20:06 Uhr
Jahresrückblick 2020 - digitale Transformation, Social media bei Museen, unkelbach.art, eine besinnliche Adventszeit ✨, frohe Weihnachten 🎄 und alles Gute für das kommende Jahr 🎆
Ein Blick auf die vergangenen Jahre (2019, 2018, 2017, 2016 und 2015) ist immer mit ein wenig Nachdenklichkeit verbunden und doch eine Tradition auf die ich auch dieses Jahr nicht verzichten möchte.
Mein Jahresrückblick auf 2020
Auch für 2020 habe ich einen Blick auf die geschriebenen Artikel geworfen und so noch einmal bewust wahrgenommen mit welchen Themen und Ereignissen ich mich hier auf der Seite beschäftigt habe und was so dieses Jahr alles passiert ist.
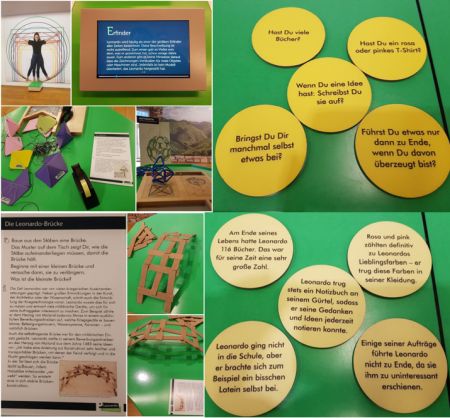
Anfang des Jahres besuchte ich eine Sonderausstellung "Leonardo im Mathematikum" im Mathematikum Gießen. Das Mathematikum in Gießen ist das erste mathematische Mitmachmuseum der Welt und hat immer einmal wieder Sonderausstellungen rund um die Mathematik. Während ich letztes Jahr noch von der Ausstellung im Museum für Kommunikation zu "Likeyou Freundschaft digital und analog" in Frankfurt angetan war hat mich dieses Jahr die Sonderausstellung zum Menschen Leonardo da Vinci begeistert.
Die Ausstellung hat mich überrascht besonders da nicht nur die Skizzen und Überlegungen im Vordergrund standen sondern auch der Mensch dargestellt wurde. Im Grunde war er sogar ein Blogger der Gedanken, Wortspiele und Rätsel aber auch Schabernack in seine Taten einzubinden wusste.
Kreative Menschen vollbringen oft Unglaubliches und setzen mich immer wieder in Verwunderung und begeistern einen.
Claudia Unkelbach und Unkelbach.art
2020 hatte daher auch im positiven Sinne beeindruckende Seiten, was sich auch in der Seitenleiste unter Sonstiges bei mir auf der Seite still und leise bemerkbar macht. Meine Frau Claudia Unkelbach hat sich mit unkelbach.art selbstständig gemacht:

Hier kann ich einen Blick auf ihre Seite Unkelbach.art aber auch ihren Onlineshop sehr empfehlen. Sie beschreibt ihr Produktportfolio als zauberhafte Produkte für mehr Freude im Alltag (Notizhefte, Maschenmarkierer, Seelenstreichler mit der Extraportion Katze) und ich kann dies nur unterstreichen.
Gerade an ihren Notizheften gefallen mir die persönliche Note und die Inspiration die sie bieten können. Ich glaube hier teilen wir uns tatsächlich die Liebe zum Detail und die Begeistertung dafür, was wir machen.

Schon das erste Notizheft hat mich von der Idee und der Umsetzung begeistert, aber mittlerweile hat sich dieses weiter entwickelt und ich finde, dass die Begeisterung und die Kreativität hier auf ihre Seite und im Shop etwas geschaffen hat, wo ich selbst nur staunen kann :-). Sollte noch jemand ein kreatives Geschenk suchen kann ich auch ihre Gutscheine und Produkte besonders für Menschen die gerne Häkeln oder Stricken hinweisen. Persönlich mag ich auch unheimlich ihre Notizbücher und natürlich die Katze 🥰.
Corona - Covid 19
Während 2019 noch durch "#JLUoffline IT-Sicherheitsvorfall bei der Justus-Liebig-Universität Gießen" geprägt war dürfte 2020 die hier gemachten Erfahrungen an der Arbeit noch einmal durch Veränderungen dank Corona geprägt worden sein.
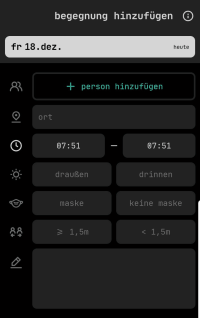
Auf Empfehlung eines Kollegen Markus Labasch (labasch.de) bin ich auf die Möglichkeit per App ein Kontakt- oder Clustertagebuch zu führen aufmerksam geworden. Im Artikel "Coronika.App - Corona Kontakttagebuch um Infektionsketten nachverfolgen zu können (ein Clustertagebuch über Kontakte und Orte)" habe ich diese vorgestellt.

Durch ein Update hat die Eingabemaske bei Begegnungen nun optional folgende Angaben erhalten:
- Ort
- Zeitraum der Begegnung
- draußen oder drinnen
- gelüftet oder nicht gelüftet
- Maske / keine Maske
- Abstand (> oder < 1,5m)
Nachdem eine Kollegin mich auf eine Meldung zur Begegnung mit geringen Risiko in der Corona-Warn-App angesprochen hatte diesen auch um einen Abschnitt zu den einzelnen Risikostufen sowie meinen Erfahrungen mit der Meldung "erhöhtes Risiko" für eine Risikobegegnung ergänzt.

Der Artikel ist entsprechend um den Abschnitt "P.S.: Unterschiedlicher Risikostatus in der Corona-Warn-App Ablauf bei erhöhter Risikobegegnung Warnung der Corona Warn App" erweitert worden.

Beim Spazieren gab es dann aber auch kleine Lichtblicke, wie hier Kreidezeichnungen oder auch die Regenbogen in Fenstern... insgesamt gibt das auch ein wenig Hoffnung.
Digitale Transformation - Alles online?
Gerade durch Corona (COVID-19) sind immer mehr Geschäfte und Einrichtungen online gegangen. Dieses sind sowohl Hochschulen mit überwiegend angebotenen Digitalsemestern aber auch Geschäfte die nun Onlinehandel entdeckt haben. Während in den Städten meistens doch große Ketten ihren Laden betreiben (Beispiele Douglas, DM, Thalia, ...) haben viele kleinere Händler für sich Onlinebestellungen und Versand von Büchern und anderen Produkten entdeckt.Mit "Gießen teilt aus!" haben sich Gastronomen zusammengeschlossen um hier daruaf hinzweisen, dass Sie Onlinebestellungen anbieten. Mein Lieblingsweinladen "Weinwerk Giessen" bietet telefonische Bestellungen und Auslieferung innerhalb Gießen an und auch viele Lokale können nicht nur über Lieferando sondern auch über die eigene Internetseite Bestellungen annehmen (ohne 30 % an Lieferando abtreten zu müssen).

Aber auch und gerade kleine lokale Händler finden dank Onlinegeschäft eine Möglichkeit zumindest ein klein wenig noch aktiv zu sein. Als Beispiel ist hier das Wollgeschäft "Stickfairliebt" aus Grünberg zu nennen und auch Buchhandel bietet abseits von großen Ketten die Option direkt zu bestellen und sich liefern zu lassen.
Vielen Dank an dieser Stelle übrigens an Autor:innen die darauf hinweisen, dass neben Amazon auch kleinere Buchhandlungen nicht nur als Kette sondern auch als Einzelhandel Bücher zum nächsten Tag liefern können. Die generelle Vorwürfe an Onlinehandel sind etwas, dass vom Framing her mich unheimlcih stört, da eben dieser nicht an sich schlecht ist sondern eine Chance ist und sowohl in der Innenstadt können sich Ketten eher die hohen Ladenmieten leisten, so wie große Onlineversender als Plattform sich steuerliche Sparmodelle leisten.
Spenden 2020:
Gerade dieses Jahr dürften Spenden bei einigen Organisationen mehr als willkommen und hilfreich sein. Wir haben daher folgende Einrichtungen in 2020 unterstützt:
"Die Brücke: Wohnungslosenhilfe" der Diakonie Gießen sowie als Paten "Flüchtlingspaten Syrien e.V.". 2017 haten wir mit "Gießen local-global" ein Symposium auf denen Fragen gestellt worden, die auch heute noch Verantwortung und Handeln sehen.
Digitale Transformation - Onlineweiterbildung
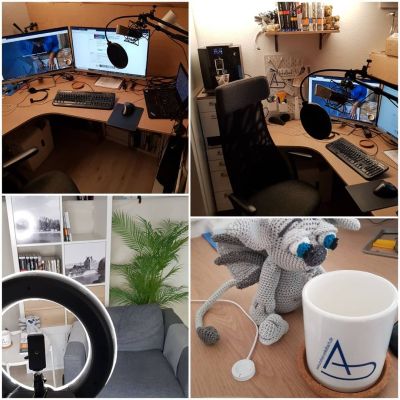
Neben der Weiterentwicklung meines mobilen Arbeitsplatz hat sich auch das Thema digitale Transformation insbesondere bei den in 2020 von mir besuchten Weiterbildungen ausgewirkt.
Während Claudia schon seit Jahren mobil am Laptop arbeitet habe ich erst 2019 meinen PC gegen einen mobilen Arbeitsplatz ausgetauscht und dies besonders in 2020 nicht bereut.

Da jemand vom Computerstammtisch nachfragte:
Hardware:
- Netzinfrastruktur
- EDV - Ausstattung
- Drucker
- Streaming, Videokonferenz, Video (Mikrofon ;-))
- Software
- Webdienste
- Mobile Devices
- Kaffee, Lakritze und Genuss
- Dokumentationstools
- Video und Bildbearbeitung
- Aktuelle Steuersoftware
- Systemprogramme (Windows)
- Webdesign
- Webanwendungen
- Microsoft Office Produkte
- Ausführliches zur Steuererklärung
Im beruflichen Umfeld sind einige Arbeitsgruppentreffen als Videokonferenz durchgeführt worden und auch das Thema digitale Weiterbildung hat hier mehr und mehr an Bedeutung gewonnen.
Dieses ist auch recht gut an den von mir in 2020 besuchten Weiterbildungsveranstaltungen ersichtlich. Neben "Intensivkurs Excel oder Onlinekurs Daten Analysieren mit MS Excel Pivot Tabellen von Lukas Rohr (ExcelNova)" waren hier die dreimonatige SAP S/4 HANA Fortbildung bei Espresso Tutorial als digitale Schulung für SAP S/4HANA Finance & Controlling, ein erneuter openSAP Kurs zum Thema Datenmigration, Grundlagen SAP Berechtigungen bei rz10.de (Mindsquare GmbH) und natürlich die FICO-Forum Infotage eine Bereicherung des eigenen Wissen rund um SAP und auch Excel.
Das neue Format hatte mich auch direkt dazu motiviert direkt zeitnah einen Rückblick auf die Veranstaltung zu veröffentlichen, was normalerweise immer im Januar des Folgejahres erfolgte.
- "Rückblick auf die FICO Forum Infotage Digital 2020 - virtueller ☕ und wie ist so eine digitale Transformation eines Community Events?"
- "Rückblick auf die FICO Forum Infotage Digital 2020 - 1. Tag 📝 u.a. S/4HANA Finance, Anlagenbuchhaltung, neue Bank Account Ledger und Controlling"
- "Rückblick auf die FICO Forum Infotage Digital 2020 - 2. Tag 📦 u.a. Zahlungsverkehr, SAP Migration, Allokation LOG"
- "Rückblick auf die FICO Forum Infotage Digital 2020 - 3. Tag 💼 u.a. XRechnung, Group Reporting, Geschäftspartner Migration"
Besuchte Weiterbildungsveranstaltungen
Für dieses Jahr habe ich hier in unterschiedlichen Bereichen Weiterbildung genutzt.
Espresso Tutorials GmbH / ConVista Consulting AG
Hier bin ich schon auf die FICO-Forum Infotage eingegangen und habe in obigen Artikeln mehr zum Thema geschrieben.
SAP - openSAP
Als Updateschulung habe ich das Thema "Migrating Your Business Data to SAP S/4HANA – New Implementation Scenario" besucht und hier die Änderungen mit der aktuellen S/4HANA Version mitgenommen. 2018 hatte ich im Artikel "Weiterbildung im SAP Umfeld durch Selbststudium mit MOOC openSAP" das Konzept hinter openSAP schon vorgestellt und war hier ebenfalls sehr angetan davon.
SAP Basis und Berechtigungen - RZ10.de (mindsquare GmbH)
Dank RZ10.de habe ich zwei Grundlagenkurse zum Thema "Grundlagen SAP Berechtigungen" besucht. Dabei wurden folgende Themen besprochen:
Grundlagen SAP Berechtigungen Teil 1
Schwerpunktthemen: SAP Rollenkonzeption, Userverwaltung mit der SU01, Berechtigungsprüfungen im ABAP, Rollenpflege mit der PFCG
Grundlagen SAP Berechtigungen Teil 2
Schwerpunktthemen: Berechtigungstraces & Troubleshooting, Der PFCG Berechtigungseditor, Vorschlagswerte für Berechtigungen, Vorschlagswerte Pflegen mit der SU24
Excelnova.org (Lukas Rohr) Neben SAP ist aber auch eine Vertiefung von Excel Wissen (nicht nur aber auch im Controlling) praktisch. Lukas Rohr bietet mit "Intensivkurs Excel oder Onlinekurs Daten Analysieren mit MS Excel Pivot Tabellen von Lukas Rohr (ExcelNova) ein passendes Angebot
Espresso Tutorials GmbH Mein Verlag Espresso Tutorials bietet ein Blended-Learning Angebot zum Finanzwesen und Controlling unter SAP S/4HANA an womit ich mich die ersten drei Monate in 2020 beschäftigt habe.
Mittlerweile ist das Schulungsangebot von Ihnen um eine Vielzahl von Themen erweitert worden. Unter https://www.espresso-tutorials.de/shop/?_inhaltstyp=blended-learning finden sich Themen von SAP Basis (Core Data Service, ABAP, Berechtigungen) bis hin zu einzelnen Modulen (Material Management, Finance & Controlling) insbesondere auf S/4HANA spezialisiert.
Daneben habe ich auch Angebote der Zentralen Fortbildung des Landes Hessen wahrgenommen, auf die ich aber gesondert in einen anderen Artikel eingehen werde.
Mein Plan für 2021 ist es hier auch ausführlicher auf das Thema Onlineweiterbildungen einzugehen, da ich mir sicher bin, dass uns dieses Thema noch eine ganze Weile begleiten wird.
Wissen für die Ohren und Augen (Podcast)
Auch 2020 bin ich sehr angetan von einigen Podcast Formaten die in 2020 herauskamen.
Neben der "Rechtsbelehrung" (Jura Podcast mit Marcus Richter und Dr, Thomas Schwenke) und "c't uplink – der Podcast aus Nerdistan" sind dieses Jahr auch wietere Podcast auf meine Ohren/Augen gelandet. Da sind zum Einen "RZ10 Podcast zu SAP Basis und Security" von Heise und "Zur Lage der Kommunikation" von Dr. Kerstin Hoffmann aber auch hochaktuell vom Thema "STBNHCKR – Der Podcast für Home Offices und digitale Transformation" rund um alle Themen die das Home Office betreffen :-)
Aber auch per Twitter sind dieses Jahr wieder unterschiedliche Anregungen und Themen auf mich zugekommen.

Über chirpty.com können die einzelnen Interaktionskreise mit Twitter festgehalten werden.
Auch dieses Jahr bin ich überrascht was die Qualität und der Umgang auf Twitter untereinander anbelangt.
Digitale Transformation - Onlineseminare
Auch meine eigenen Workshops mussten dann auf eine reine Onlinepräsenz umgestellt werden. Wie im Artikel "Videoaufzeichnung für Dokumentationen oder Onlineschulungen von Software nicht nur für elearning oder digitale Lehre (openShot, OpenBrodcastStudio, XMIND)" erwähnt habe ich meine bisher in Präsenz von den Teilnehmerinnen und Teilnehmer der Schulung ausgeführte praktische Übungen als Video aufgenommen und diese ergänzend zum Vortrag als Onlinevideo zur Verfügung gestellt.
Für meine eigene Online-Schulung hatte ich die Gelegenheit der Technologie- und Innovationszentrum Gießen GmbH (TIG GmbH) kurzfristig ein Büro auf Zeit mieten zu können.

Hier konnte ich dann die Aufnahmen direkt verwenden und entsprechend per Mikrofon und Streaming dank stabiler Internetanbindung per WLAN die Online-Schulung anbieten.
Angebotene Workshop, Seminare und Vorträge in 2020
Dieses Jahr war der Schwerpunkt nicht nur im Bereich Berichtswesen mit SAP sondern auch Themen wie Datenmigration mit SAP und Grundlagen zum Berechtigungswesen im Rechnungswesen.
Online-Schulung "SAP Datenmigration" (LSMW Schulung)
über das Competence Center Hessische Hochschulen (CCHH)
Grundlagen Datenmigration
SAP ERP: LSMW
S/4HANA: LTMC Migrationscockpit
S/4HANA: LTMOM Migrationsobjekt Modellierer
Inhalt: Vorüberlegungen und Vorbereitungen (Datenmigration und Datengrundlage) Unterschiede eCATT, MASS und LSMW.
LSMW Grundlagen (Migrationsprojekt, Teilprojekt, Objekt) Bath Input Aufzeichnung (Transaktion zu Stamm- und Bewegungsdaten).
Ausblick Nachfolge LSMW in S/4HANA (Migrationscockpit, Migrationsobjektmodellierer).
Online-Schulung "SAP Query in SAP ERP"
über das Competence Center Hessische Hochschulen (CCHH)
Grundlagen SAP Query
Daten identifizieren (Tabellen, logische Datenbank)
Query erweitern (lokale Felder, Zusatztabelle, Zusatzfeld)
Query exportieren
Auswertung von Stamm und Bewegungsdaten aus den Modulen des Rechnungswesens (CO, FI, PSM-FM)
Vortrag "Grundlagen SAP Berechtigungen für Keyuser im Rechnungswesen"
Vortrag im Rahmen einer Klausurtagung der Arbeitsgruppe Controlling der hessischen Hochschulen Benutzeradministration, Rollenkonzept, Pflege von Berechtigungen, Benutzerinformationssystem mit Schwerpunkt auf Controlling.
Ich freue mich schon auf die Evaluation der jeweiligen Veranstaltungen und muss zugeben, dass die Transformation von einer Schulung vor Ort in eine reine Onlineschulung dann doch wesentlich mehr Zeit in Anspruch genommen hat, als ich es dachte.
Gerade für eine gute Dokumentation von Schulungen und praktische Übungen hat sich auch der Einsatz von Screenshotprogrammen bewährt, die ich ebenfalls dieses Jahr einmal ausführlicher im Artikel "Manchmal sagt ein Bild mehr als tausend Worte 🎨 Screenshots unter Windows erstellen und für Web optimieren (Hardcopy, Irfanview, Windows Snipping Tools und RIOT Optimizer)" vorgestellt habe.
Das Übertragen der einzelnen Aufzeichnungen einer Übung und Export als separater Download zur Präsentation bzw. zu den Schulungsunterlagen habe ich unter "Videos in Powerpoint 👨🏫einbinden und als MP4 exportieren inklusive Beispiele für die Exportformate 🎞 Ultra HD (4K), Full HD (1080p), HD (720P) und Standard (480p) " beschrieben.
Digitale Transformation - eigene IT
Ein wichtiges Augenmerk im Bereich IT sollte auch immer in Richtung Botschafter der Digitalisierung sein. Hier bin ich sehr begeistert davon, dass mittlerweile auch in meiner Familie WLAN im Privaten angekommen ist und sogar digitale Assistenten wie Google Home Mini Einzug genommen haben. Im Artikel "WLAN Zugangsdaten unter Windows auslesen und Smarthome für Weihnachten vorab per Tethering einrichten" habe ich auch beschrieben, wie ich vorab schon einmal alle Geräte einrichten konnte, so dass sie im familären Umfeld nur noch in eine Steckdose gesteckt werden mussten und direkt eine Verbindung zum heimischen lokalen WLAN gefunden haben.Aber auch meine eigene IT ist dieses Jahr wieder ein Stück gewachsen, auch wenn dieses Jahr mehr das Thema Smartwatch und weniger Smarthome im Mittelpunkt stand.

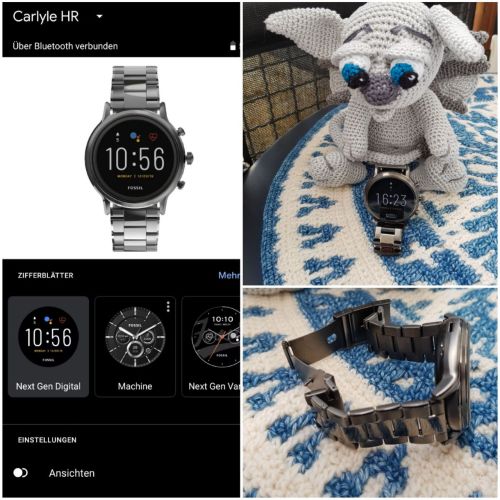
Fossil Smartwatch 5. Generation (The Carlyle HR 5. Generation FTW4024) *
Mit der neuen Smartwatch bin ich tatsächlich sehr zufrieden, was sich auch im Artikel "Meine Erfahrungen mit Smarthome Teil XVII - Smartwatch ⌚ Fossil Smartwatch The Carlyle HR 5. Generation (FTW4024) Vergleich mit der 4. Generation (FTW4021)" zeigt.
Datenschutz, Datensicherheit und Verschlüsselung
Neben neuer Technik ist auch das Thema Vertraulichkeit, Eindeutigkeit und Datenschutz noch immer ein Thema.
"Mathematik ist nicht nur im Berichtswesen Teil unseres Alltags (was immer wieder schön an den Ausstellungen im Mathematikum Gießen zu sehen ist)"
Daneben habe ich auch ein lange angedachtes Vorhaben zum Thema Sicherheit und Datenschutz angegangen und hier für mich "Grundlagen: Mailverschlüsselung und Mailsignatur mit openPGP 🔑 ab Thunderbird 78 oder Android nutzen und eigenen öffentlichen Schlüssel auf Schlüsselerver hochladen" erfolgreich umgesetzt.
Im ehrenamtlichen Projekt ist auch das Thema "Wordpress Sicherheit : Zugang zu Wordpress unter anderen mit 2FA / OTP als zweiten Faktor absichern, Schnittstellen deaktivieren, Benutzer und Rollenkonzept" aktuell geworden und ich bin sehr davon begeistert, dass die Internetredaktion diese Sicherheitskonzepte ebenfalls befolgt und entsprechende Faktoren aktiviert hat.

Neben der Datensicherheit ist auch der Datenschutz ein wiederkehrendes Thema bei Wordpress
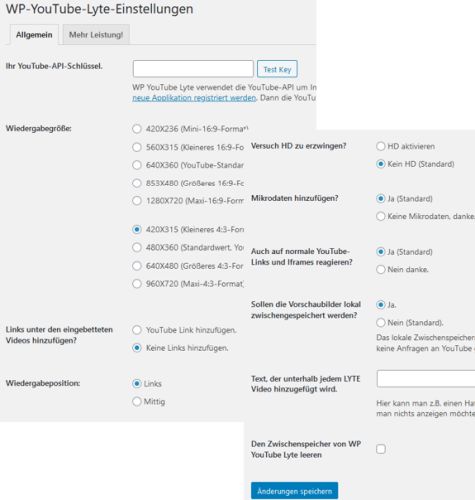
Was Wordpress anbelangt bin ich auch auf das Thema "Datenschutzkonformes Einbinden von Youtube Videos in Wordpress" näher eingegangen.
Aber auch eine Anfrage zur Anonymisierung von statistischen Daten kann einige spannende Fragen ausserhalb von SAP aufwerfen, wie sich am Artikel "Zufallswerte in Excel Zellen per Zufallszahlszahl und Zufallsbereich aber auch in Access je Datenzeile einer Access Abfrage generieren" zeigt.
(Hochschul)berichtswesen und Controlling
Gerade im Berichtswesen hat sich dieses Jahr doch einiges nebenbei entwickelt, so dass ich hier nur stellvertretend auf ein paar Artikel hinweisen möchte.Im Lebenszyklus eines Berichtes beginnt es meistens mit "Wie entwickele ich einen Report Painter Bericht? - Report Painter Berichte im SAP Modul Controlling." und kann dann zu "Redesign Report Painter Berichte im Rahmen der Hochschulfinanzstatistik hier: Merkmal sowohl in Spalte als auch Zeile ausweisen" führen.
Aber nicht nur Report Painter auch SAP Query bleiben derzeit noch Berichtstools auf die ich nicht verzichten mag. So ermöglicht mir dieses Tool eine ALV Liste zur "Auswertung gebuchter statistischer Kennzahlen jahresübergreifend nach CO Objekten wie Kostenstelle oder Innenauftrag".
Besonders begeistert hat mich zum Jahresende die Überarbeitung eines älteren Blogartikel wie sich am Artikel "Weiterentwicklung SAP Query Einzelpostenliste Vorgang KAMV (manuelle Verrechnung) und KZPI (Gemeinkostenzuschläge) für Nacherfassung in Planversion" zeigt. Hier gab es zum Jahresende noch einige Wünsche zur Anpassung und Weiterentwicklung einer schon seit einigen Jahren vorhandenen Auswertung.

Da 2020 auch als Röntgenjahr aufgerufen wurde hat die Justus-Liebig-Universität als Graffiti von 3Steps Röntgen auf einen Gebäude veröffentlicht. Röntgen selbst hatte vom 1. April 1879 bis 1888 eine ordentliche Professur in Gießen inne und ist auf dem alten Friedhof in Gießen begraben. (siehe Pressemitteilung "Buntes Street-Art-Wandgemälde erinnert an Wilhelm Conrad Röntgen").
Die damalige Fachhochschule Gießen-Friedberg (heute: Technische Hochschule Mittelhessen) überlegte kurz vor der Namensänderung ebenfalls sich in Wilhelm Conrad Röntgen Hochschule umzubennen hat nun aber den neuen Namen ebenso gut angenommen.
Durch Instagram bin ich auf die Social Media Arbeit vom "Deutsches Röntgen Museum" aufmerksam geworden. Gerade in der Zeit der Pandemie hat die Arbeit mich hier sehr beeindruckt und die Idee Alltagsgegenstände auf Röntgenbilder zu erraten finde ich großartig und freue mich auch sehr darüber, wie unterschiedlich Hochschulen, Museen und andere öffentliche Einrichtungen mittlerweile die sozialen Medien bespielen und auch wie spannend dieses gemacht wird.
Buchveröffentlichung, Autorenleben
Während 2019 die Neuauflage unseres Schnelleinstieg in das SAP-Controlling erschienen ist konnte ich in 2020 erste Erfahrungen mit SAP S/4HANA sammeln.
Entstanden ist ein Buch zur Datenmogration mit der Nachfolge der LSMW unter SAP S/4 HANA.
Eine ausführliche Beschreibung ist unter Buchempfehlungen unter SAP S/4HANA Migration Cockpit - Datenmigration mit LTMC und LTMOM (SAP S/4HANA, BC, Datenmigration) zu finden.

Das Thema Datenmigration nach S/4 hat so viel Anklang gefunden, dass ich auch auf einige Rückfragen im Artikel "Fragen und Antworten zur Datenmigration nach SAP S/4 HANA mit LTMC und LTMOM - 📚 Buchveröffentlichung zum SAP S/4HANA Migration Cockpit" und "Datenmigration von Benutzer und Berechtigungsrollen unter S/4HANA mit Migrationscockpit LTMC durch eigene Migrationsobjekte per Migrationsobjektmodellierer LTMOM" eine ausführliche Antwort geschrieben habe.

2015 ist mein erstes Buch veröffentlicht worden und mittlerweile schreibe ich schon am fünten, dass auch im Dezember fertig werden soll. Mein Verlag versendet regelmäßig "Autoren-Newsletter" an alle Autoren im Vertrag mit Informationen rund um die Entwicklung des Verlages, Vorstellung von Teammitgliedern oder im September auch einen Autoren-Tipp :-) mit Verweis auf meine Seite zur VG-Wort.
Gerade als Autor:in bot das Jahr 2020 ebenfalls einige Herausforderungen, die zu einen erneuten Update meiner Seite zum Thema "Autorenleben - Steuern und Selbstständigkeit, Verwertungsgesellschaft Wort (VG Wort), Autorenleben in Nebentätigkeit" führte. Sowohl die steuerrechtlichen Auswirkungen zum Urteil europäischen Gerichtshof (EuGH) vom 18.01.2017, C-37/16 (SAWP) als auch die neuen Ausschüttungsbriefe der VG Wort sind hier ebenso ausführlicher erläutert worden wie auch einige andere Punkte rund um das Autorenleben an sich.
Besonders stolz bin ich an dieser Stelle übrigens, dass seitens der Wikipedia zwei Einträge direkt auf meine Seite zur Ausführung der VG Wort und METIS verweisen.

Das sich auch mein eigenes Blog immer etwas verändert ist auch an einer Umgestaltung meiner Seite bemerkbar. Mein Blog hat nun eine eigene ISSN. Die Internationale Standardnummer für fortlaufende Sammelwerke (engl. International Standard Serial Number, ISSN) ist eine Nummer, die Zeitschriften und Schriftenreihen eindeutig identifiziert. Von Büchern dürfte das Gegenstück zur ISSSN die ISBN als Internationale Standardbuchnummer (englisch International Standard Book Number, ISBN) bekannt sein.
Im Artikel "Hintergrund ISSN 📰 für Andreas Unkelbach Blog - Hintergrund ISSN für Onlinepublikationen wie Blog (Akademische Suchmaschinenoptimierung / Academic Search Engine Optimazation ASEO)" sind mehr Informationen dazu zu finden.
SAP modulübergreifend
Gerade im Hochschulbereich ist das modulübergreifende Arbeiten etwas, dass ich als sehr bereichernd empfinde und so sowohl im Bereich Berechtigungen:- "Die Anatomie der SAP Berechtigung oder Dokumentationen zu SAP Berechtigungsobjekten und Berechtigungsfeldwerten"
- "SAP Berechtigungen Massenpflege Einzelrollenzuordnungen in Sammelrollen per Funktionsbaustein (FuBa) oder Transaktionscode"
Aber auch im Bereich HCM kann ein Austausch ganz praktisch sein, wie sich im Artikel "HCM Organisationsmanager (Transaktion PPOSE) Suchbereich und Auswahlbereich zu sehr verkleinert - Standardlayout wiederherstellen" an der Schnittstelle zur Reisekostenabrechnung gezeigt hat.
Auch sonst sind basisnahe Auswertungen wie "Änderungsbelege zu CDHDR und CDPOST für SAP Objekte wie Stammdaten im Rechnungswesen (Report/Transaktionscode RSSCD100)" sehr praktisch und ermöglichen so auch Auswertungen abseits des eigenen Tellerrandes oder Moduls.
Trotzdem sind "Grundlagen: Formeln im Report Painter und Report Writer mit Bezug auf Spalten, Zeilen und Kombination aus beiden Zellen oder XYZ Beziehungen" weiterhin Themen die doch auch für die Kolleginnen und Kollegen im Controlling einige neue Berichte ermöglichen.
Grundlagen und Handbücher zu Report Painter und SAP Query

(01. Juni 2017) Paperback ISBN: 9783960127406
Für 19,95 € direkt bestellen
Oder als SAP Bibliothek-Flatrate *
Oder bei Amazon *
Dieses Jahr habe ich daher auch "Grundlagen Kurzeinführung und Handbuch Report Painter Report Writer" aktualisiert und erweitert. Damit ist diese ebenso gut nutzbar wie "Grundlagen Kurzeinführung und Handbuch SAP Query".
Wobei ich hier auch gerne auf mein Buch »Berichtswesen im SAP-Controlling« verweise.
Fazit und viel Glück 🍀 und alles Gute als Neujahrswünsche 🎇
So unterschiedlich diese Themen auch sind so froh bin ich auch über die Möglichkeiten, die mir hier mein Blog, die Bücher und auch die Rückmeldungen nicht nur zu SAP Themen bieten. Ich freue mich immer wieder über Hinweise zu neuen Artikel aber auch über die ein oder andere Form der Anerkennung zu dieser Seite aber auch selbst einiges hier lernen zu können, mich in neuen Gebieten ausprobieren zu können und dabei mein eigenes Wissen rund um SAP und IT auszubauen.
Auch wenn dieses Jahr der Austausch beim gemeinsamen Kaffee sehr selten war mag ich doch hier Danke sagen und mich, wie auch schon unter "Danke & Transparenz" etwas ausführlicher für die Unterstützung bedanken.
Frohe Weihnachten und ein glückliches neues Jahr
Nun endet allerdings langsam das Jahr, die Adventstage sind ebenfalls schon vorbei und auch wenn das Jahr sehr holprig war wünsche ich doch allen hier im Blog einige ruhige Feiertage. Ich wünsche allen eine schöne Adventszeit und frohe Weihnachten, auch dann wenn die Feiertage vielleicht etwas ruhiger und besinnlicher als die Jahre zuvor gestaltet werden.
Persönlich nehme ich mir vor hier etwas Ruhe einkehren zu lassen, die Abschlussarbeiten zwar noch am Buchprojekt fortzuführen aber insgesamt auch darauf achten mehr Ruhe einkehren zu lassen.
Alles Liebe und Gute für das kommende Jahr 2021
Für das kommende Jahr mag ich einfach ein Foto der Idee einer Kollegin an der Arbeit da lassen und mich folgenden Wünschen anschliessen.

Glück to go - Idee einer kreativen Kollegin
Hier durften wir uns alle ein kleines Stück Glück für 2021 mit nehmen und die Marienkäfer wurden sogar zwischendurch aufgefüllt. Die Idee war großartig und hat mich sehr gefreut.. :-) Vielen Dank dafür.
So kann ich nur ebenfalls für das kommende Jahr alles erdenklich Gute wünschen und hoffen, dass alle weiterhin gesund bleiben oder sich gut erholen.
Insgesamt freue ich mich selbst schon auf ein paar ruhige Feiertage und eine schöne Weihnachtszeit sowie einen guten Start ins neue Jahr.
Viele Grüße aus Gießen
Andreas Unkelbach
Berichtswesen im SAP®-Controlling (📖)
Für 19,95 € direkt bestellen
Oder bei Amazon ** Oder bei Autorenwelt
09:21 Uhr
Meta Angaben für Twitter Card, OpenGraphProtocol und DublinCore und Auswirkungen auf Social Media Shares
Hintergrund: Artikelvorschau beim Teilen auf Social Media
Die meisten Social Media Profile ermöglichen es Artikel im Stream zu teilen, sei es nun Twitter, Facebook oder auch Linkedin. Um die Anzeige im Posting etwas anzupassen ist es möglich per Meta Angaben (Meta Tags) im HTML Code der eigenen Seie diese etwas genauer zu stuern.Auf meiner eigenen Seite habe ich dieses mit CSS und reinen HTML Code datenschutzkonform eingebunden.

Wie dieses umgesetzt wird ist im Artikel "Blogartikel per Link im »social web« datenschutzfreundlich teilen" beschrieben.
Die Gestaltung dieser Boxen als "Socialmedia Buttons für Profile per CSS Sprites oder CSS Box für XING, Google+, Twitter und Facebook" ist hier recht praktisch insbesondere durch die Möglichkeiten der Ladezeit.
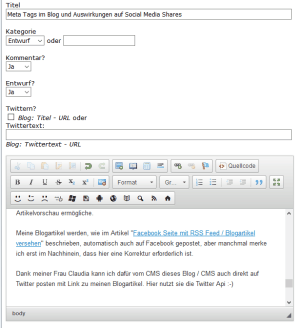
So sieht ein aktueller Beitrag geteilt bei Facebook und Twitter zum Beispiel wie folgt aus:

Technische Umsetzung von Twitter Card, OPG und DublinCore
Insgesamt habe ich dieses in drei Abschnitten hier im Blog genutzt auf die ich nun im Einzelnen eingehen möchte.
Twitter Card
<meta name="twitter:card" content="summary" />
<meta name="twitter:creator" content="@AUnkelbach" />
<meta name="twitter:site" content="@AUnkelbach" />
<meta name="twitter:title" content="Beitrag zum Thema " />
<meta name="twitter:description" content="Andreas Unkelbach schreibt " />
<meta name="twitter:image" content="https://www.andreas-unkelbach.de/b_aublog.png" />
<meta name="twitter:image:src" content="https://www.andreas-unkelbach.de/b_aublog.png" />
<meta name="twitter:url" content="https://www.andreas-unkelbach.de/blog/?go=show&id=1155" />
Twitter hat unter "Twitter Cards - Getting started with Cards Docs Twitter Developer" die notwendigen Einstellungen für eine Twittercard beschrieben durch die beim Posting eines Links die entsprechenden Angaben ausführlicher umgesetzt und auch formatiert werden können.
Obligatorisch ist dabei die erste Zeile in der "twitter:card" die Eigenschaft "summary" zugewiesen wird. Es gibt noch weitere Typen von Karten, aber gerade bei Blogartikeln und Internetseiten ist die Zusammenfassung da sicher sinnvoll.
Danach werden durch "twitter:creator" und "twitter:site" optional die beiden Twitterhandle (Twitter Accountnamen) der Urhebende als auch der Publikation angegeben.
Ferner habe ich durch "twitter:title" und "twitter:description" auch noch einen Titel (wird fett als Überschrift in Twitter angezeigt) sowie Beschreibung eingebaut und durch "twitter:image" bzw. "twitter:image:src" ein Vorschaubild zum Artikel ergänzt. In meinen Fall ist dieses die kleine Strichzeichnung die ich auch als Avatar in meinen Videos und Präsentationen verwende.
Durch den Twitter Card Validator kann getestet werden, ob die Einbindung aller Elemente problemlos funktioniert hat.
Open Graph Protocol:
<meta property="og:type" content="blog" />
<meta property="og:image" content="https://www.andreas-unkelbach.de/b_aublog.png" />
<meta property="og:url" content="https://www.andreas-unkelbach.de/blog/?go=show&id=1155" />
<meta property="og:site_name" content="Andreas Unkelbach Blog - " />
<meta property="og:title" content="Artikel zum Thema " />
<meta property="og:description" content="Andreas Unkelbach schreibt " />
<meta property="article:publisher" content="https://www.facebook.com/pages/andreas-unkelbachde/157346947790057" />
<meta property="article:author" content="https://www.facebook.com/unkelbach" />
Facebook nutzt zur Gestaltung der Infoboxen unterhalb eines Links die Opengraph Angaben innerhalb der Meta Tags. Das "Open Graph protocoll" ist ausführlich auf ogp.me beschrieben. Für mich sind hier folgende Punkte in Bezug auf Facebook relevant die auch an einer anderen Stelle ausführlicher genutzt werden.
Neben Facebook nutzt auch Google dieses für Snipets und für den eigenen Knowledgegraph.
Durch og:type wird die Art des Medium dargestellt. Wird hier kein Wert angegeben ist der Vorgabewert "website" jedoch habe ich mich hier für "blog" entschieden, da vielleicht doch das ein oder andere Netzwerk hier eine differenziertere Betrachtung nutzt.
Unter og:image wird wiederum ein Vorschaubild ausgewählt.
Unter og:url wird die direkte Adresse (Perma URL) des Eintrags bzw. der Artikelseite veröffentlicht.
Während og:site_name durch Facebook nicht interpretiert wird sind doch die beiden Tags og:title und og:description wichtig, da durch diese die Beschreibung (Vorschautext) gesteuert wird.
Optional habe ich hier noch article:publisher und article:author mit entsprechenden Links zu meiner Facebook Seite ergänzt.
Auch Facebook bietet ein Webtool (Facebook Developer) zur Überprüfung der korrekten Einbindung der Daten.
Ebenso ist ein vergleichbares Tool für Linkedin (Linkedin Post Inspector) vorhanden. Gerade bei Facebook ist es hier auch ein Vorteil, dass ich bei fehlerhaft eingebunden Überschriften oder Vorschaubildern die Daten erneut einlesen lassen kann und so eine Korrektur der Artikelvorschau ermögliche.
Meine Blogartikel werden, wie im Artikel "Facebook Seite mit RSS Feed / Blogartikel versehen" beschrieben, automatisch auch auf Facebook gepostet, aber manchmal merke ich erst im Nachhinein, dass hier eine Korrektur erforderlich ist.
Dank meiner Frau Claudia kann ich dafür vom CMS dieses Blog / CMS auch direkt auf Twitter posten mit Link zu meinen Blogartikel. Hier nutzt sie die Twitter Api :-)

Neben der Einbindung von Tags und VG-Wort Zählpixel ist dieses eine sehr gelungene und auf meine Bedürfnisse angepasste Oberfläche der Software :-) Ferner mag ich unheimlich, die dritte Symbolleiste in der Webicons (siehe Artikel "Fontello - Icons als Webfonts per CSS einfügen") in meine Seite eingebunden werden können. Im Abschnitt "Google Fonts lokal speichern Keine Google Fonts unter Wordpress" ist dieses auch bei meinen Wordpress Artikel ein Thema geworden .
Google Scholar / Dublin Core / Akademische Suchmaschinenoptimierung ASEO:
<meta name="citation_title" content="Artikel zum Thema Daten " />
<meta name="citation_author" content="Andreas Unkelbach" />
<meta name="citation_publication_date" content="2020/11/29" />
<meta name="citation_abstract" content="Andreas Unkelbach Blog Artikel zum Thema - " />
<meta name="citation_publisher" content="Andreas Unkelbach Blog" />
<meta name="citation_issn" content="2701-6242" />
<meta name="citation_journal_title" content="Andreas Unkelbach Blog" />
<meta name="citation_fulltext_html_url" content="https://www.andreas-unkelbach.de/blog/?go=show&id=1155" />
<meta name="dc.Contributor" content="Unkelbach, Andreas" />
<meta name="dc.Title" content="Artikel zum Thema " />
<meta name="dc.Date" content="2020/11/27" />
Insbesondere für wissenschaftliche Publikationen ist auch der Dublin Core als bibliographisches Datenformat relevant. Ergänzend dazu nutzt bspw. Google Scholar auch citation_* für weitere Angaben der Quelle.
Da das Thema akademische Suchmaschinenoptimierung (ASEO) noch etwas umfangreicher ist, habe ich diese im Artikel ausführlicher beschrieben.
Interessant an dieser Stelle dürfte die Angabe "citation_issn" sein. Hierdurch wird die ISBN für Zeitschriften angegeben.
Auch zu diesem Hintergrund verweise ich gerne auf Gerade beim Strukturieren einer Internetseite sind solche Tags weiterhin unheimlich praktisch und können auch noch durch "Strukturierte Daten auf Website oder Semantisches Web (schema.org)" erweitert werden.
Google bietet an dieser Stelle übrigens ebenfalls ein Testtool für strukturierte Daten an.
Insbesondere im Bereich Webdesign und Webanalyse gibt es einige Tools, auf die ich im Abschnitt "Webanwendungen : Webdesign und Webanalyse" der Softwareempfehlungen gerne verlinke.
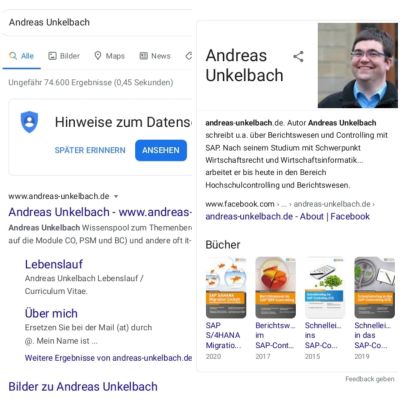
Insbesondere für Autorenseiten dürfte dieses Thema interessant sein, da hierdurch auch der Google Knowledge Graph gefüttert wird und sich so auch die Vorschau bei der Suche nach einer Person entsprechend anpasst.

Wobei hier auch zu sehen ist, dass Google durchaus ergänzende Informationen bspw. aus meiner Facebook Seite ausliest, während ich durch die Angabe von article:author und article:publisher durch Verweis auf meine eigene Domain "möglicherweise" noch andere Daten festhalten kann.
OnPage statt OffPage Analyse einer Internetseite
Auch wenn das Thema Suchmaschinenoptimierung (SEO) hier eher ein Randthema ist, fallen doch auch solche technischen und strukturellen Aspekte in das Themenfeld hinein. Der Vorteil gegenüber OffPage (Links, andere externe Signale wie Verweildauer, ...) ist, dass Seitenbetreibende selbst hier Einfluss auf ihre Seite nehmen können.Eine gute Unterstützung bietet da in meinen Augen der SEO Crawler Seorch.eu, eines der umfangreichsten freien Tools zum Sitecheck bzw. der SEO Analyse das sich um einige Aspekte rund um die Technik der Internetseite beschäftigt. Matthias Hotz (42blue) hat dieses Tool eigentlich nur für sich selbst entwickelt und baut dieses Tool für die eigenen Bedürfnisse auch weiter aus. Spannend für Webdesign Anbietende dürfte auch sein, dass SEORCH auch auf der eigenen Seite kostenpflichtig eingebunden werden kann.
Daneben bieten auch Google und Microsoft mit der Google Search Console und Bing Webmaster Tools zwei Webangebote die zur Analyse der eigenen Seite sehr nützlich sind.
Wie eingangs erwähnt finden sich noch weitere Tools unter den Softwareempfehlungen als Webanwendung. Gerade die Pagespeed Analyse kann ich hier sehr empfehlen und habe da auch für meine eigenen Seite "In eigener Sache: Updates der Seite (Technik und Design) - Fokus auf Responsives Webdesign und pagespeed" einige Anpassungen vorgenommen.
Hinweis:
Mehr zum Thema #Autorenleben findet sich im Artikel "Autorenleben - Steuern und Selbstständigkeit, Verwertungsgesellschaft Wort (VG Wort), Autorenleben in Nebentätigkeit" und wird von mir regelmäßig aktualisiert.
Steuersoftware für das Steuerjahr 2024
Lexware TAXMAN 2025 (für das Steuerjahr 2024)
WISO Steuer 2025 (für Steuerjahr 2024)
* Als Amazon-Partner verdiene ich an qualifizierten Käufen über Amazon.
22:19 Uhr
Hintergrund ISSN 📰 für Andreas Unkelbach Blog - Hintergrund ISSN für Onlinepublikationen wie Blog (Akademische Suchmaschinenoptimierung / Academic Search Engine Optimazation ASEO)
Was ist eine ISSN für fortlaufende Publikationen / Zeitschriften oder Onlinepublikationen
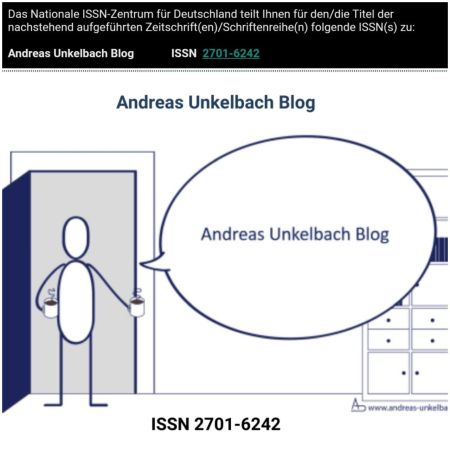
Die Internationale Standardnummer für fortlaufende Sammelwerke (engl. International Standard Serial Number, ISSN) ist eine Nummer, die Zeitschriften und Schriftenreihen eindeutig identifiziert. Von Büchern dürfte das Gegenstück zur ISSSN die ISBN als Internationale Standardbuchnummer (englisch International Standard Book Number, ISBN) bekannt sein.Wie in folgender Abbildung zu sehen teilt mir das nationale ISSN-Zentrum für Deutschland für meine Onlinepublikationen folgende ISSN zu
Andreas Unkelbach Blog ISSN 2701-6242
die ich nun sowohl auf der Seite selbst als auch in den Meta Angaben meiner Seite eingebunden habe. Damit sollten auch Artikel aus "Andreas Unkelbach Blog" innerhalb von Google Scholar oder auch durch andere Seiten zitierbar und noch ein Stück besser auffindbar sein.

Im Wikipedia Eintrag "Internationale Standardnummer für fortlaufende Sammelwerke" sind nähere Erläuterungen zum Aufbau und Geschichte der ISSN zu finden.
Hintergrund ISSN für Blogs
Die Konferenz der Direktoren der nationalen ISSN-Zentren hat sich 2013 darauf verständigt, dass auch wissenschaftliche Blogs und Blogs von allgemeinem Interesse eine ISSN erhalten können. Dabei sollen die gleichen Kriterien wie für fortlaufende Sammelwerke für die Zuteilung einer ISSN angewendet werden, so dass Blogs entweder den Kriterien einer wissenschaftlichen Publikation oder allgemeinen Interesse entsprechen müssen.
Der Aufbau einer ISS-Nummer (ISSN) besteht aus acht Ziffern, die durch einen Bindestrich in zwei Gruppen zu je vier Ziffern unterteilt sind. Formal basiert die ISSN auf die DIN ISO 3297. Dabei sind die Ziffern nicht sprechend, so dass anhand der ISSN nicht abgelesen werden kann, aus welchem Sprachgebiet oder Verlag die Publikation stammt. Die letzte Ziffer der ISSN ist wiederum eine Prüfziffer, so dass die eigentliche ISSN aus 7 individuelle Ziffern besteht.
Antragsverfahren ISSN und Vorraussetzungen
Als fortlaufende Veröffentlichungen, die nummeriert oder datiert erscheinen, können auch reine Online-Publikationen/Blogs eine ISSN kostenlos bei der DNB beantragt werden. In der Bundesrepublik Deutschland ist eine ISSN, im Geensatz zu anderen Ländern, nicht verpflichtend kann aber kostenfrei beantragt werden.In der FAQ dazu wird darauf hingewiesen, dass "Bei der Zuteilung einer ISSN wird ausschließlich geprüft, ob die Veröffentlichung den formalen Kriterien einer fortlaufenden Veröffentlichung nach den ISSN-Definitionen entspricht. Es findet dabei keine inhaltliche Prüfung oder Bewertung der Qualität der darin veröffentlichten Artikel oder Beiträge statt."
Das Nationale ISSN-Zentrum für Deutschland ist bei der Deutschen Nationalbibliothek angesiedelt. Hier sind auf der Seite https://www.dnb.de/issn festgehalten welche Vorraussetzungen zur Einbindung einer ISSN erforderlich sind.
Neben der Einbindung der ISSN auf der Titel oder Impressumsseite ist auch der Titel der Publikation an prominenter Stelle auf der Startseite einzutragen. Hier gab es beim ersten Versuch eine ISSN zu beantragen auch gleichzeitig Hinweise per Mail welche Punkte ich noch nachbessern sollte, damit meine Seite den förmlichen Anforderungen entsprechen konnte.
Danach wird per Mail die ISSN mitgeteilt und sie kann auf der Internetseite eingebunden werden. Dieses sollte zumindest auf der Titelseite / Impressum geschehen. Persönlich hielt ich es für sinnvoll dieses im Kopf und Fuß der jeweiligen relaventen Sieten einzubinden.
Katalogeinträge DNB und Zeitschriftendatenbank.de sowie ISSN Portal
Ein schöner Effekt war es, dass meine Seite mit ihren Artikeln als Quelle in verschiedenen Katalogen als "Eintrag zur Onlinepublikation" für "Andreas Unkelbach Blog" hinterlegt worden ist. Auf einige dieser Kataloge bin ich nun wie folgt eingetragen.- Eintrag Deutsche Nationalbibliothek
http://d-nb.info/1216640289- Art des Inhalts: Weblog
- Titel: Andreas Unkelbach Blog
- Verlag: Gießen: Andreas Unkelbach
- Zeitliche Einordnung: Erscheinungsdatum: [2004]-
- Erscheinungsfrequenz: unregelmäßig
- Umfang/Format: Online-Ressource
- URL: https://www.andreas-unkelbach.de (Verlag) (kostenfrei zugänglich)
- ISSN: Autorisierte ISSN: 2701-6242 Andreas Unkelbach Blog
- Sprache(n): Deutsch (ger)
- Anmerkungen: Gesehen am 27.08.2020
- Sachgruppe(n): 050 Zeitschriften, fortlaufende Sammelwerke
- Eintrag Zeitschriftendatenbank (zdb-katalog.de)
https://ld.zdb-services.de/resource/3035507-2- Andreas Unkelbach Blog
Gießen: Andreas Unkelbach 2004 -
https://www.andreas-unkelbach.de [Verlag] kostenfrei zugänglich - ZDB-ID: 3035507-2
- Titel: Andreas Unkelbach Blog
- Erschienen Gießen: Andreas Unkelbach
- Erscheinungsverlauf: 2004 -
- Anmerkung: Online-Ressource
Gesehen am 27.08.2020 - Standardnummern: Autorisierte ISSN: 2701-6242
- URL: https://www.andreas-unkelbach.de [Verlag] kostenfrei zugänglich
- Sacherschließung: DDC-Sachgruppen der ZDB 050 Zeitschriften, fortlaufende Sammelwerke
- Erscheinungsform: Zeitschrift; Weblog
- Sprache: Deutsch
- Erscheinungsland: Deutschland
- Medientyp: Online-Ressource
- Erscheinungsfrequenz: unregelmäßig, sonstige
- IDN: 1216640289
- Andreas Unkelbach Blog
- Eintrag internationales ISSN Portal (https://portal.issn.org/)
https://portal.issn.org/resource/ISSN-L/2701-6242- Key-title: Andreas Unkelbach Blog
- Title proper: Andreas Unkelbach Blog
- Country: Germany
- Last modification date:28/08/2020
- Type of record: Confirmed
- ISSN Center responsible of the record: ISSN National Centre for Germany
- HeBIS aber auch andere (Hochschul)bibliothekskataloge)
- Titel: Andreas Unkelbach Blog
- Veröffentlicht: Gießen : Andreas Unkelbach, [2004]-
- Umfang: Online-Ressource
- Format: E-Journal/ Datenbank
- Sprache: Deutsch
- Schlagworte: Weblog
Bei meiner ersten Publikation hat mich die Aufnahme meines Buches in Hochschulbibliotheken ebenfalls sehr gefreut, wobei ich noch mehr davon beeindruckt war, als ich mein Buch im Bücherregal finden konnte:

Hier verweise ich gerne auf meinen Artikel "Jahresrückblick auf mein Buch »Berichtswesen im SAP®-Controlling« " sowie auf meine bisherigen Publikationen.
Ablieferungspflicht von Onlinepublikationen ("Belegexemplare")
Zur "Sammlung unkörperlicher Medienwerke" (Veröffentlichungen im Internet die auch Netzpublikationen oder Online-Ressourcen genant werden) sind auf der Seite http://www.dnb.de/ablieferungnp entsprechende Anleitungen veröffentlicht in welcher Form "Belegexemplare" an die DNB per Webformular gesandt werden. Dieses ist insbesondere bei EPUB oder PDF Dokumenten erforderlich und kann auch per XML in verschiedenen Formaten automatisch eingespielt werden.Langzeitarchivierung von Websites durch die DNB
Die Netzpublikationen werden von der DNB erschloßen und archiviert, so dass eine Langzeitverfügbarkeit und Authentizität der Werke sichergestellt wird. Für registrierte Nutzerinnen und Nutzer können auf diese Medien in den Lesesälen in Leipzig und Frankfurt und Main zugegriffen werden. Nähere Informationen hierzu finden sich auf https://www.dnb.de/netzpublikationen :-)Für Onlinepublikationen, wie "Andreas Unkelbach Blog" die in Form einer Website zur Verfügung gestellt werden erfolgt ein automatisiertes Verfahren, so dass in definierten Zeitabständen die Webpräsenz in den Bestand der Deutsche Nationalbibliothek aufgenommen wird und im Webarchiv zur Verfügung gestellt wird. Die Seiten werden im Webharvesting-Verfahren. gesammelt. Auf irights.info gibt es im Beitrag "Internet-Archivierung: Was bleibt vom Web?" ein Interview mit Ute Schwens der stellvertretende Generaldirektorin der Deutschen Nationalbibliothek am Standort Frankfurt am Main zu diesem Thema vom 31. Januar 2018.
Akademische Suchmaschinenoptimierung ASEO
Ein weiteres Thema, gerade für Internetseiten ist auch immer Auswirkungen auf SEO (englisch search engine optimization (SEO)) sprich die Suchmaschinenoptimierung. Tatsächlich ist diese auch immer stärker im Bereich der akademischen oder wissenschaftlichen Welt relevant geworden, was ein Artikel aus 2014 "ASEO: Akademische Suchmaschinenoptimierung lohnt sich" aber auch eine Publikation der Universität Graz zum Thema "Gefunden werden! Publikationen besser sichtbar machen durch Academic SEO" (Link zum PDF) zeigt. Dieser Vortrag von Karin Lackner, Lisa Schilhan, Christian Kaier (UB Graz Publikationsservices) und Heinz Wittenbrink (FH Joanneum Journalismus und Public Relations) wird von der Universitätsbibliothek Graz angeboten (siehe "Gefunden werden! ASEO (Academic Search Engine Optimization) für Publikationen") und ist neben anderen Materialien auf der Seite der UB online abrufbar.Die Vortragsfolien des Workshops "Sichtbarkeit und ASEO - Publikationen mit Academic Search Engine Optimization besser sichtbar machen" der am 11. November 2019 an der Universität Graz stattgefunden hat sind unter folgender Quelle abrufbar:
Für "wissenschaftliche" Autoren kann es tatsächlich interessant sein in wissenschaftlichen Suchmaschinen, die meist auf sematische Suchmaschinen beruhen, ein entsprechendes Profil anzulegen. Persönlich habe ich sowohl bei Google Scholar als auch Microsoft Academic ein eigenes Profil angelegt bzw. um persönliche Daten aktualisiert. Je nach fachlicher Disziplin kann es hier Erkenntnisse geben in welchen Bereich eine Suchmaschine die eigenen Texte einsortiert.Schilhan, Lisa, Kaier, Christian, & Lackner, Karin. (2019, December). Sichtbarkeit und ASEO - Publikationen besser sichtbar machen durch Academic Search Engine Optimization. Zenodo. http://doi.org/10.5281/zenodo.3569323
Nachtrag (Artikelempfehlung von autorenwelt / sinas-geschichten.de) :
Bei aller Begeisterung für SEO und entpsrechende Technik sollte aber weiterhin nicht für die Suchmaschine sondern für Besuchende geschrieben werden. Daher mag ich an dieser Stelle gerne einen Hinweis auf den Artikel "Wie Search Engine Optimization die Schreibstimme verändert" von Sina Bennhardt hinweisen die zu Recht darauf hinweist, dass trotz SEO auch weiterhin die eigene Stimme bewahrt bleiben sollte. Danke dafür.
Fazit / Vorteile einer ISSN für meine Onlinepublikation / Blog
In meinen Augen hat eine ISSN, ebenso wie eine ISBN, den Vorteil, dass eine Publikation direkt zugeordnet werden kann. Zugegeben unter Andreas Unkelbach Blog dürfte es nicht so wahrscheinlich sein, dass noch jemand Texte veröffentlicht, aber dennoch ist der Name selbst nicht so ungewöhnlich. Ferner sehe ich, gerade in Hinblick auf die Quellenangabe bei Google Scholar, den Vorteil, dass meine Onlineartikel leichter zitiert werden können und damit einer Zeitschrift (quasi als Onlinejournal) gleichgestellt sind. Durch die Aufnahme in der ZDB oder auch DNB kann es auch zu einer erhöhten Sichtbarkeit, insbesondere im Hochschulumfeld, kommen und dann ist es auch gefühlt ein weiterer Schritt in Richtung einer "wissenschaftliche Publikation" die ich neben meinen Büchern und sonstigen Publikationen nachgehen kann.Neben den Onlinepublikationen, Büchern und Vorträgen sind auch weitere Themen rund um das Autorenleben für mich relevant. In 2020 habe ich dazu die Seite "Steuererklärung für das laufende Geschäftsjahr sowie Finanzen, Nebentätigkeit, Selbstständigkeit und VG Wort Vergütung" erheblich ausgebaut, so dass nun hier auch Themen wie:
- Steuern und Selbstständigkeit
- Onlinewerbung im Web
- Die Verwertungsgesellschaft Wort (VG Wort) als Autor und Blogger
- Autorenleben in Nebentätigkeit
Hinweis:
Mehr zum Thema #Autorenleben findet sich im Artikel "Autorenleben - Steuern und Selbstständigkeit, Verwertungsgesellschaft Wort (VG Wort), Autorenleben in Nebentätigkeit" und wird von mir regelmäßig aktualisiert.
Unkelbach.expert - Ihr Experte für Controlling und Berichtswesen mit SAP
Aktuelle Termine zum Online-Training (Frühjahrkurse 2026) finden Sie hier unter:
"Grundlagen Datenmigration in SAP S/4HANA mit Migrationscockpit und Migrationsobjektmodellierer"
"Rechercheberichte mit SAP Report Painter"
19:04 Uhr
Menüeinträge unter Wordpress durch Redakteure pflegen lassen - Berechtigungen im CMS der Rolle Editor / Redakteur anpassen
Innerhalb der Benutzerverwaltung von Wordpress können einzelnen Benutzern unterschiedliche Rollen zugeordnet werden. Dieses kann in einer Kirchengemeinde sinnvoll sein, wenn einzelne Personen Termine einpflegen sollen, andere Ankündigungen und Artikel veröffentlichen sollen und wieder andere auch Seiten pflegen sollen. Darüberhinaus sollte sich auch jemand um die Technik und das Design kümmern.
Für unsere Kirchengemeinde nutzen wir folgende Rollen:
- Administrator
Dieses entspricht der Gesamtberechtigung und kümmert sich um Design, Templates, Plugins aber auch um Updates der Software - Redakteur
Ein Redakteur kann jede Seite bearbeiten (und auch Autoren der Seite ändern), Bilder und Dateien hochladen sowie Kategorien pflegen - Autor
Autoren können Artikel (Beiträge) aber nicht Seiten pflegen, Bilder und Dateien hochladen. Dabei können Autoren auch direkt Beiträge und auch Termine veröffentlichen. - Mitarbeiter
Werden bei uns nicht genutzt, aber diese könnten Artikel schreiben ohne diese zu veröffentlichen. Die Veröffentlichung müsste dann von jemand anderen vorgenommen werden.
Dabei ist das Konzept schon ein wenig erweitert, da auch Termine durch Redaktion und Autoren gepflegt werden können.
In 2021 steht jedoch auch die erneute Kirchenvorstandswahl an und so ist es bald erforderlich auch neue Kategorien und Seiten in die Navigation der Kirchengemeinde einzubinden.
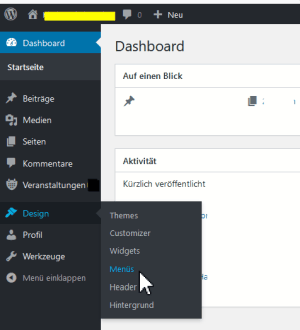
Normalerweise kann das Design der Internetseite im CMS Wordpress nur durch Administratoren gepflegt werden. da mit der Administration aber auch Update, Benutzerverwaltung und Technik der Seite verbunden sind habe ich eine Möglichkeit gesucht um die Bearbeitung des Menüs auch zumindest Redakteur:innen zu ermöglichen. Dieses sind quasi Keyuser für die Internetseite ;-).
Hierzu habe ich die Datei functions.php innerhalb des ChildThemes unserer Seite bearbeitet.
Die Datei befindet sich im Ordner:
- /wp-content/themes/name-des-themes/

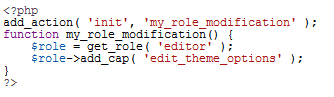
um folgendes Coding erweitert worden:
<?php
add_action( 'init', 'my_role_modification' );
function my_role_modification() {
$role = get_role( 'editor' );
$role->add_cap( 'edit_theme_options' );
}
?>
Durch die Anweisung my_role_modification ist der Benutzerrolle editor (Redakteur) die Menüoption Theme Optionen zu bearbeiten ermöglicht worden.
Technisch empfinde ich das Prinzip der Vererbung von Eigenschaften, in diesem Fall durch Anpassung der vorhandenen Rolle Editor als gelungen. Allerding zeigt sich hier auch an welchen kleinen Stellen eine Standardsoftware dann doch immer wieder an die eigenen Bedürfnisse angepasst werden muss. Das Ergebnis dieser Modifikation bringt jedoch das gewünschte Systemverhalten.
Meldet sich nun jemand mit der Rolle Redakteur an kann auch mit dieser Berechtigung unter Design das Menü der Seite bearbeitet werden.

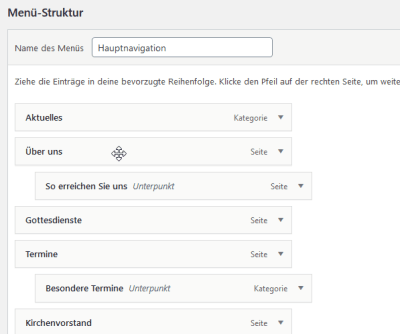
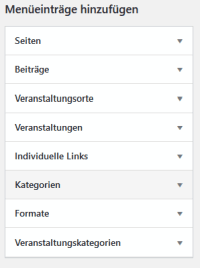
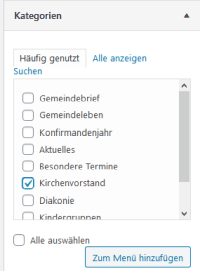
damit ist es nun auch Redakteuren möglich Seiten, Kategorien oder Veranstaltungskategorien hinzuzufügen.

Hierdurch können die einzelnen Menüeinträge verschoben werden:

und auch neue Inhalte in die Navigation aufgenommen werden:

Damit steht der Suche nach Kandidat:innen für den Kirchenvorstand nichts im Wege und ich bin gespannt, wie sich hier die Navigation und Inhalt der Seite anpassen und verändern wird.

In unseren Fall können so alle Vorstellungen und Informationen zur Kirchenvorstandswahl in der Kategorie Kirchenvorstand erstellt werden und diese dann als einzelner Menüpunkt direkt augerufen werden.
Die Redakteur:innen mit entsprechenden Berechtigungen haben übrigens alle mittlerweile auch die Zwei-Faktor-Authentifizierung aktiviert, so dass diese Accounts noch einmal besonders gesichert sind.
Die Einrichtung von 2FA für Wordpress habe ich im Artikel "Zugang zu Wordpress unter anderen mit 2FA / OTP als zweiten Faktor absichern und Update: #Autorenleben Verwertungsgesellschaft Wort ( VG Wort ) und das Thema Steuer" beschrieben.
Damit kann nun in der Gemeindebrief- und Internetredaktion auch für die "Kirchenvorstanddswahl 2021" am 13. Juni 2021 entsprechende Vorstellungen und Anpassungen auf der Seite durch die Redaktion vorgenommen werden ohne, dass hier das Menü durch mich als Administrator bearbeitet werden muss :-). Dieses dürfte für mehrere Seiten eine Arbeitserleichterung sein. Immerhin kann so die Internetradaktion selbst neue Navigationselemente hinzufügen und auch die Adminstration ist aus der inhaltlichen Gestaltung der Internetseite ein wenig entlastet und kann sich um die reine Technik kümmern. Hier ähnelt die Aufgabenverteilung dann tatsächlich SAP im Verhältnis von Fachbereich, Keyuser, SAP Basis und Anwendungsbetreuung :-).
Aktuelle Schulungstermine Rechercheberichte mit SAP Report Painter
unkelbach.link/et.reportpainter/
17:31 Uhr
Wordpress Sicherheit : Zugang zu Wordpress unter anderen mit 2FA / OTP als zweiten Faktor absichern, Schnittstellen deaktivieren, Benutzer und Rollenkonzept und Update: #Autorenleben Verwertungsgesellschaft Wort ( VG Wort ) und das Thema Steuer
Im Artikel "Wordpress als CMS für die Internetseite unserer Kirchengemeinde auf kirche-miteinander.de" hatte ich ja schon erwähnt, dass es hilfreich ist sich, gerade bei bekannter Software auch Gedanken um die Sicherheit zu machen.
Gerade bei Wordpress sollte hier das Thema Updates eine besondere Bedeutung haben. Hier gehe ich (meistens) nach folgenden Muster vor, sofern ein größeres Update anliegt:
- Backup :-)
- Themes und Plugins aktualisieren
- Wordpress aktualisieren
- Schauen ob noch alles funktioniert
Hier nutze ich bei der von mir eingesetzten Wordpress Version zwei Plugins um den Zugang für Unbefugte etwas zu erschweren.
Plugins zur Zugangssicherheit von Wordpress
Wie bereits im vorherigen Artikel erwähnt reduziere ich die Möglichkeit sich am Passwort der User zu vesuchen (BruteForce) und habe die Anzahl der Anmeldungen entsprechend reduziert, so dass bei mehrmaliger Falschanmeldung die IP Anschrift gesperrt wird.
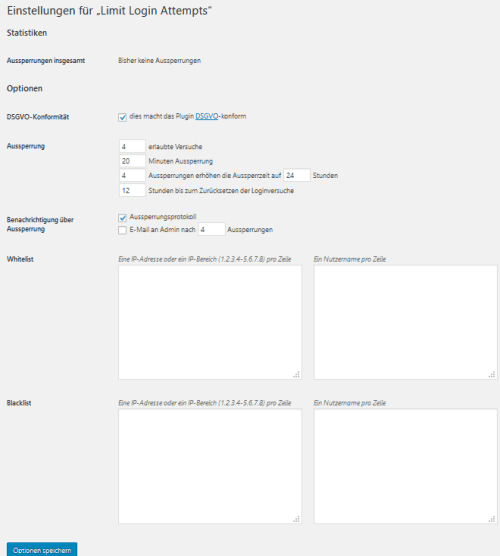
Plugin Limit Login Attempts Reloaded
Limit Login Attempts Reloaded Von WPChefURL: https://de.wordpress.org/plugins/limit-login-attempts-reloaded/
Gerade in Richtung Sicherheit sollte zumindest das Login etwas abgesichert werden. Dieses Plugin setzt hier DSGVO konform auf einen gewissen Schutz, was brute force Angriffe anbelangt.

Damit sind zumindest mehrere Versuche gesperrt und die IP werden nur als HASH gespeichert. Natürlich sollte dennoch kein Name wie Admin für den Administratorzugang gewählt werden.
Zwei-Faktor-Authentifizierung 2FA mit Wordpress
Da ich aber vemehrt mitbekommen habe, dass hier auch immer mal wieder automatische Anmeldeversuche getestet werden (meist für den nicht vorhandenen User Admin aber auch für tatsächlich vorhandene User habe ich nun doch das Thema 2FA ebenfalls per Plugin umgesetzt.Das Thema habe ich auch im Artikel "Zweistufige Anmeldung oder Zwei-Faktor-Authentifizierung (2FA) bei Onlinediensten (Datensicherheit und Datenschutz) bspw. per OTP (One-Time Password, Einmal-Passwort) App" näher vorgestellt und entsprechend lag es nahe dieses auch in der eigenen Seite umzusetzen.
Plugin Two-Factor
Two-Factor Von Plugin ContributorsURL: https://de.wordpress.org/plugins/two-factor/
Nachdem das Plugin installiert ist können die einzelnen User:innen über ihr Profil einen zweiten oder mehrere Faktoren zur Absicherung ihres Account anlegen. Als Admin kann ich dieses auch in der Userliste und sehen wer diesen Faktor aktiviert hat.
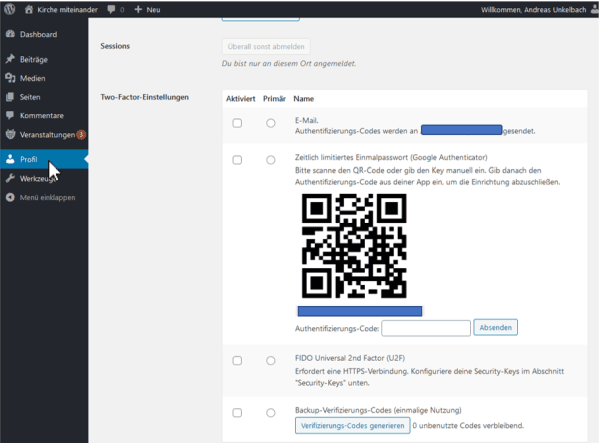
Im Profil habe ich dann mehrere Möglichkeiten wie ich meinen Zugang konkret sichern möchte:

Hier kann der zweite Faktor ein Code per Mail (der dann nach der Angabe von Benutzername und Passwort zugesandt wird) oder auch ein zeitlich limitiertes Einmalpasswort (OTP / OneTimePasswort dass dann per App am Smartphone generiert wird) sein. Neben QR Code kann auch der darunter befindliche Schlüssel zur Authentifizierung in der App eingetragen werden. Für beide habe ich die Daten aber verborgen, so dass der QR Code auf eine andere Seite und die darunterbefindliche Nummer (hier allerdings blau anonymisiert) eingetragen werden kann.
Als weitere Möglichkeiten stehen hier Backupscode oder auch FIDO Universal 2nd Factor (U2F) zur Verfügung.
Zum Thema FIDO2 (nicht zu verwechseln mit FidoNet) hat Heise unter "Passwort-Nachfolger FIDO2" eine FAQ veröffentllicht.
Die Backupscode sind sehr praktisch, sollte einmal der Authenticator nicht vorhanden sein (Smartphone kaputt) und hier eine neue Registrierung eines zweiten Faktors erforderlich sein. Daher empfiehlt es sich hier einen zweiten Faktor in der Spalte "Aktiviert" zu markieren, so dass im Falle eines Falles eine alternative Anmeldung möglich ist.
Als letzte Möglichkeit kann auch der Pluginordner per FTP umbenannt werden, wenn man gar keine andere Möglichkeit mehr sieht.
Nachdem ein entsprechender Faktor eingerichtet worden ist und der bevorzugte Faktor ausgewählt wurde (bei mir tatsächich 2FA) funktioniert nun die Anmeldung bei Wordpress in zwei Schritten.
Die erste Anmeldung erfolgt mit Benutzername und Passwort:

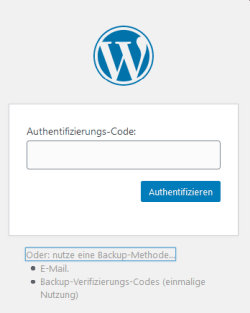
Wenn dieses erfolgreich ist kommt es nun aber zur Nachfrage des zweiten Faktors:

Da ich auch noch alternative Anmeldungsmöglichkeiten als zweiten Faktor aktiviert habe kann ich hier auch auf E-Mail oder Backup-Verifizierungs-Code umstellen.
Schnittstellen deaktivieren bei Wordpress
Innerhalb der functions.php meines Wordpress Themes habe ich noch folgende Anpassungen vorgenommen um externe Schnittstellen zu deaktivieren.XMLRPC deaktivieren:
Gerade durch BruteForce Angriffe oder DDOS ist es in meinen Augen sinnvoll diese Schnittstelle auf die API von Wordpress zu deaktivieren.add_filter(
'xmlrpc_enabled',
'__return_false'
);
Da ich auch keine externe Anwendung habe die auf diese veraltete API zugreift kann ich diese auch bedenkenlos deaktiverne.
Rest_Authentication / Programmierschnittstelle, JSON-API deaktivieren
Durch den c't Artikel "Datenklau durch die Hintertür Wie unzureichend geschützte Wordpress-Installationen Daten preisgeben" (c't 23/2020) bin ich noch auf diese Schnittstelle aufmerksam geworden die ebenfalls hier deaktiviert wurde.add_filter( 'rest_authentication_errors', function( $result ) {
if ( ! empty( $result ) ) {
return $result;
}
if ( ! is_user_logged_in() ) {
return new WP_Error( '401', 'not allowed.', array('status' => 401) );
}
return $result;
});
Berechtigungskonzept und Rollenerweiterungen von Wordpress
Innerhalb der Benutzerverwaltung von Wordpress können einzelnen Benutzern unterschiedliche Rollen zugeordnet werden. Dieses kann in einer Kirchengemeinde sinnvoll sein, wenn einzelne Personen Termine einpflegen sollen, andere Ankündigungen und Artikel veröffentlichen sollen und wieder andere auch Seiten pflegen sollen. Darüberhinaus sollte sich auch jemand um die Technik und das Design kümmern.
Für unsere Kirchengemeinde nutzen wir folgende Rollen:
- Administrator
Dieses entspricht der Gesamtberechtigung und kümmert sich um Design, Templates, Plugins aber auch um Updates der Software - Redakteur
Ein Redakteur kann jede Seite bearbeiten (und auch Autoren der Seite ändern), Bilder und Dateien hochladen sowie Kategorien pflegen - Autor
Autoren können Artikel (Beiträge) aber nicht Seiten pflegen, Bilder und Dateien hochladen. Dabei können Autoren auch direkt Beiträge und auch Termine veröffentlichen. - Mitarbeiter
Werden bei uns nicht genutzt, aber diese könnten Artikel schreiben ohne diese zu veröffentlichen. Die Veröffentlichung müsste dann von jemand anderen vorgenommen werden.
Auf diese bin ich im Artikel "Menüeinträge unter Wordpress durch Redakteure pflegen lassen - Berechtigungen im CMS der Rolle Editor / Redakteur anpassen" eingegangen.
Fazit
Auch für die Internetredaktion unserer Kirchengemeinde war die Einrichtung eines zweiten Faktors keine große Hürde und tatsächlich scheint das Bewustsein für Sicherheit für Zugänge hier ebenfalls breit akkzeptiert zu sein.Da das ganze optional ist, habe ich mich sehr gefreut, dass es in der Breite angenommen wurde.
Kerstin Sommer (kerstinsommer.at) hat in ihren Artikel "WordPress Sicherheit: So schützt du deine Website" noch einige weitere Empfehlungen rund um die Sicherheit mit Wordpress veröffentlicht. Da ich mit Wordpress seltener arbeite, verweise ich an dieser Stelle gerne dahin, auch da hier sicherlich noch weitere aktuelle Artikel online veröffentlicht werden.
Unter Android nutze ich als zweiten Faktor zur Anmeldung in zwei Schritten die Apps Google Authenticator oder FreeOTP. Aber auch einige Passwortmanager haben eine entsprechende Verwaltung eines zweiten Faktor (2FA/OTP) (siehe Artikel) integriert.
Update: #Autorenleben Verwertungsgesellschaft Wort ( VG Wort ) und das Thema Steuer
Zum Thema Datenschutz noch als kleiner Hinweis, dass sich auch der Artikel "EU DSGVO - Info- bzw. Link-Sammlung mit Schwerpunkt auf die Umsetzung bei Blogs oder der eigenen Website (hier: Autorenwebsite, Blogger, KMU)" erneut aktualisiert wurde.
Abseits davon dürfte auch gerade für Autor:innen interessant sein, dass das Thema VG Wort und Steuern einige Updates heute erfahren hat.
Hier bin ich unter anderem intensiver auf das Thema
- "Hintergrund Entscheidung des EUGH zur Umsatzsteuer zu Ausschüttungen von Verwertungsgesellschaften an Urheber"
- "Gutschrift & Ausschüttungsauskunft für Hauptausschüttung und Ausschüttung METIS"
Aber auch ganz konkret (mit Zahlenbeispiel) auf die Themen:
- "Rechnung über Inkassoleistung für die beiliegende Gutschrift"
- "Beispiel zur Hauptausschüttung und Steuer und EÜR"
- "Ausweis der umsatzsteuerfreien Einnahmen aus VG Wort in der Umsatzsteuervoranmeldung (UstVA)"
Aktuelle Schulungstermine SAP S/4HANA Migrationscockpit und Migrationsobjektmodellierer
unkelbach.link/et.migrationscockpit/