niedlichen und freundlichen Charakter von Gideon widerspricht.
- Augen:
- Im Bild: Die Augen sind groß und blau, was mit der Vorlage übereinstimmt.
- Übereinstimmung: Dieser Teil wurde erfolgreich umgesetzt.
- Gesamtausstrahlung:
- Im Bild: Das Gesicht wirkt aufgrund der fehlenden Schnauze und Nase weniger wie ein Gargoyle und eher generisch.
- Abweichung: Die Einzigartigkeit von Gideon aus der Vorlage wurde nicht vollständig eingefangen.
Fazit:Das Gesicht im erstellten Bild setzt zwar die Augen gut um, aber Nase, Schnauze und Mund fehlen oder sind nicht richtig dargestellt. Das Ergebnis könnte deutlich verbessert werden, indem die Schnauze hervorgehoben, die Nase knollig und markant gemacht und ein freundlicher Mund hinzugefügt wird, um Gideons niedliches und einzigartiges Aussehen aus der Vorlage wiederzugeben.
Das Ergebnis hat mir dann doch gefallen, auch wenn Gideon jünger wirkt.
Prompt: Kannst du das Bild mit diesen Informationen verbessern?

Ich finde insgesamt war das ein schöner Ausflug in Richtung AI :-).
Dennoch war ich überrascht, dass Gideon immer wieder anderes aussah bekam aber von ChatGPT eine Erklärung.
Prompt:
Wie kommt es dass Gideon immer unterschiedlich aussieht?
Dass Gideon in den Bildern unterschiedlich aussieht, liegt an der Funktionsweise der Bildgenerierung:
1. Modellierte Details vs. Konsistenz
- Details in Beschreibungen: Die Bildgenerierungs-KI erstellt jedes Bild basierend auf der Beschreibung. Jedes Mal interpretiert sie die Anweisungen leicht unterschiedlich, selbst wenn dieselben Merkmale (z. B. "grau", "blaue Augen", "freundlicher Gesichtsausdruck") verwendet werden.
- Fehlende Grundlage für feste Merkmale: Ohne eine feste visuelle Vorlage, die direkt in das Modell integriert ist, fehlt die Möglichkeit, konsistente physische Merkmale für Gideon zu garantieren.
2. Kreative Freiheit der KI
- Die KI versteht "grau" oder "rund" nicht immer exakt gleich, was zu Variationen führt.
- Jede Beschreibung erzeugt eine neue Interpretation, da die KI versucht, kreativ zu sein und sich nicht ausschließlich auf frühere Darstellungen zu stützen.
3. Grenzen des Modells
- Es fehlt die Fähigkeit, aus einer visuellen Vorlage konsistent ein "festgelegtes Design" abzuleiten, wie es ein Mensch tun würde.
- Stattdessen wird jedes Bild unabhängig generiert, wodurch Gideon mal eine größere Schnauze oder leicht andere Flügel bekommt.
Lösungsmöglichkeiten
Referenzbilder hochladen:
- Wenn immer dasselbe Referenzbild für Gideon genutzt wird, könnten die Ergebnisse konsistenter werden.
Detailliertere Beschreibungen:
- Noch präzisere und wiederholbare Details in den Anweisungen können helfen, Abweichungen zu minimieren.
Manuelle Anpassung:
- Die Erstellung eines festen Designs durch einen Grafiker könnte die Variabilität beseitigen.
Wenn du möchtest, können wir Gideons Aussehen stärker vereinheitlichen, indem wir bestimmte Details weiter verfeinern und immer wieder darauf verweisen!
Auch dieses hat mit unterschiedlichen Vorlagen geklappt und ich habe hier unterschiedliche Fotos von Gideon hochgeladen und darum gebeten, das Modell anzupassen.
Meine Vorlage von Gideon:

Prompt:
Ist für dich dieses Foto von Gideon eine gute Vorlage? Wie unterscheidet sich hier Gideon vom bisher verwendeten Modell?
Auch nach weiteren Referenzbildern gab es immer wieder Korrekturen und teilweise sogar richtige Modellzeichnungen mit 360 Grad Ansichten von Gideon.Dieses Foto von Gideon ist eine ausgezeichnete Vorlage, da es wichtige Details und die gewünschte Darstellung genau zeigt. Hier sind die Unterschiede zwischen diesem Foto und dem bisher verwendeten Modell:
1. Kopf und Gesicht
- Vorlage: Gideons Kopf ist rund, mit klar definierten Gesichtszügen wie einer breiten, knolligen Nase und einem angedeuteten Mund.
- Modell: In den generierten Bildern war die Schnauze manchmal zu spitz oder fehlte ganz, und der Mund wurde nicht immer dargestellt.
2. Augen
- Vorlage: Die Augen sind groß, ausdrucksstark, und leuchtend blau, mit einem klaren Schwarz für die Pupillen.
- Modell: Die Augen waren oft weniger detailliert oder hatten eine andere Form und Größe. Sie wirkten nicht immer so lebendig.
3. Ohren
- Vorlage: Die Ohren sind lang und flügelartig, mit einer weichen Struktur.
- Modell: Die Ohren wurden oft unterschiedlich dargestellt, teils wie Hörner oder kürzer als in der Vorlage.
4. Körper und Haltung
- Vorlage: Der Körper ist kompakt und leicht bauchig, die Arme und Beine klar definiert und der Schwanz dünn und geschwungen.
- Modell: Der Körper war in den generierten Bildern häufig schmaler oder nicht so bauchig, und die Proportionen der Gliedmaßen variierten.
5. Accessoires
- Vorlage: Gideon trägt ein Headset und ein sichtbares Logo auf der Brust.
- Modell: Accessoires wie Headsets oder Logos wurden meist weggelassen oder nicht korrekt integriert.
Fazit
Dieses Foto ist eine präzise Vorlage für zukünftige Darstellungen von Gideon. Es bietet klare Details zu seinem Charakter und Design, die bei der Generierung stärker beachtet werden können, um ihn konsistenter und näher an seinem echten Erscheinungsbild darzustellen. Möchtest du, dass ich die generierten Bilder basierend auf dieser Vorlage anpasse?
Ein recht gutes Ergebnis von Gideon sah dann wie folgt aus:

Dazu meinte ChatGPT:
Sehr gerne hätte ich diesen Entwurf dann beibehalten.Hier ist die aktualisierte Darstellung von Gideon mit der korrekt eingefügten Nase und der vollständigen Schwanzspitze. Ich hoffe, dass es jetzt deinen Vorstellungen entspricht!
Prompt: Bitte behalte dieses Modell von Gideon bei und merke dir dies für künftige Bilder von Gideon.
Die folgende Antwort zeigte dann aber auch ein Problem solcher Modelle:
Ich kann das Modell von Gideon für zukünftige Bilder verwenden. Leider kann ich mir dies nicht dauerhaft merken, aber du kannst mir jederzeit dieses Bild oder die Beschreibung erneut geben, um sicherzustellen, dass das Modell konsistent bleibt. Lass mich wissen, wenn du weitere Anpassungen oder neue Szenen mit Gideon erstellen möchtest!
Immerhin auf Basis der Modelle ware dann auch eine Anpassung von Gideon in Comic-Style möglich:

Aber diese Beispiele würden nun wirklich den Artikel zu lange werden lassen. Daher freue ich mich einfach darauf Gideon vielleicht in den ein oder anderen Blogartikel oder auf Social Media auftreten zu lassen. :-)
Fazit
Als Experiment war das spannend, aber ich glaube, dass ich Gideon als Maskottchen oder Avatar bspw. für meine Schulungen doch eher durch eine Freelancer*inleistung umsetzen lassen werde um hier ein konstantes dauerhaftes Ergebnis zu erhalten und auch von der rechtlichen Seite her (insbesondere Urheberrecht) aber auch Unterstützung von Kunst und Lesitung erscheint mir der weg sinnvoller.
Dennoch sind die Ergebnisse schön und ich hatte viel Freude am Testen.
Damit endet aber der November und mein Artikel und ich wünsche noch einen schönen Abend.

Gute Nacht und einen schönen ABend auch von Gideon ;)
Aktuelles von Andreas Unkelbach
unkelbach.link/et.reportpainter/
unkelbach.link/et.migrationscockpit/
21:20 Uhr
Finale Serie Wissenschaft und VG Wort sowie weitere Bereiche im Autorenleben - VG Wort Leitfaden nicht nur für Wissenschaft

Leitfaden VG Wort (Verwertungsgesellschaft Wort) für Autorinnen und Autoren nicht nur im Bereich Wissenschaft und Internet METIS
Im Laufe der Zeit ist die Seite immer umfangreicher geworden, unter anderem durch die Auswirkung eines Urteils vom Europäischen Gerichtshof (EuGH) vom 18.01.2017, C-37/16 (SAWP) oder auch die steuerrechtliche Behandlung von Einnahmen von Ausschüttungen der VG Wort. Entsprechend umfangreich ist die Seite https://unkelbach.link/vgwort/ geworden und auch hier im Blog sind immer wieder einzelne Aspekte (besonders im Bereich der Onlinetexte / Blogartikel im Bereich METIS) relevant geworden.
Da mich per Social Media immer wieder Fragen rund um die VG Wort erreicht haben und ich mich in 2023 dazu entschieden habe, nicht nur Wahrnehmungsberechtigter, sondern auch Mitglied bei der VG Wort zu werden, habe ich mich dazu entschlossen, ergänzend zur oberen Seite eine kleine Serie an Blogartikeln rund um die VG Wort und Wissenschaft zu schreiben.
Solche Artikel haben den Vorteil, ein einzelnes Thema aufzugreifen und nur dieses ausführlich zu behandeln.
Im Ergebnis sind dabei folgende Themen behandelt worden.
Grundlagen und Begriffe rund um die VG Wort
Neben den Unterschieden zwischen den einzelnen Berufsgruppen oder auch zwischen Wahrnehmungsberechtigte und Mitglieder sind hier auch die einzelnen Gremien (Vorstand, Verwaltungsrat, Mitgliederversammlung, Versammlung der Wahrnehmungsbeauftragte) besprochen. Hier bietet "Wissenschaft und VG Wort Teil 1 - Grundlagen Wahrnehmungsberechtigte, Mitglieder, Gremien" einen guten Überblick.Wahrnehmungsvertrag
Der erste Kontakt zur VG Wort erfolgt sowohl für Autor*innen als auch Verlage über den Abschluss eines Wahrnehmungsvertrages. Auf Basis dieses kostenlosen Vertrages kann an den Ausschüttungen aus den einzelnen Bereichen der VG Wort teilgenommen werden. Die einzelnen Schritte zum Abschluss sind im Artikel "Wissenschaft und VG Wort Teil 4 - Wahrnehmungsvertrag als Verlag oder Urheber*in Autor*in abschließen" beschrieben.Publikationen melden
Nach Abschluss eines Wahrnehmungsvertrages können Meldungen über das Meldeportal TOM (Texte Online Melden) der VG Wort erfolgen.
Als Publikationen können Texte zum Beispiel in Form von gedruckten Werken (Bücher, Zeitschriften, ...) aber auch Onlinetexte oder E-Books gemeldet werden. Für den Bereich Wissenschaft habe ich dieses als Schritt-für-Schritt-Anleitung im Artikel "Wissenschaft und VG Wort Teil 3 - Publikationen (Druckfassung Buch Zeitschrift, METIS und E-Book) melden" beschrieben.
METIS - reguläre Ausschüttung per Zählpixel / Sonderausschüttung bspw. für e-Books
Für den Bereich Texte im Internet (METIS) kann zwischen der regulären Ausschüttung per eingebundenen Zählpixel (siehe "Neuer METIS-Berich für Texte Online Melden (TOM) der VG Wort") und der Sonderausschüttung ohne Zählpixel (bspw. für E-Books siehe "VG Wort Ausschüttung für E-Books (Sonderausschüttung METIS VG Wort für eBooks)") unterschieden werden.Bei Nutzung von Wordpress kann auch hier das von der VG Wort zur Verfügung gestellte Plugin für die Einbindung der Zählpixel sowie der Meldung interessant sein. Im Artikel "Wordpress Plugin zur Einbindung von METIS Zählmarken von der VG Wort" ist das vorgestellt.
2025 wurde eine METIS-Reform der VG Wort angekündigt über die am 24. Mai 2025 in der Mitgliederversammlung abgestimmt wird. Die Eckpunkte dieser Reform habe ich im Artikel "Geplante METIS Reform - Wechsel von der Sonderausschüttung bspw. für eBooks der VG Wort" beschrieben.
Dabei sind mit der Ausschüttung für das Jahr 2026 (ab 2027) die Verbreitungsausschüttung und die Zugriffsausschüttung (per Zählpixel) relevant.
WICHTIGER PUNKT FÜR ONLINETEXTE:
Mit der Umstellung der Internetseite der VG Wort sind nun auch die Verteilungspläne auf der Seite https://vgwort.de/service/dokumente/verteilungsplane verfügbar. Die im folgenden Artikel schon vorgestellten Änderungen sind im Verteilungsplan vom 24. Mai 2025 (für Ausschüttungen ab 2027) ersichtlich. Die relevanten Paragraphen für den Bereich METIS sind §§ 56 bis 62 (V. Onlinepublikationen). Für Onlinetexte mit > 10.000 Zeichen ist bei Einbindung eines Zählpixels nun auch eine ISSN erforderlich. Siehe dazu § 59 Zugriffsausschüttung und hier konkret § 59 Absatz 4 b "Werke mit mehr als 10.000 Zeichen, die über eine ISBN oder DOI verfügen oder in einer Publikation erschienen sind, die über eine ISSN verfügt, werden ab dem Erreichen von 25% der festgelegten Mindestzugriffszahl berücksichtigt.".
Näheres auch im oben verlinkten Artikel.
VG Wort Mitglied werden
Nachdem nun Publikationen als Wahrnehmungsberechtigte gemeldet worden sind kann vielleicht auch die aktive Teilnahme als Mitglied einer Berufsgruppe ein spannendes Thema sein. Daher beschreibe ich den Antrag auf Mitgliedschaft in der Berufsgruppe 3 (Autor*innen und Übersetzer*innen wissenschaftlicher und Fachliteratur) sowie den Ablauf einer ordentlichen Mitgliederversammlung am Beispiel der Versammlung im Juni 2023 im Artikel "Wissenschaft und VG Wort Teil 2 - Mitgliedschaft bei der VG Wort und meine erste Mitgliederversammlung Berufsgruppe 3".Weitere Bereiche für eine Ausschüttung
Ich bin, als Blogger und Buchautor im Bereich wissenschaftliche Publikationen (Fach- und Sachbücher, kartografische Werke, Loseblattwerke sowie Fachbeiträge und -artikel in Fach- und Sachbüchern oder Fachzeitschriften) auf das Melden von Büchern, Fachbeiträge und Onlinetexte sowie Onlinetexte (zum Beispiel hier im Blog) oder E-Books eingegangen.Als Bereiche sind in der oberen Serie die Auszahlungen für
- METIS (Texte im Internet)
- Wissenschaftliche Publikationen
- Fach- und Sachbücher
- Wissenschaftliche Zeitschriften, Fachzeitschriften, Special-Interest-Zeitschriften
Weitere Bereiche der VG Wort sind
- Belletristik und Kinderbücher
- Fernsehen
- Hörfunk
- Publikumszeitungen und -zeitschriften (Presse)
- Sachliteratur
- Schul-, Kirchen- und Blindenbücher
- Sprachtonträger
- Vervielfältigen in Schulen
- Vorträge und Lesungen
Im Ausschüttungsbrief war dies als "Schulbuch (SB inkl. Fotokop. a. Sch.)" aufgeführt.
Hier musste ich selbst keine Meldung machen, sondern wurde direkt berücksichtigt.
Spontan habe ich hier ein Beispiel aus 2017 gefunden:

Hier ist ebenfalls ein großer Vorteil der VG Wort, dass diese sich auch um Vergütungen kümmert, die nicht selbst gemeldet worden sind. Spontan habe ich hier als Beispiel eine Zusammenfassung von Emil und die Detektive auf kaestnerfuerkinder.net gefunden, was mit die erste Ausschüttung für die Nutzung in Sammlungen für den Kirchen-, Schul- oder Unterrichtsgebrauch gem. § 46 UrhG durch die VG Wort in einer Ausschüttung berücksichtigt worden ist.
In der Regel erhalte ich jedoch Ausschüttungen aus dem Bereich METIS und Wissenschaft.
Neu für mich sind aber auch die Ausschüttungen für METIS und erstmalig der Bereich
Nicht verteilbare Einnahmen
Hier kann nach Name und Vorname in Publikationen gesucht werden, die ggf. nicht eindeutig Urheber*innen zugeordnet werden konnte.Im Meldeportal (auch ohne Anmeldung) auf tom.vgwort.de kann hier einzeln sowohl für Autor*innen als auch Verlage eine Suche gestartet werden.
Ist hier eine Fundquelle vorhanden kann die Schaltfläche "Ausschüttung beanspruchen" genommen werden.

In meinen Fall hat die Suche über "Auflistung nicht verteilbarer Einnahmen an Urheber" die Internetseite kaestnerfuerkinder.net/emil.php ergeben. Diese Seite hat noch keine Zählpixel eingebunden ist aber auch unsere Seite. Die Zählpixel habe ich nun auch eingebunden gehe aber davon aus, dass hier eher eine Ausschüttung in einer gedruckten Publikation (bspw. Schulbuch) der Hintergrund ist und bin sehr neugierig auf die Ausschüttung.
Für METIS hätte es ja bestimmte Zugriffszahlen haben müssen und für eine Sonderausschüttung kann ich mir nicht vorstellen, dass hier nur der eine Text gemeint war. Ich lasse mich aber überraschen.
Die Meldung von Hörfunk und Fernsehen (mit den einzelnen Sendeminuten) dürfte für Journalisten noch einmal ein besonderes Thema sein, wo ich aber noch keinen Artikel geschrieben habe oder auf andere Artikel verweisen kann.
Dafür kann ich aber in anderen Bereichen zum Beispiel auf die Ausführungen von Petra Schier verweisen.
VG Wort Leitfaden von Petra Schier
Petra Schier hat in ihren Beitrag "Die VG Wort: Ein Leitfaden für Autorinnen und Autoren und Schreibende aller Art" noch folgende für Autor*innen interessante Themen beschrieben:- "Die Bibliothekstantieme der VG Wort: Titelmeldung"
- "Die Sonderverteilung Bibliothekstantieme der VG Wort"
- "VG Wort Ausschüttung Sprachtonträger / Audio-Downloads"
- "Das Autorenversorgungswerk der VG Wort: Einmaliger Zuschuss zur privaten Altersvorsorge für freiberufliche, hauptberufliche Autorinnen und Autoren"
Metis Zählpixel einbinden
Der Bezug von Zählpixeln ist über den Bereich METIS im Meldeportal TOM möglich und im Artikel "Neues Meldeportal für Onlinetexte der VG Wort (Metis-Bereich) für Texte im Internet und weitere Neuigkeiten der VG Wort (Informationen für Wahrnehmungsberechtigte und der Mitgliederversammlung 2020 (in 2021))" ebenfalls beschrieben.Für die Nutzung innerhalb eines CMS gibt es aber auch Plugins die die Meldung bei der VG Wort erfolgen. Derzeit wird hier von der VG Wort ein Plugin für Wordpress angeboten. Es ist aber auch eine Entwicklung bzw. Nutzung dieser Schnittstelle zum Beispiel über Typo3 geplant. Diese Meldung per Plugin bzw. API ist im Artikel "Wordpress Plugin zur Einbindung von METIS Zählmarken von der VG Wort" beschrieben.
Für ein eigenes CMS oder manuelles Einbinden von Zählpixeln können die heruntergeladenen Zählpixel aus der Oberfläche TOM im Bereich METIS eingebunden werden. Diese können auch als CSV heruntergeladen werden. Im Artikel "CSV der VG Wort Zählmarken für den Bereich Texte im Internet (METIS) in Tabelle mit öffentlichen und privaten Identifikationscode der Zählmarken umwandeln" hatte ich beschrieben, wie diese für mein CMS angepasst werden können.
Technisch betrachtet ist die Einbindung der Zählpixel dann über ein "unsichtbares" Bildern per IMG-Tag oder über JavaScript bspw. bei der Einbindung von PDF Dokumenten möglich.
Es besteht sowohl die Möglichkeit Dokumente im Format PDF oder ePUB als auch Onlinetexte mit einem Zählpixel zu versehen.
Einbau für Dokumente mit Hilfe von JavaScript
Die Einbindung der Zählmarken für Dokumente (erlaubte Formate: PDF, ePub, ...) hat sich ab den 1. Oktober 2020 geändert. Gültig ist ab Oktober 2020 nur noch die Zählung von Dokumenten mit Hilfe von JavaScript.Hierzu muss die gleihce Zählmarke (öffentliche ID) wie bisher verwendet werden, jedoch ist der HTML Code entsprechend anzupassen.
Dazu muss, als Beispielcod, ein Script zur Einbindung der Zählmarke eingebunden werden. Der Abschnitt script ist auch innerhalb eines HTML Dokumentes möglich. Eine ausführliche Anleitung ist unter https://tom.vgwort.de/portal/showHelp zu finden!Folgendes Skript kann innerhalb der Seite oder im Head Bereich des HTML Dokumentes angegeben werden:
<script>Dabei ist statt PUBLICID der Öffentlicher Identifikationscode anzugeben. Durch folgende Anweisung wird das Element zur Anzeige des Pixel beim Klick auf den Link über die Funktion div_vgwpixel geladen und das Dokument zum Download angeboten:
function vgwPixelCall()
{
document.getElementById("div_vgwpixel").innerHTML="<img src='https://vg08.met.vgwort.de/na/PUBLICID'
width='1'height='1'alt=''>";
}
</script>
<a href="https://www.example.de/beispiel.pdf" target="_target"Sollen mehrere Dokuemte verlinkt werden muss das Coding soangepasst werden, dass vgwPixelCall_1 , vgwPixelCall_2 und als Element div_vhwpixel1, vgwpixel2 etc. eingetragen werden muss.
onclick="vgwPixelCall();" >LINK-Name</a>
<div id="div_vgwpixel"></div>
Einbau für direkt auf einer Seite lesbare Texte
Für das Zählpixel einer HTML Seite (oder Blogartikel) kann wie gewohnt der IMG Tag verwandt werden, wie beim heruntergeladenen Zählpixel auch vorgeschlagen wird. Bis 2018 musste für HTTPS (SSL) Seiten eine spezielle URL (Subdomain der VG Wort genommen werden. Heute ist hier nur noch das Protokoll entscheiden. Die bis Mitte 2018 geltende Variante für den Einbau in SSL Seiten – https://ssl-vg03.met.vgwort.de – kann auch nach der Umstellung weiter verwendet werden. Bei heruntergeladenen Zählpixel wird jedoch eine neue Domain vorgeschlagen und auch empfohlen für neue Seiten (ohne alte Pixel) diese zu verwenden. Beide Varianten können parallel betrieben werden, so dass es möglich ist, die bisherigen Zählmarken ohne Veränderung zu belassen und neue Zählmarken in der vereinfachten Variante zu verwenden. Auch neue Zählpixel können meiner Erfahrung nach über diese Domain weiterhin eingebunden werden.
Grundsätzlich ist der Aufbau der Zählpixel für Texte die direkt auf der Seite zu lesen sind, wie folgt:
<img loading="eager" src="https://vg08.met.vgwort.de/na/PUBLICID" width="1" height="1" alt="">Wobei auch hier PUBLICID der öffentliche Identifikationscode ist. Der Servername https://vg08.met.vgwort.de/na/ wobei vg08 auch durch einen anderen Servernamen ersetzt werden kann. Aktuell sind die Servernamen vg00 bis vg09 in Gebrauch. Davon werden vg01, vg02, vg04 bis vg09 zufällig an die ausgelieferten Zählmarken vergeben.
Das loading="eager" habe ich ergänzt, damit die LAZY Loading Problematik (Bilder werden erst geladen, wenn die Seite bis zur Stelle des Bildes angezeigt wird) umgangen wird.
Wer die Zählmarken als Ganzes in einen Quellcode einfügt, muss daran auch nichts verändern. Wer über ein Plug-in die Zählmarke ohne den Code fest hinterlegen muss, derkann einfach eine beliebige der gültigen Domänen (vg01 –vg09) fest hinterlegen. Die Servernamen vg00 und vg03 dürfen für neue Installationen nicht mehr verwendet werden.
Die bisMitte 2018 geltende Variante für den Einbau in SSL Seiten – https://ssl-vg03.met.vgwort.de kann auch nach der Umstellung weiter verwendet werden. Hier lautete der Code zum Einbinden wie folgt:
<img loading="eager" src="https://ssl-vg03.met.vgwort.de/na/PUBLICID" width="1" height="1" alt="" />
Dennoch werde ich wohl zum Jahresende ebenfalls die automatische Einbindung der Zählmarken perspektivisch auf vg07 oder vg08 umstellen.
Seitens der VG Wort gibt es die Empfehlung es wäre besser ssl- wegzunehmen (vg03 kann bleiben), da diese - etwas altertümliche - ssl Variante von Google und manchen Browsern inzwischen falsch interpretiert werden kann. auch wenn für die SSL Zählung die alte Variante weiter verwendet werden kann.
Zehnjährige Brieffreundschaft mit der VG Wort ;-)
Als kleiner Ausflug in die Vergangenheit habe ich auch noch meinen ersten Ausschüttungsbrief (Oktober 2013) gefunden. Das ist beinahe 10 Jahre her :-).

Gerade im Bereich METIS hat sich da schon einiges an den Quoten geändert :-)
Als Autor und Blogger mag ich auch noch auf weitere Aspekte rund um das Autorenleben hinweisen. Aber hierzu werde ich keine neue Serie an Artikeln ergänzen.
Autorenleben
Für angehende Autor*innen und auch für Erfahrene kann ich noch weitere Quellen empfehlen.Marketing
Das Thema Marketing rund um das eigene Buch ist im Artikel bzw. in der Buchempfehlung "Buchempfehlung: »Buchmarketing: Leitfaden für Verlagsautor*innen und Selfpublisher« von Annie Waye" behandelt worden.Vertragsgestaltung mit Verlag und Autorenleben
Neben der Begeisterung am Schreiben sind für mich auch Fragen rund um die Ausgestaltung eines Vertrages relevant. Das Aktionsbündnis FAIRlag bietet einige sinnvolle Prüfbausteine, um einen Verlagsvertrag zu prüfen "Vertrag bewerten - Aktionsbündis Faire Verlage". Das "Montségur Autorenforum" bietet im öffentlichen Bereich ebenfalls gute Einblicke in die Welt der Verlage und auch Blogs wie "Blog - Annie Waye" sind immer wieder eine gute Anlaufstelle.Zumindest für mich sind dies wesentliche Seiten von denen ich einiges lernen konnte.
Datenschutz
Das Thema Datenschutz ist auch im Bereich VG Wort relevant. Einige Datenschutzthemen und Quellen sind im Artikel "EU DSGVO - Info- bzw. Link-Sammlung mit Schwerpunkt auf die Umsetzung bei Blogs oder der eigenen Website (hier: Autorenwebsite, Blogger, KMU)".An dieser Stelle für METIS auch der Hinweis, dass in den Informationen zur Datenverarbeitung (Datenschutzerklärung) ein Abschnitt ergänzt werden sollte.
Hier ist ein Textbaustein im Abschnitt 2.1.4 Datenschutzerklärung der Integrationsbeschreibung für Verlage (METIS) unter https://tom.vgwort.de/Documents/pdfs/dokumentation/metis/DOC_Verlagsmeldung.pdf festgehalten.
Cookies und Meldungen zu Zugriffszahlen
Wir setzen "Session-Cookies" der VG Wort, München, zur Messung von Zugriffen auf Texten ein, um die Kopierwahrscheinlichkeit zu erfassen. Session-Cookies sind kleine Informationseinheiten, die ein Anbieter im Arbeitsspeicher des Computers des Besuchers speichert. In einem Session-Cookie wird eine zufällig erzeugte eindeutige Identifikationsnummer abgelegt, eine sogenannte Session-ID.
Außerdem enthält ein Cookie die Angabe über seine Herkunft und die Speicherfrist. Session-Cookies können keine anderen Daten speichern. Diese Messungen werden von der Kantar GmbH nach dem
Skalierbaren Zentralen Messverfahren (SZM) durchgeführt. Sie helfen dabei, die Kopierwahrscheinlichkeit einzelner Texte zur Vergütung von gesetzlichen Ansprüchen von Autoren und Verlagen zu ermitteln. Wir erfassen keine personenbezogenen Daten über CookiesWir ermöglichen damit, dass unsere Autoren an den Ausschüttungen der VG Wort partizipieren, die die gesetzliche Vergütung für die Nutzungen urheberrechtlich geschützter Werke gem. § 53 UrhG sicherstellen.
- Viele unserer Seiten sind mit JavaScript-Aufrufen versehen, über die wir die Zugriffe an die
Verwertungsgesellschaft Wort (VG Wort) melden. [BITTE ÜBERPRÜFEN, ob dies bei Ihrem Verlag
der Fall ist!]- Dies ist der Fall, wenn Dokumente bspw. per PDF technisch eingebunden werden (siehe "Technische Anforderung an das Zählpixel")
Eine Nutzung unserer Angebote ist auch ohne Cookies möglich. Die meisten Browser sind so eingestellt, dass sie Cookies automatisch akzeptieren. Sie können das Speichern von Cookies jedoch deaktivieren oder Ihren Browser so einstellen, dass er Sie benachrichtigt, sobald Cookies gesendet werden.
Datenschutzerklärung zur Nutzung des Skalierbaren Zentralen Messverfahrens
Webangebote
Unsere Website und unser mobiles Webangebot nutzen das „Skalierbare Zentrale Messverfahren“ (SZM) der Kantar GmbH für die Ermittlung statistischer Kennwerte zur Ermittlung der Kopierwahrscheinlichkeit von Texten.
Dabei werden anonyme Messwerte erhoben. Die Zugriffszahlenmessung verwendet zur Wiedererkennung von Computersystemen alternativ ein Session-Cookie oder eine Signatur, die aus verschiedenen automatisch übertragenen Informationen Ihres Browsers erstellt wird. IP-Adressen
werden nur in anonymisierter Form verarbeitet.
Das Verfahren wurde unter der Beachtung des Datenschutzes entwickelt. Einziges Ziel des Verfahrens ist es, die Kopierwahrscheinlichkeit einzelner Texte zu ermitteln.
Zu keinem Zeitpunkt werden einzelne Nutzer identifiziert. Ihre Identität bleibt immer geschützt. Sie erhalten über das System keine Werbung.
Der Mustertext kann natürlich auch angepasst werden, für mich war die Formulierung im Singular statt Plural sinnvoll. Hin und wieder sollte auch ein Blick in die Integrationsbeschreibung gedacht, für Verlage geworfen werden. So wurde im Oktober 2022 die Firmierung des Dienstleisters Kantar Germany GmbH in Kanter GmbH geändert.
Großes Lob an dieser Stelle an der VG Wort zur Pflege des Abschnitts Änderungsnachweis im Dokument :-).
Weitere Informationen rund um die Verwertungsgesellschaft Wort (VG Wort):
Da mir das Thema VG Wort wichtig ist, mag ich an dieser Stelle auch gerne auf meine Sonderseite "Hintergründe zur Verwertungsgesellschaft Wort (VG WORT)" auf https://www.unkelbach.link/vgwort/ verweisen.
Themen auf dieser Seite sind neben der VG Wort auch "Autorenleben - Steuern und Selbstständigkeit, Verwertungsgesellschaft Wort (VG Wort), Autorenleben in Nebentätigkeit" und mein Ziel ist es diese Seite auch regelmäßig zu aktualisieren.
Schnelleinstieg ins SAP®-Controlling (CO) – 2., erweiterte Auflage (📖)
Für 29,95 € direkt bestellen
Oder bei Amazon ** Oder bei Autorenwelt




Keine Kommentare - Permalink - Internet