Montag, 6. Februar 2017
19:24 Uhr
19:24 Uhr
Technikupdate im Blog, Feedly und Syntaxhighlighting
Nachdem der Umzug meiner Seite abgeschlossen war (siehe "Webhosterwechsel und Umstellung von http:// auf https:// (SSL Verschlüsselung) und VG Wort Zählmarken") habe ich nun noch einen kleinen Fehler behoben.
Innerhalb der Kategorien dieser Seite oder auch im Blog selbst, wenn nicht direkt ein Artikel aufgerufen wurde, kann über die Schaltflächen "Frühere Artikel" und "Spätere Artikel" zwischen jeweils fünf Artikeln einer Kategorie oder innerhalb des Blogs geblättert werden, so dass nun auch wieder alte Artikel aufgerufen werden können.

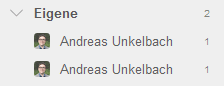
Auch hier lag die Ursache im Wechsel der PHP Version in der eine Anpassung erforderlich war. Ursprünglich bin ich ja der Meinung gewesen, dass Feedly den Wechsel von HTTP auf HTTPS nicht mitbekommen würde (siehe auch meinen Hinweis unter "Domainumzug" ) aber tatsächlich wurde ich heute von Feedly auf einen neuen Artikel in beiden RSS-Feed überrascht.

In beiden RSS Feed sind tatsächlich neue Artikel aufgeführt.
Sofern Feed Reader nicht bekannt sein sollten kann ich hier meinen Artikel "Infotainment oder Nachrichtenapps für Android" empfehlen. Wobei ich mich auch sehr über Besuche direkt auf der Seite freue.
Um noch mehr überrascht zu werden konnte ich beim Webhoster die Schaltfläche zum Aufrufen der Web FTP Oberfläche aufrufen und hier begeistert den Webeditor zu nutzen. Innerhalb des KAS (Kundenadministrationssystem) kann über die Schaltfläche Login die WebFTP Oberfläche aufgerufen werden.
Werbung

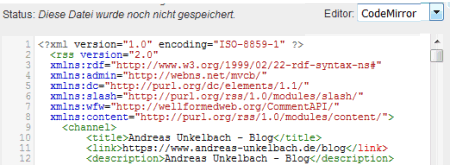
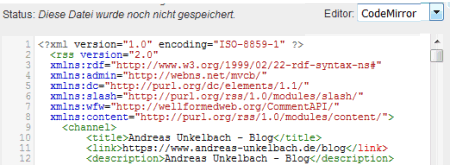
Von hier können dann auch online Dateien bearbeitet werden. Wie im folgender Abbildung zu sehen, kann hier auch ein Syntaxhighlighting genutzt werden. All-Inkl benutzt dabei CodeMirror einen auf JavaScript basierenden Quelltext-Editor zur Syntaxhervorhebung.

Gerade ein Syntaxhervorhebung ist ebenso wie ein WYSIWYG Editor (siehe zum Beispiel im Artikel "Dokuwiki Plugin CKGEdit und Hochladen von PDF, Excel oder andere Medien") ist eine echte Arbeitserleichterung und auch etwas, dass ich in der Oberfläche meines Blog (zum Verfassen von Artikeln) ebenfalls sehr schätze. Immerhin besteht hierdurch auch die Möglichkeit direkt Fehler zu beheben oder auch schneller Code zu verstehen.
Ein schönes Beispiel wie viel besser Coding mit Hervorhebung zu lesen ist kann auch auf der Seite meiner Frau zum Thema "PHP - Ein kleiner Kalender mit date, strtotime, einer for-Schleife und ein paar ifs" nachvollzogen werden.
Als eines von mehreren Projekten kann hier zum Beispiel GeSHi (Generic Syntax Highlighter) verwendet werden, was eine Syntaxhervorhebung für unterschiedliche Programmiersprachen (so auch PHP) ermöglicht. Diese ist dann mit CSS umgesetzt und wird auch in größeren Webprojekten (bspw. auch Dokuwiki) eingesetzt. Dieser wird nicht in JavaScript sondern durch PHP Code verwirklicht.
Gerade beim Coding ist es hier tatsächlich hilfreich entsprechende Tools zur besseren Lesbarkeit des Coding aber auch der Kommentare zu nutzen. Somit habe ich nun auch online einen Editor der vergleichbar schöne Funktionen wie PS Pad (siehe (Software)-tools), Ein weiterer Vorteil ist noch, dass jederzeit die Datensicherung lokal bleibt und im Livebetrieb Änderungen vorgenommen werden können.
An dieser Stelle mag ich auch noch einmal das saubere Coding und die Dokumentation von Claudia erwähnen und bin sehr froh darüber, dass diese Seite technisch sehr stark vom Know-How durch Claudia unter anderen Autorin des Buch "PHP für dich" profitiert. Was aber auch schon bei der Umstellung dieser Seite in ein responsives Design (siehe Artikel "In eigener Sache: Updates der Seite (Technik und Design) - Fokus auf Responsives Webdesign und pagespeed") und an vielen anderen Stellen der Fall war und ist.
Das ist dann vielleicht schon ein Unterschied zum reinen HTML Coding. :-) Wie auch immer nun dürften aber auch wieder alle Artikel zu den Themen dieser Seite aufgerufen werden.... diese sind ja auch als Kategorien auf der linken Seite zu finden... :-)
Hinweis: Aktuelle Buchempfehlungen besonders SAP Fachbücher sind unter Buchempfehlungen inklusive ausführlicher Rezenssionenzu finden. Mein Weiterbildungsangebot zu SAP Themen finden Sie auf unkelbach.expert.
Innerhalb der Kategorien dieser Seite oder auch im Blog selbst, wenn nicht direkt ein Artikel aufgerufen wurde, kann über die Schaltflächen "Frühere Artikel" und "Spätere Artikel" zwischen jeweils fünf Artikeln einer Kategorie oder innerhalb des Blogs geblättert werden, so dass nun auch wieder alte Artikel aufgerufen werden können.

Auch hier lag die Ursache im Wechsel der PHP Version in der eine Anpassung erforderlich war. Ursprünglich bin ich ja der Meinung gewesen, dass Feedly den Wechsel von HTTP auf HTTPS nicht mitbekommen würde (siehe auch meinen Hinweis unter "Domainumzug" ) aber tatsächlich wurde ich heute von Feedly auf einen neuen Artikel in beiden RSS-Feed überrascht.

In beiden RSS Feed sind tatsächlich neue Artikel aufgeführt.
Sofern Feed Reader nicht bekannt sein sollten kann ich hier meinen Artikel "Infotainment oder Nachrichtenapps für Android" empfehlen. Wobei ich mich auch sehr über Besuche direkt auf der Seite freue.
Um noch mehr überrascht zu werden konnte ich beim Webhoster die Schaltfläche zum Aufrufen der Web FTP Oberfläche aufrufen und hier begeistert den Webeditor zu nutzen. Innerhalb des KAS (Kundenadministrationssystem) kann über die Schaltfläche Login die WebFTP Oberfläche aufgerufen werden.

Von hier können dann auch online Dateien bearbeitet werden. Wie im folgender Abbildung zu sehen, kann hier auch ein Syntaxhighlighting genutzt werden. All-Inkl benutzt dabei CodeMirror einen auf JavaScript basierenden Quelltext-Editor zur Syntaxhervorhebung.

Gerade ein Syntaxhervorhebung ist ebenso wie ein WYSIWYG Editor (siehe zum Beispiel im Artikel "Dokuwiki Plugin CKGEdit und Hochladen von PDF, Excel oder andere Medien") ist eine echte Arbeitserleichterung und auch etwas, dass ich in der Oberfläche meines Blog (zum Verfassen von Artikeln) ebenfalls sehr schätze. Immerhin besteht hierdurch auch die Möglichkeit direkt Fehler zu beheben oder auch schneller Code zu verstehen.
Ein schönes Beispiel wie viel besser Coding mit Hervorhebung zu lesen ist kann auch auf der Seite meiner Frau zum Thema "PHP - Ein kleiner Kalender mit date, strtotime, einer for-Schleife und ein paar ifs" nachvollzogen werden.
Als eines von mehreren Projekten kann hier zum Beispiel GeSHi (Generic Syntax Highlighter) verwendet werden, was eine Syntaxhervorhebung für unterschiedliche Programmiersprachen (so auch PHP) ermöglicht. Diese ist dann mit CSS umgesetzt und wird auch in größeren Webprojekten (bspw. auch Dokuwiki) eingesetzt. Dieser wird nicht in JavaScript sondern durch PHP Code verwirklicht.
Gerade beim Coding ist es hier tatsächlich hilfreich entsprechende Tools zur besseren Lesbarkeit des Coding aber auch der Kommentare zu nutzen. Somit habe ich nun auch online einen Editor der vergleichbar schöne Funktionen wie PS Pad (siehe (Software)-tools), Ein weiterer Vorteil ist noch, dass jederzeit die Datensicherung lokal bleibt und im Livebetrieb Änderungen vorgenommen werden können.
An dieser Stelle mag ich auch noch einmal das saubere Coding und die Dokumentation von Claudia erwähnen und bin sehr froh darüber, dass diese Seite technisch sehr stark vom Know-How durch Claudia unter anderen Autorin des Buch "PHP für dich" profitiert. Was aber auch schon bei der Umstellung dieser Seite in ein responsives Design (siehe Artikel "In eigener Sache: Updates der Seite (Technik und Design) - Fokus auf Responsives Webdesign und pagespeed") und an vielen anderen Stellen der Fall war und ist.
Das ist dann vielleicht schon ein Unterschied zum reinen HTML Coding. :-) Wie auch immer nun dürften aber auch wieder alle Artikel zu den Themen dieser Seite aufgerufen werden.... diese sind ja auch als Kategorien auf der linken Seite zu finden... :-)
ein Angebot von Espresso Tutorials

unkelbach.link/et.books/
unkelbach.link/et.reportpainter/
unkelbach.link/et.migrationscockpit/
Diesen Artikel zitieren:
Unkelbach, Andreas: »Technikupdate im Blog, Feedly und Syntaxhighlighting« in Andreas Unkelbach Blog (ISSN: 2701-6242) vom 6.2.2017, Online-Publikation: https://www.andreas-unkelbach.de/blog/?go=show&id=794 (Abgerufen am 6.2.2026)



Permalink - Internet
Artikel datenschutzfreundlich teilen
🌎 Facebook 🌎 Bluesky 🌎 LinkedIn